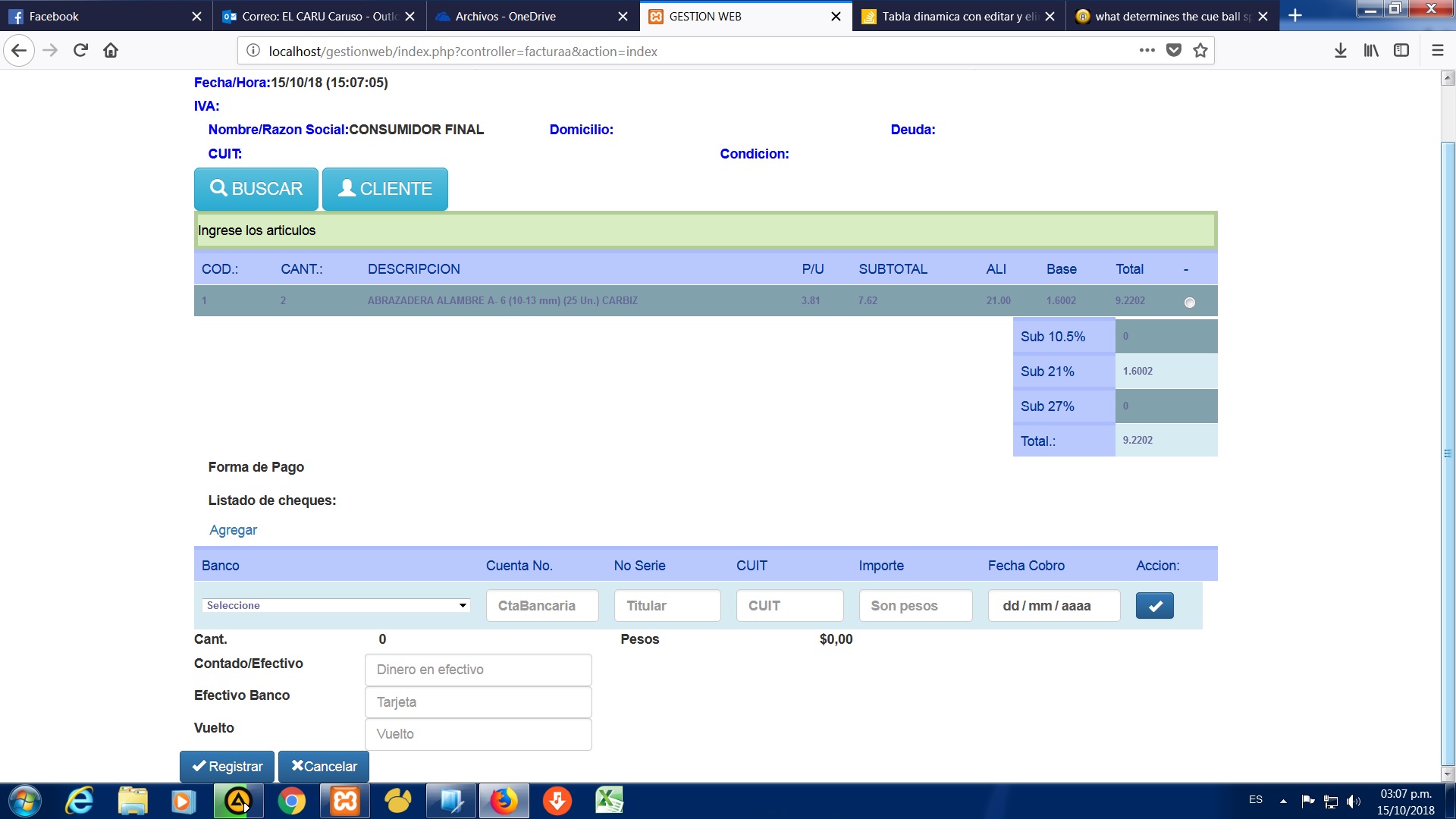
Tengo en las formas de pago de mi formulario de factura una tabla para cheques que aparece al hacer click en agregar. Mas concretamente aparece una fila de cheque para ingresar todos los datos. A la derecha tiene un boton de accion para confirmar.
La idea es que al confirmar si no falla nada y se inserta el cheque aparezca otra fila con edits. Y en la columna de accion en vez de un aceptar, un editar o un borrar(uso glypicons).
$("#agregarc").click(function(){
var datoscheque='<tr><td><div>'+
'<select id="bancos"><option value"=0">Seleccione<option></select></div></td>'+
'<td><input type="text" class="form-control" id="nrocuenta" placeholder="CtaBancaria"/>'
+'</td>'+
'<td><input type="text"class="form-control" id="titular" placeholder="Titular"/></td>'+
+'<div>'+'<td><input type="text" class="form-control" id="CUIT" placeholder="CUIT"/></td>'+
'<td><input type="text"class="form-control" id="Importe" placeholder="Son pesos"/></td>'
+
'<td><input type="date" class="form-control" id="fechacobro"placeholder="Deposito el:"/></td>'+
'<td><button id="acreditar" class="btn btn-primary"><span id="acreditar" class="glyphicon glyphicon-ok"></span></button></td><td></td></tr>';
$(datoscheque).appendTo("#cheques");
listarbancos();
$("#acreditar").click(function(){
var Banco=$("#bancos").val();
var Importe=$("#Importe").val();
var nroCuenta=$("#nrocuenta").val();
var titular=$("#titular").val();
var fechacobro=$("#fechacobro").val();
var CUIT=33;
var cobrado=0;
var d = new Date();
var fecharecibo=d.getFullYear() + "-" + (d.getMonth()+1) + "-" + d.getDate();
$.ajax({
type: "POST",
url: "//localhost/gestionweb/includes/php/ingresacheque.php",
data: { "idbanco":Banco,"idc":idcliente,"num":nroCuenta,"fechar":fecharecibo,"fechac":fechacobro,"importe":Importe,"titular":titular,"cuenta":nroCuenta,"cobrado":cobrado,"CUIT":CUIT},
error: function(){
alert("error petición ajax");
},
success: function(data){
console.log(data);
}
});
$("#cheques").val(Importe);
});
});Osea como convierto los edits en labels y cambio los botones?