Tener en cuenta que la etiqueta rowspan se utiliza para agrupar FILAS
Ejemplo:
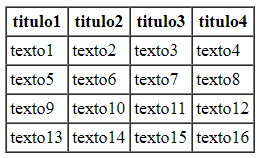
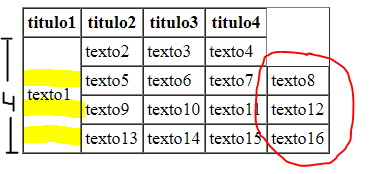
estaEsta es nuestra tabla inicial, voy a aplicar rowspan="4" a la etiqueta td que tiene el contenido texto1, permitiendo de esa manera obtener el siguiente resultado,
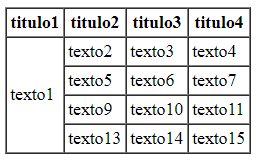
podemos observar que ahora texto1 estaestá ocupando 4 filas, por ende las otras etiquetas se desplazan a la derecha,derecha; para solucionar esto me tocaratocará quitar texto8, texto12, texto16 para poder obtener un resultado como el siguiente.:
Espero sea de utilidad,
Saludos,
Bryan Condor
Código de Ejemplo
<table border="1" cellpadding="3" cellspacing="0">
<thead>
<tr>
<th>titulo1</th>
<th>titulo2</th>
<th>titulo3</th>
<th>titulo4</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="4">texto1</td>
<td>texto2</td>
<td>texto3</td>
<td>texto4</td>
</tr>
<tr>
<td>texto5</td>
<td>texto6</td>
<td>texto7</td>
<td>texto8</td>
</tr>
<tr>
<td>texto9</td>
<td>texto10</td>
<td>texto11</td>
<td>texto12</td>
</tr>
<tr>
<td>texto13</td>
<td>texto14</td>
<td>texto15</td>
<td>texto16</td>
</tr>
</tbody>
</table>