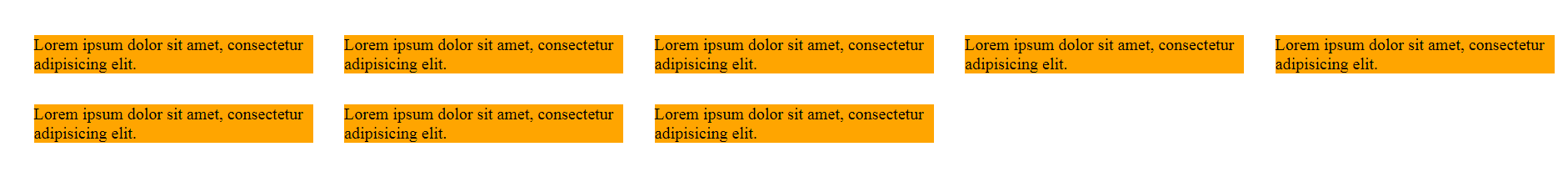
Pienso que debe ser algo básico, pero no encuentro la forma de centrar mis items dentro de un contenedor display:grid. En este link pueden encontrar el ejemplo corriendo: https://lab.ruzestudio.com/grid/
Aclaraciones importantes:
1- No quiero centrar el texto, sino que las cajas naranjas se vayan cargando alineadas al centro y no a la izquierda.
2- La idea es usar la estructura en contenidos dinámicos, no se cuantas cajas naranjas puede haber, por ende una solución basada en alinear un item puntal no me serviría.
3- ACTUALIZACIÓN: agregué al contenedor las propiedades justify-items:center; y align-items:center; pero no funciono. Se puede ver en el link
y acá esta el codigo:
<style>
*{
box-sizing: border-box;
}
.grid{
display: grid;
grid-template-columns: auto;
grid-gap: 30px;
padding: 30px;
justify-content: center;
align-content: center;
}
.grid > div{
background: orange;
display: inline-block;
}
</style>
<div class="grid" d="5" t="3" m="2">
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
</div>
<script>
// tomo atributo d y lo establesco como cantidad e columnas.
var grid = document.querySelectorAll('.grid');
grid.forEach( (g)=>{
let cantidad = g.getAttribute('d');
g.style.gridTemplateColumns = "repeat("+cantidad+",1fr)";
})
</script>
Muchas gracias!