Esto funciona:
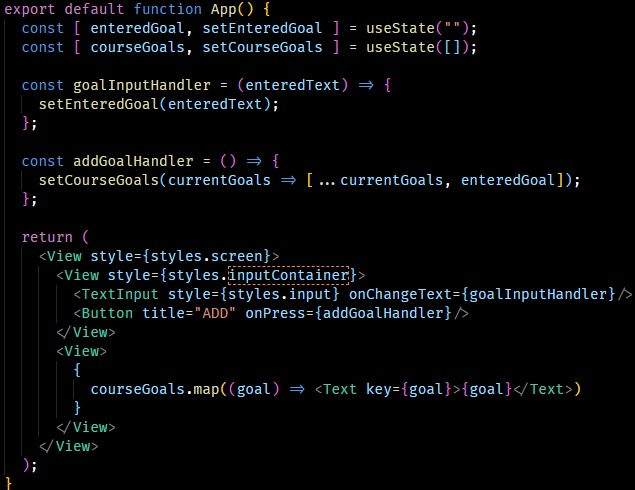
const addGoalHandler = () => {
setCourseGoals(currentGoals => [...currentGoals, enteredGoal]);
};
Pero de esta forma funciona diferente:
const addGoalHandler = () => {
let arrGoals = courseGoals;
arrGoals.push(enteredGoal);
setCourseGoals(arrGoals);
};
Se supone que los dos metodos añaden el contenido del input dentro de un arreglo, y luego este arreglo se debería renderizar como una lista. El primero lo hace, pero el segundo solo renderiza la lista cuando el valor del input cambia. Alguna idea de por que pasa eso?