resulta que estoy creando un portafolio desde 0 y me encuentro complicado con algo que no me deja avanzar. La cosa es que tengo un header donde tengo el típico menu de navegación y un banner con un texto en el centro
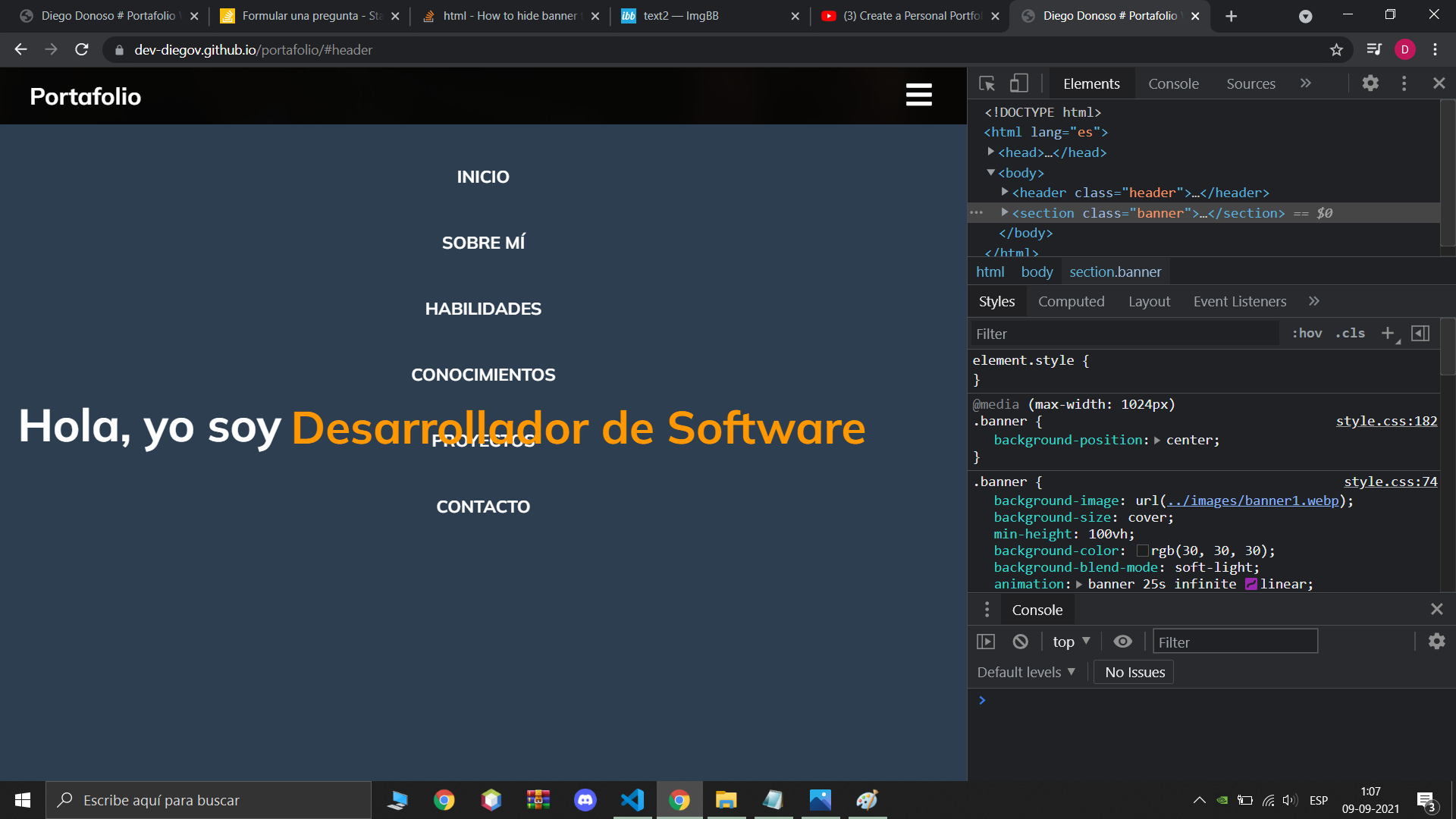
La cosa es que cuando pongo la página en modo responsivo (1024px) puedo seguir viendo el texto del banner por sobre el menú de navegación para celulares
y no debería ser así ya que ese texto tiene que estar detrás del menú y no por arriba como aparece en la imagen. El div que contiene el texto "Hola, yo soy desarrollador de software" tiene posición absoluta... Me gustaría aclarar que en ninguna parte tengo un z-index...
Mi HTML
<body>
<header class="header">
<nav class="nav">
<a href="#" class="logo">Portafolio</a>
<button class="nav-toggle">
<i class="fas fa-bars"></i>
</button>
<ul class="nav-menu">
<li class="nav-menu-item"><a href="#header" class="nav-menu-link">Inicio</a></li>
<li class="nav-menu-item"><a href="#about" class="nav-menu-link">Sobre Mí</a></li>
<li class="nav-menu-item"><a href="#skills" class="nav-menu-link">Habilidades</a></li>
<li class="nav-menu-item"><a href="#knowledge" class="nav-menu-link">Conocimientos</a></li>
<li class="nav-menu-item"><a href="#works" class="nav-menu-link">Proyectos</a></li>
<li class="nav-menu-item"><a href="#contact" class="nav-menu-link">Contacto</a></li>
</ul>
</nav>
</header>
<section class="banner">
<div class="banner-text">
<p>Hola, yo soy</p>
<ul>
<li>Diego Donoso</li>
<li>Desarrollador de Software</li>
<li>Técnico Analista Programador</li>
</ul>
</div>
</section>
</body>
Mi CSS con los selectores y clases de header y nav
.header{
background-color: #0000003f; /*color del header*/
backdrop-filter: blur(0.8rem); /*transparencia del color*/
height: 80px; /*altura del header*/
position: fixed; /*fijamos header a la pantalla*/
width: 100%; /*ancho del 100% del header*/
top: 0;
left: 0;
}
.header .nav{
display: flex; /*formato flex*/
justify-content: space-between; /*separamos los elementos del nav*/
max-width: 1200px; /*ancho del nav con límite para pantallas grandes*/
margin: 0 auto; /*centramos los elementos del nav*/
}
.header .nav .logo{
font-size: 1.875em; /*30px tamaño letra*/
font-weight: bold; /*grosor letra*/
padding: 0 2.500em; /*40px de ancho*/
line-height: 80px; /*alto de linea, logo centrado en el header*/
text-decoration: none; /*quitamos la linea debajo del logo*/
color: white; /*color del logo*/
}
.header .nav .nav-toggle{
color: white; /*color de rayas del menu*/
background: none; /*quitamos el background*/
border: none; /*quitamos los bordes del botón menu*/
font-size: 1.875em; /*30px tamaño letra*/
padding: 0 1.250em; /*relleno de 20px a los lados*/
line-height: 60px; /*alto de linea, menu centrado en el header versión movil*/
cursor: pointer; /*hacemos el boton clickeable*/
display: none; /*lo ocultamos en modo escritorio*/
}
.header .nav .nav-menu{
display: flex; /*formato flex*/
margin-right: 2.500em; /*distancia de elementos y margen derecho*/
list-style: none; /*quitamos los puntos de los elementos*/
}
.header .nav .nav-menu .nav-menu-item{
font-size: 1.125em; /*18px tamaño elementos del nav*/
margin: 0 0.625em; /*10px de margen entre cada elemento del nav*/
line-height: 80px; /*alto de linea, elementos centrados en el header*/
text-transform: uppercase; /*texto en mayusculas*/
width: max-content; /*los elementos se muestran hacia el lado y no hay salto de linea por palabra*/
}
.header .nav .nav-menu .nav-menu-item a{
color: white; /*color blanco los elementos del nav-menu*/
text-decoration: none; /*quitamos la linea debajo de cada elemento*/
padding: 0.500em 0.750em; /*relleno de 8px arriba abajo y 12 a los lados*/
border-radius: 3px; /*borde del padding/relleno*/
}
Selectores y clases de banner y banner-text
.banner{
background-image: url(../images/banner1.webp) ; /*imagen de fondo banner*/
background-size: cover; /*la imagen se expande a la pantalla*/
min-height: 100vh;/*altura del 100 del viewport del dispositivo*/
background-color: rgb(30, 30, 30); /*color de fondo*/
background-blend-mode: soft-light; /*propiedad de color*/
animation: banner 25s infinite linear; /*animación que llama a banner, 25seg, infinito */
}
.banner .banner-text{
width: 100%;
height: 80px;
font-weight: bold;
color: white;
display: flex;
justify-content: center;
line-height:80px;
font-size: 60px;
position:absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
overflow: hidden;
}
.banner .banner-text ul{
color: #ff9800;
padding-left: 10px;
list-style: none; /*quitamos los puntos de la lista*/
animation: change-banner-text-ul 6s infinite;
}
Y acá estan las mismas clases de arriba pero en la media query de 1024px
@media (max-width: 1024px){
.header{
height: 60px; /*achicamos el largo del header*/
}
.header .nav .logo{
font-size: 1.563em; /*25px tamaño letra*/
padding: 0 1.250em; /*20px de ancho*/
line-height: 60px; /*alto de linea, logo centrado en el header*/
}
.header .nav .nav-menu{
flex-direction: column; /*elementos del nav uno arriba de otro*/
align-items: center; /*centramos los elementos*/
background-color: #2c3e50; /*color del nav-menu*/
position: fixed;
left: 0;
top: 60px; /*posicion de 60px para que se vea el header*/
width: 100%; /*ancho del nav-menu*/
height: calc(100vh - 60px); /*100% - altura del nav-menu*/
overflow-y: auto; /*cada vez que se necesite el scroll/ruedita lo añadirá*/
padding: 1.250em 0; /*relleno arriba y abajo 20px 0 a los lados*/
left: 100%;
transition: left 0.3s;
}
.header .nav .nav-menu .nav-menu-item{
line-height: 70px;
}
.header .nav .nav-menu .nav-menu-item a:hover{
background: none;
color: #83c5f7;
}
.header .nav .nav-toggle{
display: block;
}
.header .nav .nav-menu_visible{
left: 0; /*hacemos que el menu sea visible*/
}
.banner{
background-position:center; /*posición de imagen de fondo*/
}
.banner .banner-text{
font-size: 48px;
}
.banner .banner-text ul{
padding-left: 10px;
}
}
He perdido todo el día tratando de solucionarlo por las mías y no he podido... Probé dándole a la clase de la media query .header .nav .nav-menu un z-index de número alto y en .banner-text un z-index de número menor esperando que se respetara la posición pero tampoco lo pude lograr :/ ya no sé que hacer.