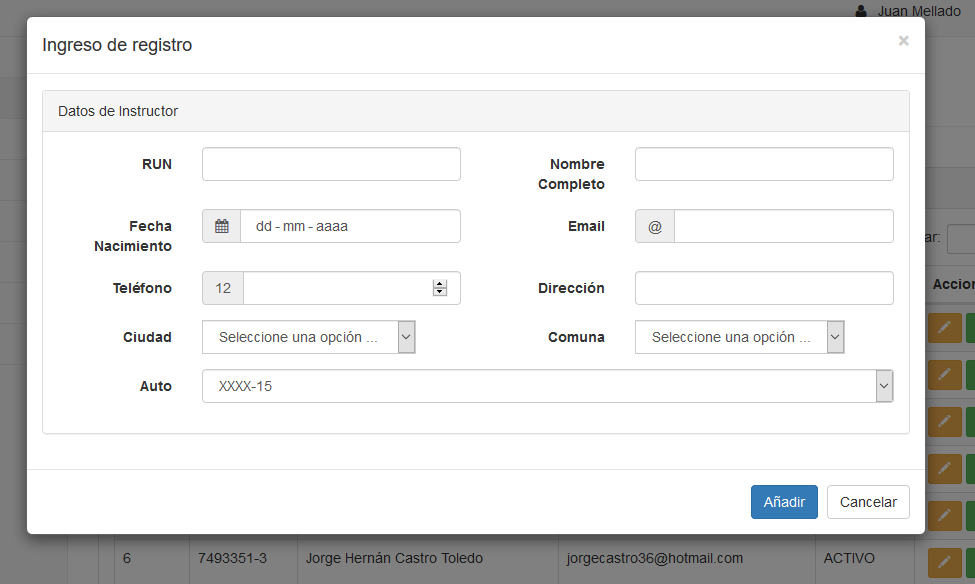
Tengo problemas con un formulario que se encuentra dentro de una tabla bootstrap. El formulario fuera de la tabla se me muestra así:
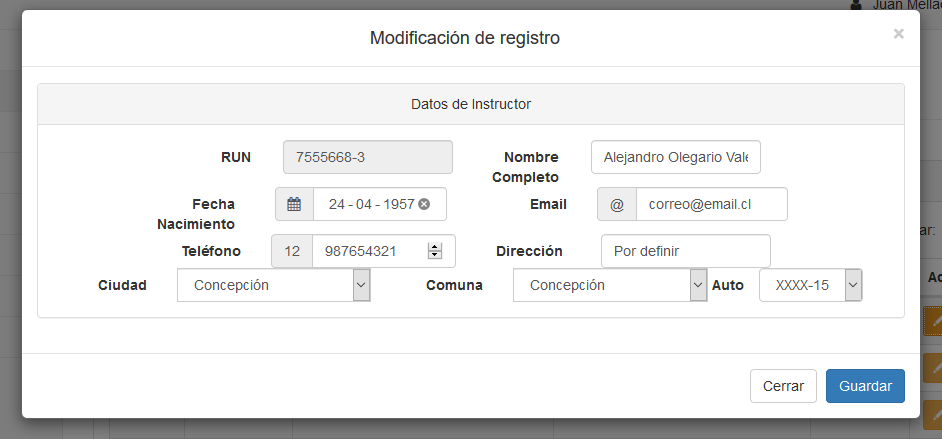
Mientras que si genero los formularios dinámicamente dentro de una tabla, estos se me desordenan:
Este es el código:
<button type="button" class="btn btn-warning btn-sm" data-toggle="modal" data-target="#myModal<?php echo $resultado['ID'];?>"><span class="glyphicon glyphicon-pencil" aria-hidden="true" ></span></button>
<!-- Modal -->
<div id="myModal<?php echo $resultado['ID'];?>" class="modal fade" role="dialog">
<div class="modal-dialog modal-lg" >
<!-- Modal content-->
<div class="modal-content" >
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modificación de registro</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-lg-12">
<div id="info"></div>
</div>
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
Datos de Instructor
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label for="rut" class="col-sm-2 control-label">RUN</label>
<div class="col-sm-4"><input type="text" class="form-control" id="rut<?php echo $resultado['ID']; ?>" value="<?php echo $resultado['RUT']; ?>" readonly=""></div>
<label for="nombreCompleto" class="col-sm-2 control-label">Nombre Completo</label>
<div class="col-sm-4"><input type="text" class="form-control" id="nombreCompleto<?php echo $resultado['ID']; ?>" value="<?php echo $resultado['NOMBRECOMPLETO']; ?>"></div>
</div>
<div class="form-group">
<label for="fechaNacimiento" class="col-sm-2 control-label">Fecha Nacimiento</label>
<div class="col-sm-4">
<div class="input-group">
<div class="input-group-addon"><i class="fa fa-calendar" aria-hidden="true"></i></div>
<input type="date" class="form-control" id="fechaNacimiento<?php echo $resultado['ID']; ?>" value="<?php echo $resultado['FECHA']; ?>">
</div>
</div>
<label for="email" class="col-sm-2 control-label">Email</label>
<div class="col-sm-4">
<div class="input-group">
<div class="input-group-addon">@</div>
<input type="email" class="form-control" id="email<?php echo $resultado['ID']; ?>" value="<?php echo $resultado['EMAIL']; ?>">
</div>
</div>
</div>
<div class="form-group">
<label for="telefono" class="col-sm-2 control-label">Teléfono</label>
<div class="col-sm-4">
<div class="input-group">
<div class="input-group-addon">12</div>
<input type="number" class="form-control" id="telefono<?php echo $resultado['ID']; ?>" value="<?php echo $resultado['TELEFONO']; ?>">
</div>
</div>
<label for="direccionA" class="col-sm-2 control-label">Dirección</label>
<div class="col-sm-4"><input type="text" class="form-control" id="direccion<?php echo $resultado['ID']; ?>" value="<?php echo $resultado['DIRECCION']; ?>"></div>
</div>
<div class="form-group">
<label for="ciudad" class="col-sm-2 control-label">Ciudad</label>
<div class="col-sm-4">
<div class="input-group">
<select class="form-control" id="ciudad<?php echo $resultado['ID']; ?>" name="ciudad">
<?php
$ciudadC = $resultado['IDCIUDAD'];
$sqlll = "SELECT id_ciudad AS CIUDAD, nombre AS NOMBRE FROM ciudad WHERE id_ciudad = '$ciudadC' ";
$consultaaa = mysqli_query($conexion,$sqlll);
while ($resultadooo = $consultaaa->fetch_array()) {
echo '<option value="'. $resultadooo['CIUDAD'] .'">'. $resultadooo['NOMBRE'] .'</option>';
}
$sqlll = "SELECT id_ciudad AS CIUDAD, nombre AS NOMBRE FROM ciudad WHERE id_ciudad <> '$ciudadC' ORDER BY NOMBRE";
$consultaaa = mysqli_query($conexion,$sqlll);
while ($resultadooo = $consultaaa->fetch_array()) {
echo '<option value="'. $resultadooo['CIUDAD'] .'">'. $resultadooo['NOMBRE'] .'</option>';
}
?>
</select>
</div>
</div>
<label for="comunaa" class="col-sm-2 control-label">Comuna</label>
<div class="col-sm-4">
<div class="input-group">
<select class="form-control" id="comuna<?php echo $resultado['ID']; ?>" name="comuna">
<?php
$comunaC = $resultado['IDCOMUNA'];
$sqlll = "SELECT id_comuna AS COMUNA, nombre AS NOMBRE FROM comuna WHERE id_comuna = '$comunaC' ";
$consultaaa = mysqli_query($conexion,$sqlll);
while ($resultadooo = $consultaaa->fetch_array()) {
echo '<option value="'. $resultadooo['COMUNA'] .'">'. $resultadooo['NOMBRE'] .'</option>';
}
$sqlll = "SELECT id_comuna AS COMUNA, nombre AS NOMBRE FROM comuna WHERE id_comuna <> '$comunaC' ORDER BY NOMBRE";
$consultaaa = mysqli_query($conexion,$sqlll);
while ($resultadooo = $consultaaa->fetch_array()) {
echo '<option value="'. $resultadooo['COMUNA'] .'">'. $resultadooo['NOMBRE'] .'</option>';
}
?>
</select>
</div>
</div>
</div>
<div class="form-group">
<label for="auto" class="col-sm-2 control-label">Auto</label>
<div class="col-sm-10">
<select class="form-control" id="auto<?php echo $resultado['ID']; ?>" name="auto">
<?php
$sqlAutos = "SELECT id_auto AS ID, patente AS PATENTE FROM auto WHERE estado = 1 ORDER BY PATENTE";
$consultaAutos = mysqli_query($conexion,$sqlAutos);
while ($resultadoAutos = $consultaAutos->fetch_array()) {
echo '<option value="'. $resultadoAutos['ID'] .'">'. $resultadoAutos['PATENTE'] .'</option>';
}
?>
</select>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
<button type="button" onclick="updatedata('<?php echo $resultado['ID']; ?>')" class="btn btn-primary" data-backdrop="false">Guardar</button>
</div>
</div>
</div>
</div>