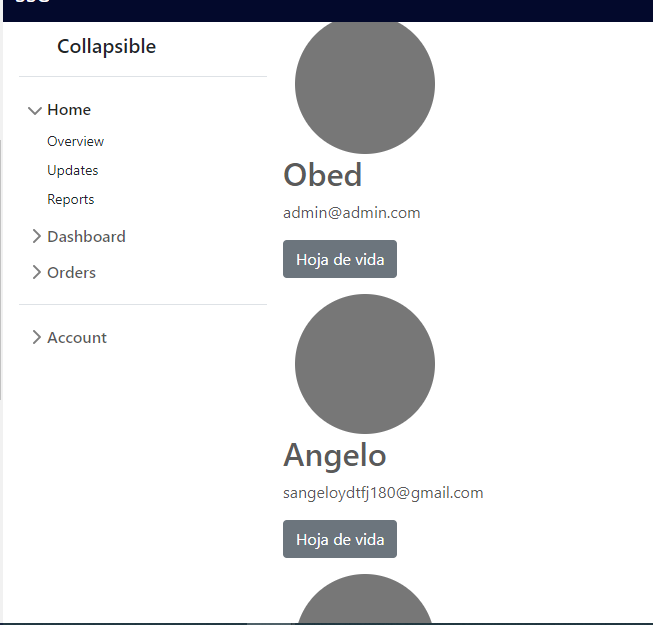
Muy buenas tardes compañeros de vocación quisiera que me ayuden con esta duda, en un trabajo que estoy realizando estoy trayendo campos de una base de datos como ven a continuación
como ven se están ubicando una debajo de la otra lo que necesito esque se pongan correctamente una alado de la otra cada elemento, y cuando se llene la pantalla se sigan ubicando debajo
ya he tratado algunas maneras pero ninguna se ajusta correctamente, les dejo el código a continuación
<div>
<table class="table table-striped">
<table border ="1" >
<?php
$sql="SELECT firstname,lastname,user_email,user_id from users where nivel = 1";
$result=mysqli_query($con,$sql);
while($mostrar=mysqli_fetch_array($result)){
?>
<tr>
<div class="row">
<div class="col-lg-4">
<svg class="bd-placeholder-img rounded-circle" width="140" height="140" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: 140x140" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#777"/><text x="50%" y="50%" fill="#777" dy=".3em">140x140</text></svg>
</div><!-- /.col-lg-4 -->
<h2><?php echo $mostrar['firstname'] ?></h2>
<p><?php echo $mostrar['user_email'] ?></p>
<p><a class="btn btn-secondary" href="#">Hoja de vida </a></p>
</div>
</div><!-- /.col-lg-4 -->
</div><!-- /.row -->
<tr>
<?php
}
?>
</table>
</table>
</div>
este básicamente es el código que estoy ejecutando y si me ayudarían con algún consejo para que cuando den click en "hoja de vida" se abra otro formulario donde aparezca la información respectiva a su usuario que estoy obteniendo de otras tablas que están relacionadas , les agradecería mucho también.
les agradezco mucho de antemano, lindo día.