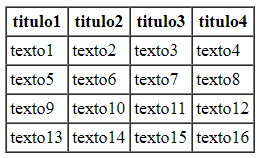
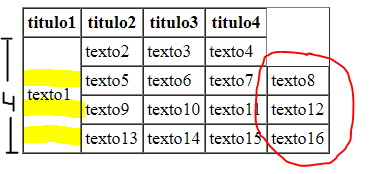
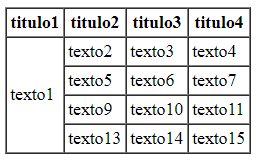
¿Por qué me pone los TR uno al lado del otro, cuando tendría que ponerse uno debajo del otro?
table,
th,
td {
border: 1px solid black;
}<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>col</th>
<th>Año</th>
<th></th>
<th>Enero</th>
<th>Diciembre</th>
<th>Noviembre</th>
<th>Octubre</th>
<th>Septiembre</th>
<th>Agosto</th>
<th>Julio</th>
<th>Junio</th>
<th>Mayo</th>
<th>Abril</th>
<th>Marzo</th>
<th>Febrero</th>
<th>Enero</th>
</tr>
</thead>
<tr>
<td rowspan="3">prov</td>
<td rowspan="3">2018</td>
<td rowspan="3">
Coste: <br> Stock: <br> valoracion: <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
</tr>
<tr>
<td rowspan="3">prov</td>
<td rowspan="3">2017</td>
<td rowspan="3">
Coste: <br> Stock: <br> valoracion: <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
<td rowspan="3">
123 <br> 321 <br> 231 <br>
</td>
</tr>
</table>