He estado intentando centrar el contenido de un contenedor grid (vaya la redundancia) sin embargo no lo he logrado. Lo que intento es que, tengo una columna con filas, las cuales son partidas por fracciones (1/7 para la primera fila, y 7/13 para la siguiente).
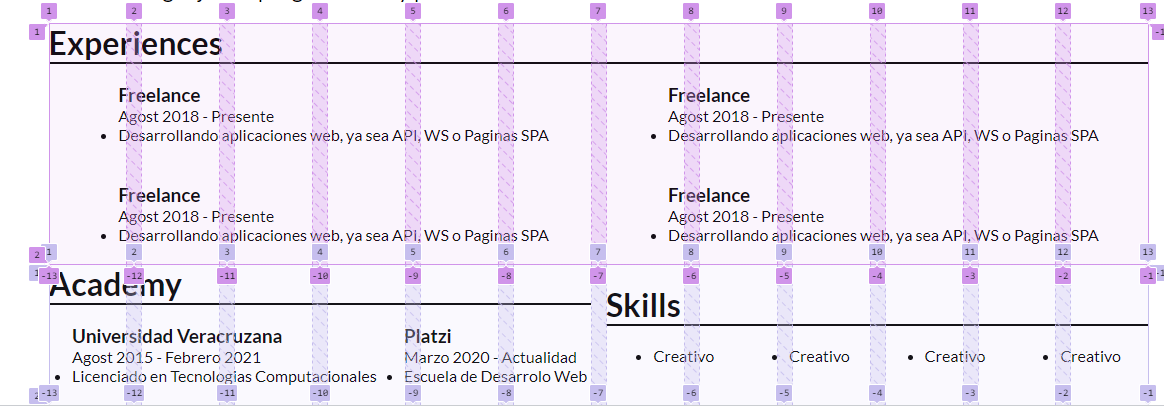
Hasta ahí todo bien, el problema radica cuando, el contenido de estas, queda desalineada, es decir, que una queda muy arriba y la otra muy abajo. (La parte de Academy y Skills). Muestro una imagen:

h2 {
font-size: 2rem;
}
.grid {
display: grid;
grid-template-columns: repeat(12, 1fr);
width: 90%;
max-width: 1100px;
height: 100%;
margin: auto;
gap: 15px;
overflow: hidden;
align-items: center;
}
.items {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.item {
margin: 20px 0;
padding-left: 20px;
}
.academy {
grid-column: 1/7;
}
.skills {
grid-column: 7/13;
}<section class="container">
<div class="grid">
<div class="academy">
<h2 class="border text">Academy</h2>
<div class="items">
<article class="item">
<h3 class="">Universidad Veracruzana</h3>
<span>Agost 2015 - Febrero 2021</span>
<ul>
<li>Licenciado en Tecnologias Computacionales</li>
</ul>
</article>
<article class="item">
<h3 class="">Platzi</h3>
<span>Marzo 2020 - Actualidad</span>
<ul>
<li>Escuela de Desarrolo Web</li>
</ul>
</article>
</div>
</div>
<div class="skills">
<h2 class="border text">Skills</h2>
<div class="items">
<article class="item">
<ul>
<li>Creativo</li>
</ul>
</article>
<article class="item">
<ul>
<li>Creativo</li>
</ul>
</article>
<article class="item">
<ul>
<li>Creativo</li>
</ul>
</article>
<article class="item">
<ul>
<li>Creativo</li>
</ul>
</article>
</div>
</div>
</div>
</section>
.skillstiene una altura menor que el otro div y la está centrando verticalmente. Creo que se soluciona cambiando esta parte:align-items: start;align-items: centerporalign-items: starten.grid. Si no se soluciona con eso probablemente haya algún conflicto con otra regla que no figura en el código que compartiste.