Estoy intentando crear un modal que registre a una persona con su número de celular, lo quiero hacer con Ajax para que no me recargue la página ya que mas adelante habrá un select que se alimentará en simultáneo con la info de la base de datos.
Esto es lo que tengo:
Ruta
Route::post('turnos/addDeliveryModal', [App\Http\Controllers\TurnoController::class, 'addDeliveryModal'])->name('turnos.addDeliveryModal');
Controlador
public function addDeliveryModal(Request $request){
$delivery = New Delivery();
$delivery->nombDelivery = $request->nombDelivery;
$delivery->celDelivery = $request->celDelivery;
$delivery->save();
return response()->json($delivery);
}
Formulario modal
<form method="POST" id="addDeliveryModal">
@csrf
<div class="modal-body">
<div class="form-group">
<label class="form-control-label">Nombre del Delivery</label>
<input type="text" name="nombDelivery" class="form-control form-control-alternative" required>
</div>
<div class="form-group">
<label class="form-control-label">Telefono o Celular</label>
<input type="text" name="celDelivery" class="form-control form-control-alternative" required>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-success">Guardar</button>
<button type="button" class="btn btn-danger ml-auto" data-dismiss="modal">Cerrar</button>
</div>
</form>
Ajax
$("#addDeliveryModal").submit(function(e){
e.preventDefault();
let nombDelivery = $("#nombDelivery").val();
let celDelivery = $("#celDelivery").val();
let _token = $("input[name=_token]").val();
$.ajax({
url: "{{route('turnos.addDeliveryModal')}}",
type: "POST",
data:{
nombDelivery:nombDelivery,
celDelivery:celDelivery,
_token:_token
},
success:function(response)
{
if(response){
console.log("hola");
}else{
console.log("hola2");
}
}
});
});
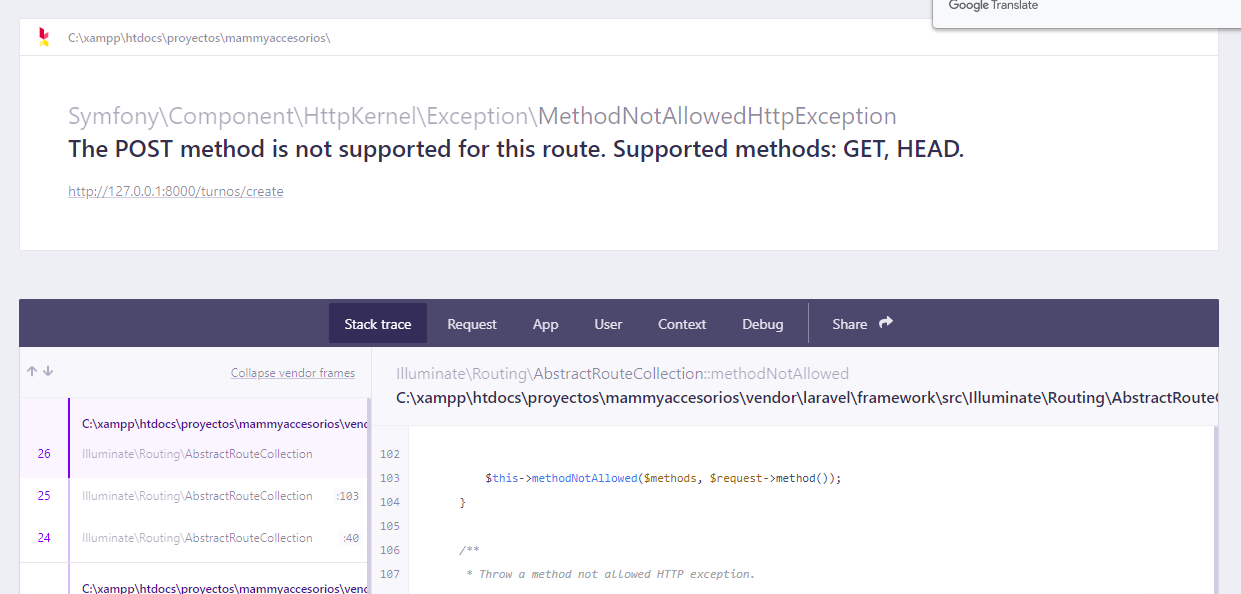
Screenshot del error que me bota
El error claramente me dice que no esta registrada con el metodo POST, cuando si lo esta, ya recargue las rutas y el problema persiste Espero puedan hecharme una mano.