Estoy creando una página de herramientas. Ya tengo prácticamente la página completa, así que comencé a hacerla responsiva.
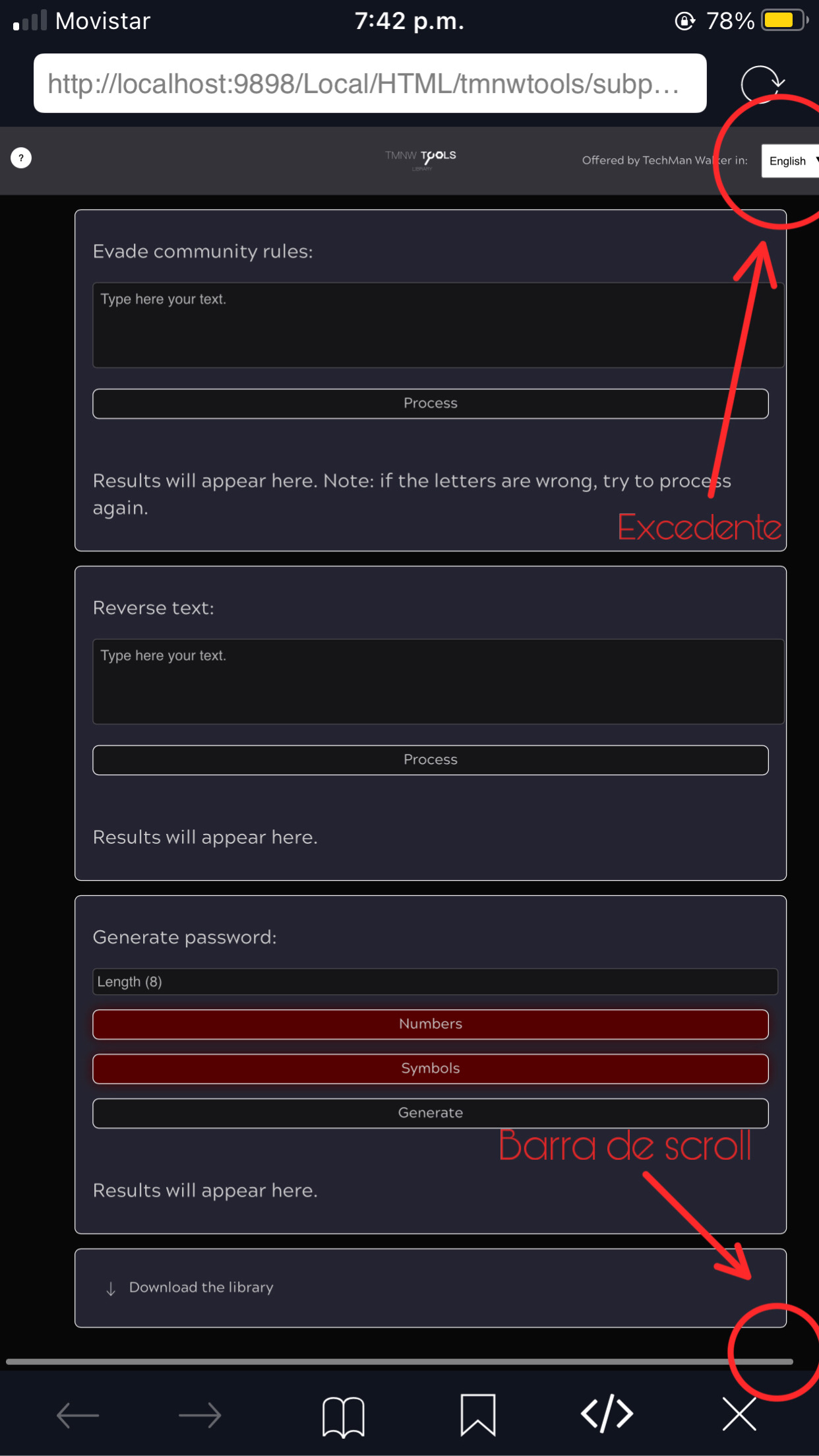
Para ir probando cómo se vería en las diferentes resoluciones, ajusté la anchura del viewport a la altura mínima requerida para que se cumplan las condiciones. Voy en la parte de tablets.
Todo marchaba bien, hasta que…
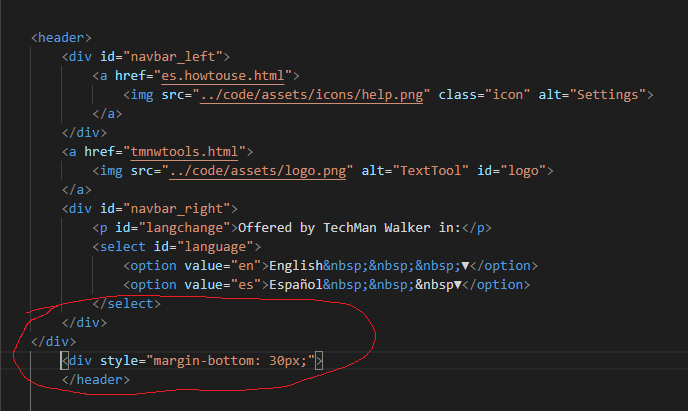
… me da tremendo excedente. He probado quitarlo poniendo el width: auto y el margin-left: auto a la parte derecha de mi cabecera (la dividí por partes), pero no funcionó.
No quiero retirar el excedente, sino que me quede un poco más a la izquierda para que se ajuste de manera correcta al viewport.
Aquí está el código:
HTML:
<!DOCTYPE html>
<html>
<head>
<title>TMnWTools - Principal</title>
<script src="../code/tmnwtools.js"></script>
<link rel="stylesheet" type="text/css" href="../code/style.css">
<meta name="viewport" content="width=1024px;, initial-scale=1.0">
<meta charset="UTF-8">
</head>
<body>
<header> <div id="navbar_left"><a href="es.howtouse.html"><img src="../code/assets/icons/help.png" class="icon" alt="Settings"></a></div>
<a href="tmnwtools.html"><img src="../code/assets/logo.png" alt="TextTool" id="logo"></a><div id="navbar_right"><p id="langchange">Offered by TechMan Walker in:</p><select id="language"><option value="en">English ▼</option><option value="es">Español  ▼</option></select></div></div>
<div style="margin-bottom: 30px;"></header>
<section>
<ul id="tool_list">
<li><p id="evadecommrulesmod">Evade community rules:</p><textarea id="evadetext" rows="4" placeholder="Type here your text."></textarea>
<div class="button" id="processEvasingText">Process</div>
<br>
<p id="resultEvadeArea">Results will appear here. Note: if the letters are wrong, try to process again.</p>
</li>
<li><p id="reversetextmod">Reverse text:</p><textarea id="reversetext" rows="4" placeholder="Type here your text."></textarea>
<div class="button" id="processReversingText">Process</div>
<br>
<p id="resultReverseArea">Results will appear here.</p>
</li>
<li><p id="genkeymod">Generate password:</p>
<input type="number" placeholder="Length (8)" id="passwordlength">
<div class="onoffbutton" id="passwordNumbers">Numbers</div>
<div class="onoffbutton" id="passwordSymbols">Symbols</div>
<div class="button" id="generatePassword">Generate</div>
<br>
<p id="resultPasswordArea">Results will appear here.</p>
</li>
<a href="../code/tmnwtools.min.js"><li><image class="icon" src="../code/assets/icons/down-arrow.png" ><p id="downlibmod">Download the library</p></li></a>
</ul>
</section>
<script src="../code/tmnwtools.js"></script>
<script src="../code/mainpage.js"></script>
</body>
</html>
CSS:
/**TODO ESTÁ ORDENADO DE LA A A LA Z**/
/* ***** CLASES ***** */
/* Botones */
.button {
display: flex;
justify-content: center;
align-items: center;
background-color: #151517;
padding: 5px 1em;;
margin-bottom: 1em;
border: 1px solid #FFFFFF;
border-radius: 8px;
width: auto;
}
.centerinput {
padding: 8px;
background-color: #151517;
color: #cccccd;
display: inline;
justify-content: center;
}
/* Íconos*/
.icon {
width: 30px;
padding: 8px;
}
/* Botones que se encienden y apagan */
.onoffbutton {
display: flex;
justify-content: center;
align-items: center;
padding: 5px 1em;
margin-bottom: 1em;
border: 1px solid #FFFFFF;
border-radius: 8px;
width: auto;
background-color: #550000;
box-shadow: 0px 0px 15px #450000;
transition: background-color 0.25s,
box-shadow 0.25s;
}
/* ** ELEMENTOS CON IDENTIFICACIÓN ** */
/* Texto para cambiar idioma */
#langchange {font-size: 0.5em; margin-right: 1em;}
/* Barra superior */
header {
background-color: #333339;
padding: 5px;
width: 100%;
height: 50px;
display: flex;
align-content: center;
align-items: center;
}
/* Logotipo */
header #logo {
background-color: #00000000;
width: 90px;
display: flex;
align-self: center;
}
/* Barra superior - División izquierda */
#navbar_left {
width: 10%;
padding-right: auto;
margin-left: 4px;
}
/* Barra superior - División derecha */
#navbar_right {
margin: auto;
display: flex;
align-items: center;
}
#tool_list > a > li {
background-color: #242430;
padding: 1em 1.2em;
border: 1px solid #FFFFFF;
border-radius: 8px;
margin-top: 1em;
margin-right: 1em;
}
#tool_list > li {
background-color: #242430;
padding: 1em 1.2em;
border: 1px solid #FFFFFF;
border-radius: 8px;
margin-top: 1em;
margin-right: 1em;
}
/* ***** ETIQUETAS ***** */
/* Enlaces */
a {
text-decoration: none;
font-style: none;
color: #cccccd;
}
/* Ítems de lista con enlace */
a li {
background-color: #242430;
;
padding: 15px 15px;
padding-left: 18px;
border: 1px solid #FFFFFF;
border-radius: 8px;
display: flex;
align-items: center;
text-decoration: none;
font-style: none;
color: #cccccd;
}
/* Fondo de tema oscuro */
body {
background-color: #070707;
margin: 0px;
list-style: none;
text-decoration: none;
color: #cccccd;
font-family: Acherus;
word-break: break-word;
}
/* Raíz */
html {
font-size: 16px;
}
/* Campos de texto */
input {
margin: 3px 0px;
margin-bottom: 1em;
padding: 5px;
background-color: #151517;
color: #cccccd;
width: 100%;
}
/* Selector de idioma */
select {
background-color: #FFFFFF;
border-radius: 2px;
color: #000000;
linear-gradient:none;
overflow: hidden;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
padding: 0.7em;
}
/* Áreas de texto */
textarea {
margin: 3px 0px;
margin-bottom: 1em;
padding: 0.5em 0.5em;
background-color: #151517;
color: #cccccd;
width: 100%;
}
/* Listas */
ul {
list-style: none;
text-decoration: none;
}
/* ***** EXTRAS ***** */
@font-face {
font-family: Acherus;
src: url("assets/fonts/acherus.ttf");
}
/* *************MEDIA QUERIES************* */
/* Pantallas de tablet */
@media screen and (min-width: 1024px) {
header {
position: relative;
width: 100%;
justify-content: center;
padding: 1rem;
display: flex;
align-items: center;
}
html {
font-size: 18px;
}
input {
font-size: 1rem;
}
p {
font-size: 1rem;
}
select {
font-size: 0.8rem;
}
textarea {
font-size: 1rem;
}
ul {
margin: 1rem 0.8rem 3rem 3rem;
}
#langchange {
font-size: 0.8rem;
}
#logo {
margin: 0 auto;
}
#navbar_left {
position: absolute;
width: auto;
top: 0;
bottom: 0;
left: 0;
display: flex;
align-items: center;
}
#navbar_right {
position: absolute;
width: auto;
margin-left: auto;
top: 0;
bottom: 0;
right: 0;
display: flex;
align-items: center;
}
}
Gracias y espero me puedas ayudar. ¡Ten un lindo día! ❂