Lo que necesito hacer es algo sencillo, pero no me esta dando resultado. Traigo los datos de una api perfectamente guardándolos en const [operation, setOperation] = React.useState([]);. Ahora, de mi hook operation, solo necesito los datos "concept" y "amount" para mostrarlos en sus respectivos input del formulario. Mi formulario esta hecho con useForm de react-hook-form y yup para las validaciones, pero el input concept y amount quedan vacios cuando intento mostrar los datos, entonces cuando intento hacer el submit no me deja, porque al no tener declarados esos valores por defecto en el useForm, detecta que hay campos vacios. Entonces, ¿Por qué no se estan mostrando esos datos en los input?
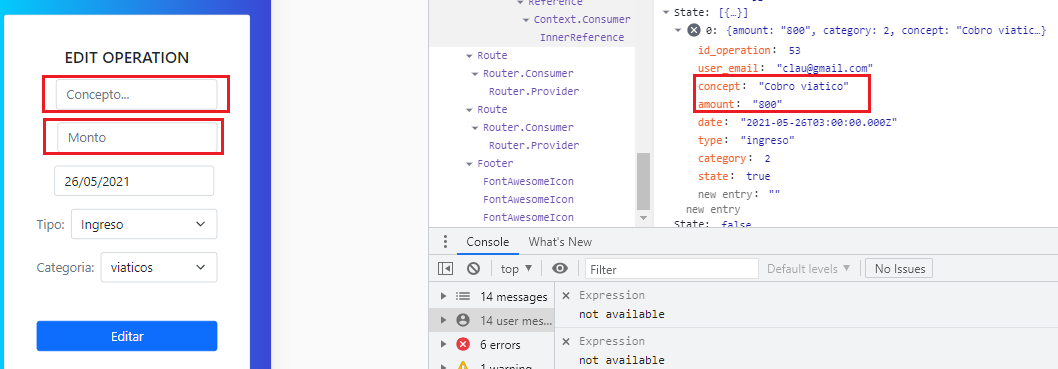
Aca mi formulario mostrando los input vacios, y el state de operation con sus datos.
Aca el codigo:
import { useForm } from "react-hook-form";
import { yupResolver } from "@hookform/resolvers/yup";
import * as yup from "yup";
import OperationsService from "./../../../services/operationsService";
import CategoryService from "./../../../services/categoryService";
const EditOperation = () => {
const [operation, setOperation] = React.useState([]);
React.useEffect(() => {
getOperation();
}, []);
// aca traigo los datos de la api
const getOperation = () => {
const data = operationService.getOperation(id);
data.then((res) => {
setOperation(res);
}
}
const {
register,
handleSubmit,
reset,
formState: { errors },
} = useForm({
resolver: yupResolver(schema),
// aca intento extraer de operation el valor de concept y amount para que queden por defecto en el formulario
defaultValues:{
concept: operation.map(item => item.concept),
amount: operation.map(item => item.amount),
}
});
const onSubmit = (formData, e) => {
e.preventDefault();
// Aca Logica para editar operation
}
return(
<form onSubmit={handleSubmit(onSubmit)}>
<div className="d-flex align-items-center">
<div className="icon">
<FontAwesomeIcon icon={faPen} />
</div>
<input
type="text"
name="concept"
{...register("concept")}
placeholder="Concepto..."
className="form-control"
/>
</div>
<p className="text-center">
<span className="small text-danger">{errors.concept?.message}</span>
</p>
<div className="d-flex align-items-center">
<div className="icon">
<FontAwesomeIcon icon={faHandHoldingUsd} />
</div>
<input
type="text"
name="amount"
{...register("amount")}
placeholder="Monto"
className="form-control"
/>
</div>
<p className="text-center">
<span className="small text-danger">{errors.amount?.message}</span>
</p>
<div className="d-flex align-items-center">
<div className="icon">
<FontAwesomeIcon icon={faCalendarDay} />
</div>
<DataPicker
selected={Date.parse(operation.map((item) => item.date))}
dateFormat="dd/MM/yyyy"
onChange={onChangeDate}
className="form-control"
name="date"
/>
</div>
<div className="d-flex align-items-center mt-3">
<label className="text-muted">Tipo:</label>
<select
className="form-select"
value={operation.map((item) => item.type)}
onChange={(e) => {
const selectedType = e.target.value;
setType(selectedType);
}}
>
<option value="ingreso">Ingreso</option>
<option value="egreso">Egreso</option>
</select>
</div>
<div className="d-flex align-items-center mt-3">
<label className="text-muted">Categoria:</label>
<select
className="form-select"
onChange={(e) => {
const selectedCategory = e.target.value;
setIdCategory(selectedCategory);
}}
>
<option
selected
key={operation.map((item) => item.category)}
value={operation.map((item) => item.category)}
>
{catName}
</option>
{stateCategories.map((item) => (
<option key={item.id} value={item.id}>
{item.name}
</option>
))}
</select>
</div>
<div className="d-grid gap-2">
<button type="submit" className="btn btn-primary mt-5">
Editar
</button>
</div>
</form>;
);
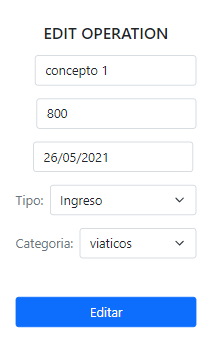
}si le pongo los valores por defecto de esta forma los muestra, pero necesito que sean los valores concept y amount de operation .
const {
setValue,
register,
handleSubmit,
reset,
formState: { errors },
} = useForm({
resolver: yupResolver(schema),
defaultValues: {
concept: "concepto 1",
amount: 800
},
});