body {
/*contenedor padre*/
/*utilizamos display flex*/
display: flex;
/*al contenedor padre le damos la direccion en columnas a los hijos en row filas*/
flex-direction: column;
/*centramos elemntos en X*/
align-items: center;
/*asignamos altura al cuerpo de la pagina body*/
height: 400px;
/*asignamos el ancho*/
width: 100%;
background-color: black;
}
.text-main-1 {
color: orange !important;
}
h6 {
margin-bottom: 1.5rem;
font-family: "Montserrat", sans-serif;
font-weight: 600;
color: #fff;
text-transform: uppercase;
font-size: 13px;
}
.nk-gap,
.nk-gap-1,
.nk-gap-2,
.nk-gap-3,
.nk-gap-4,
.nk-gap-5,
.nk-gap-6 {
display: block;
height: 15px;
}
.row {
/*UTILIZAMOS DISPLAY FLEX*/
display: flex;
/*ALINEAMOS LOS CONTENEDORES HIJOS EN FILAS*/
flex-direction: row;
/*EL TAMAÑO DE ANCHO DEL CONTENDOR AL 100*/
width: 100%;
margin-right: -15px;
margin-left: -15px;
}
.row.vertical-gap {
margin-top: -30px;
/*AGREGUE UN MARGEN PARA SEPARAR LOS DIV DE LA BASE*/
margin-bottom: 25px;
}
.row.vertical-gap>[class*="col-"] {
padding-top: 10px;
}
.col,
.col-1,
.col-10,
.col-11,
.col-12,
.col-2,
.col-3,
.col-4,
.col-5,
.col-6,
.col-7,
.col-8,
.col-9,
.col-auto,
.col-lg,
.col-lg-1,
.col-lg-10,
.col-lg-11,
.col-lg-12,
.col-lg-2,
.col-lg-3,
.col-lg-4,
.col-lg-5,
.col-lg-6,
.col-lg-7,
.col-lg-8,
.col-lg-9,
.col-lg-auto,
.col-md,
.col-md-1,
.col-md-10,
.col-md-11,
.col-md-12,
.col-md-2,
.col-md-3,
.col-md-4,
.col-md-5,
.col-md-6,
.col-md-7,
.col-md-8,
.col-md-9,
.col-md-auto,
.col-sm,
.col-sm-1,
.col-sm-10,
.col-sm-11,
.col-sm-12,
.col-sm-2,
.col-sm-3,
.col-sm-4,
.col-sm-5,
.col-sm-6,
.col-sm-7,
.col-sm-8,
.col-sm-9,
.col-sm-auto,
.col-xl,
.col-xl-1,
.col-xl-10,
.col-xl-11,
.col-xl-12,
.col-xl-2,
.col-xl-3,
.col-xl-4,
.col-xl-5,
.col-xl-6,
.col-xl-7,
.col-xl-8,
.col-xl-9,
.col-xl-auto {
position: relative;
width: 100%;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.nk-feature-1,
.nk-feature-2,
.nk-feature-3,
.nk-feature-4,
.nk-feature-5,
.nk-feature-6,
.nk-feature-7,
.nk-feature-8 {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
/*ASIGNAMOS DISPLAY FLEX*/
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
/*ESTE CONTENEDOR HIJO LE DAMOS EL 90% DEL TOTAL DEL CONTENEDOR PADRE*/
width: 90%;
/*ASIGNAMOS UNA ALTURA PAREJA A TODOS LOS CONTENDORES PARA QUE TENGAN EL MISMO TAMAÑO*/
height: 90px;
min-height: 50px;
padding: 1px;
background-color: #232930;
border: 1px solid #293139;
border-radius: 4px;
}
.nk-feature-1 .nk-feature-cont,
.nk-feature-2 .nk-feature-cont {
padding-top: 8px;
padding-left: 38px;
}
.nk-feature-1 .nk-feature-icon,
.nk-feature-2 .nk-feature-icon {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 29%;
height: 50px;
padding-right: 1px;
font-size: 3rem;
line-height: 50px;
color: #fff;
text-align: center;
border-right: 1px solid #293139;
border-radius: 3px;
}
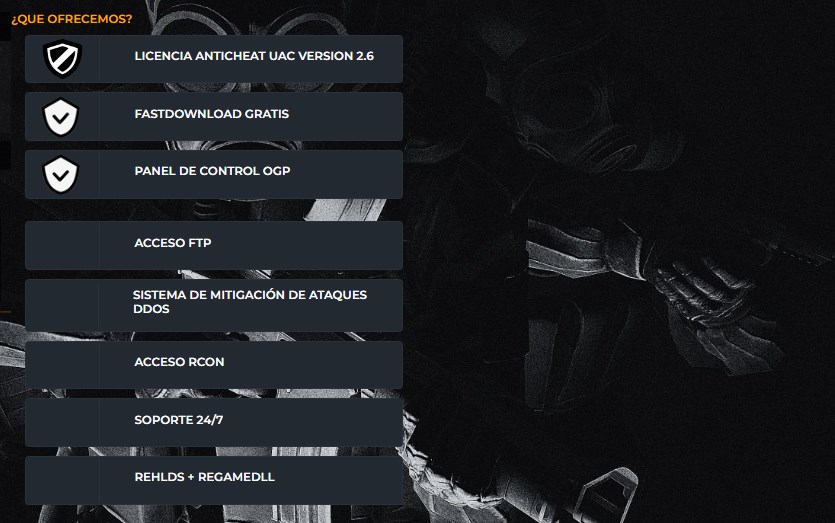
<body>
<!--Contenedor Padre-->
<!--subcontenedor 1-->
<div class="row vertical-gap">
<div class="col-lg-4">
<div class="nk-feature-1">
<div class="nk-feature-icon">
<img src="img/anticheat2.png" width="45" height="45">
</div>
<div class="nk-feature-cont">
<h6>Licencia AntiCheat UAC Version 2.6</h6>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="nk-feature-1">
<div class="nk-feature-icon">
<img src="img/anticheat2.png" width="45" height="45">
</div>
<div class="nk-feature-cont">
<h6>FastDownload Gratis</h6>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="nk-feature-1">
<div class="nk-feature-icon">
<img src="img/anticheat2.png" width="45" height="45">
</div>
<div class="nk-feature-cont">
<h6>Otro</h6>
</div>
</div>
</div>
</div>
<!--subcontenedor 2-->
<div class="row vertical-gap">
<div class="col-lg-4">
<div class="nk-feature-1">
<div class="nk-feature-icon">
<img src="img/anticheat2.png" width="45" height="45">
</div>
<div class="nk-feature-cont">
<h6>Licencia AntiCheat UAC Version 2.7</h6>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="nk-feature-1">
<div class="nk-feature-icon">
<img src="img/anticheat2.png" width="45" height="45">
</div>
<div class="nk-feature-cont">
<h6>FastDownload Gratis 2</h6>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="nk-feature-1">
<div class="nk-feature-icon">
<img src="img/anticheat2.png" width="45" height="45">
</div>
<div class="nk-feature-cont">
<h6>Otro 2</h6>
</div>
</div>
</div>
</div>
</body>