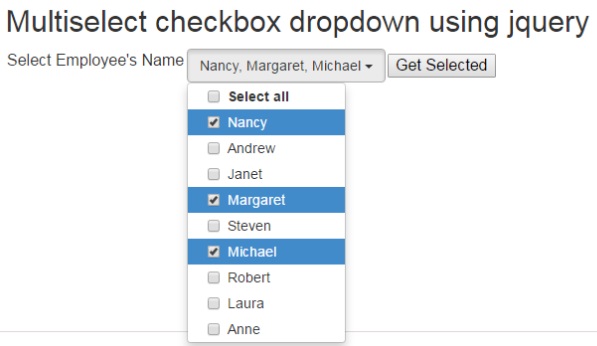
Estoy trabajando con CheckBox y tengo problemas para hacer que se vea la casilla como se muestra en la imagen:

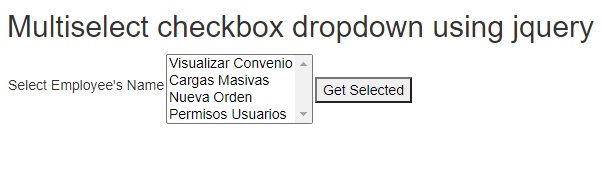
El problema es que me sale de la siguiente manera:
Estoy siguiendo el ejemplo de esta pagina con el video que proporciona y aun así no logro hacer que se vea como en la imagen:
https://www.infinetsoft.com/Post/How-to-add-checkbox-in-dropdownlist-using-jQuery/2501#.X8zAImUzbIU
Anexo código de mi View:
@{
ViewBag.Title = "About";
}
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/css/bootstrap-multiselect.css"
rel="stylesheet" type="text/css" />
<script src="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/js/bootstrap-multiselect.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#EmpList').multiselect({
includeSelectAllOption: true
});
$('#btnSelected').click(function () {
var selected = $("#EmpList option:selected");
var message = "";
selected.each(function () {
message += $(this).text() + " " + $(this).val() + "\n";
});
alert(message);
});
});
</script>
<div class="container" style="border:1px solid #e1d8d8;height:350px">
<h2>
Multiselect checkbox dropdown using jquery
</h2>
<table>
<tr>
<td>
<p>Select Employee's Name </p>
</td>
<td>
@Html.DropDownList("EmpList", ViewBag.Employees as SelectList, new { style = "width:100%", multiple = "multiple" })
</td>
<td>
<input type="button" id="btnSelected" value="Get Selected" />
</td>
</tr>
</table>
</div>
Estoy utilizando MVC 4 Con VS2015 y la BD es una diferente a la que proporciona la pagina Agredezco sus comentarios ya que tengo poco tiempo trabajando con esto