estoy intentando que, al introducir un codigo postal, se rellenen automaticamente los campos de Localidad y Provincia.
HTML:
<div class="col-lg-3">
<div class="form-group mb-3">
<label>Localidad</label>
<input type="text" name="localidad" id="localidad" class="form-control" required>
</div>
</div>
<div class="col-lg-3">
<div class="form-group mb-3">
<label>Provincia</label>
<input type="text" name="provincia" id="provincia" class="form-control" required>
</div>
</div>
<div class="col-lg-3">
<div class="form-group mb-3">
<label>Código postal</label>
<input type="text" name="codigo_postal" class="form-control" id="codigo_postal" maxlength="5" required>
</div>
</div>
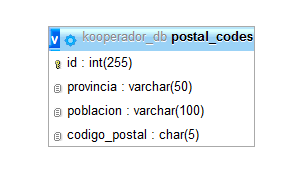
La tabla:
La ruta:
use App\PostalCode;
Route::get('facturacion/guardar/{codigo_postal}', function($codigo_postal) {
$cp = Categoria::where('codigo_postal', $codigo_postal)->first();
$postal_code = $cp->codigo_postal;
return response(['estado' => true,
'postal_code' => $postal_code]);
})->name('postal_code.get');
La peticion ajax por jquery:
$(document).ready(function () {
var codigo_postal = $('#codigo_postal');
var localidad = $('#localidad');
var provincia = $('#provincia');
codigo_postal.keyup(function () {
var value = codigo_postal.val();
if (value.length == 5) {
$.ajax({
url: 'facturacion/guardar/' + value,
method:'GET'
}).done(function(res){
alert(res)
});
}
})
});
Por alguna extraña razon, cuando hago el alert de "res" me sale todo el código html de la pagina... alguien me puede ayudaR? muchas gracias!

facturacion/**que devuelve el index? Las rutas suelen ponerse de más específica a menos específica para evitar este tipo de problemas.