Tengo un proyecto en Java Web y mi consulta es cómo lograr editar y eliminar tanto "n" columnas como "n" filas en una tabla dinámica en la cual se agregan datos a la base de datos y desde esa misma base de datos se sustraen los elementos que requiero editar o eliminar a gusto. Un ejemplo de cómo imprimo mi tabla es lo siguiente:
<table class="table table-bordered" id="tablaFinanzas">
<thead class="thead-dark">
<tr id="columnaTabla">
<th>Ingresos</th>
<%
String accionRepetidaTitlle = "";
for (int i = 0; i < listaRegistro.size(); i++) {
accionRepetidaTitlle = listaRegistro.get(i).getAccion();
for (int j = 0; j < listaRegistro.size(); j++) {
if (accionRepetidaTitlle.equals(listaRegistro.get(j).getAccion())) {
out.print("<th>" + dao_mes.getMesPorId(j + 1).getNombre() + "</th>");
i++;
}
}
break;
}
String accion = "";
int accionRepetida = 0;
for (int i = 0; i < listaRegistro.size(); i++) {
accion = listaRegistro.get(i).getAccion();
accionRepetida = 0;
out.println("<tr>");
out.println("<td class=td><input type=text class=form-control value='" + accion + "'></td>");
for (int j = 0; j < listaRegistro.size(); j++) {
if (accion.equals(listaRegistro.get(j).getAccion())) {
out.println("<td class=td ><input type=text class=form-control value='" + listaRegistro.get(j).getDato() + "'></td>");
i++;
accionRepetida++;
}
}
out.println("</tr>");
}
%>
</tr>
</thead>
<%
%>
</table>
<div class="">
<button type="button" class="btn btn-success" onclick="agregarFila()">Agregar fila</button>
<button type="button" class="btn btn-danger" onclick="eliminarFila()">Eliminar fila</button>
<button type="button" class="btn btn-success" onclick="agregarColumna()">Agregar columna</button>
<button type="button" class="btn btn-danger" onclick="eliminarColumna()">Eliminar columna</button>
</div>
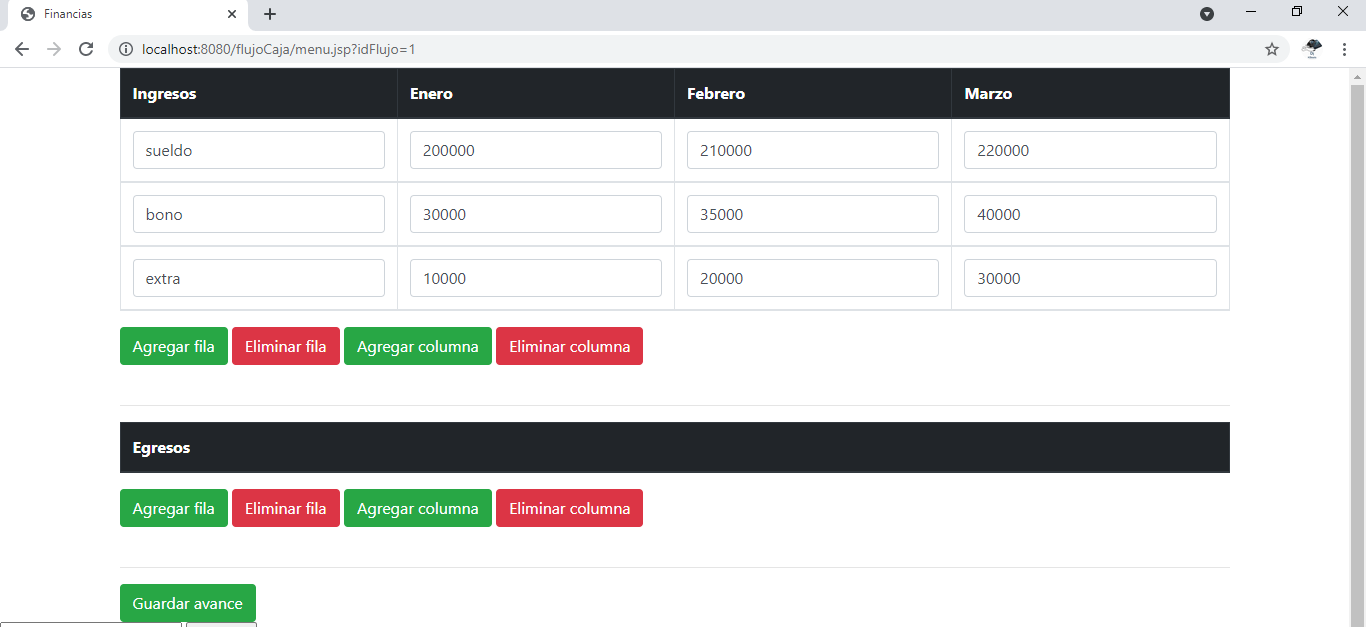
Entonces la idea es que si se modificaron ciertos datos/celdas o si se eliminan a través de un botón "eliminar fila" o "eliminar columna" se puedan registrar estos cambios en la base de datos con un único botón que es "guardar avance" cuando el usuario lo requiera. El proyecto en sí se ve esta forma ya con datos agregados y extraídos desde la base de datos:

EDIT: Pude realizar un Editar gracias a las ideas de este foro, el código en el JSP queda de esta manera:
var inputEntrada = "";
var inputSalida = "";
$(document).ready(function () {
$("input").click(function () {
inputEntrada = $(this).val();
console.log("Input de entrada: " + inputEntrada);
});
$("input").focusout(function () {
inputSalida = $(this).val();
console.log("Input de salida: " + inputSalida);
if (inputSalida !== inputEntrada) {
//AJAX
$.ajax({
url: "editarDato.do",
method: "POST",
data: {
inputEntrada : inputEntrada,
inputSalida : inputSalida,
idFlujo : <%= idFlujo%>
}
}).done(function (response) {
});
//Término AJAX
} else {
console.log("Valores iguales");
}
});
});
De parte del controlador es así:
try {
String datoNuevo = request.getParameter("inputSalida");
String datoViejo = request.getParameter("inputEntrada");
String idFlujo = request.getParameter("idFlujo");
DAO_RegistroTabla daoRegistro = new DAO_RegistroTabla();
daoRegistro.editarDato(datoNuevo, datoViejo, idFlujo);
} catch (Exception e) {
}
Cumple con lo que quería que era editar, aunque por ejemplo si hay dos datos que son iguales, por ejemplo en la fila 1en dónde está el campo "sueldo" hay un valor en el mes de Enero de 210.000 y en Marzo también y edito uno de los dos me editará ambos, qué tipo de validación necesitaría para este caso?, o alguna manera de acceder solamente a esa celda que quiero en particular y compararla con mi base de datos? lo veo algo difícil puesto que no trabajo con id en las celdas debido a que es una tabla totalmente dinámica en dónde el usuario podrá interactuar a gusto agregando y eliminando tanto filas como columnas. Un saludo de ante mano y muchas gracias!