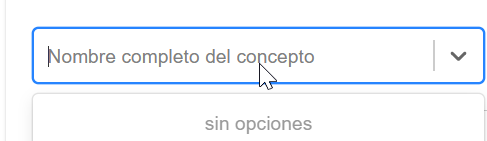
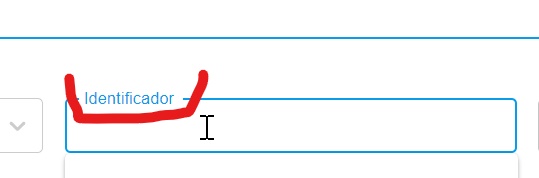
Cuando se da clic en el componente para empezar una búsqueda el label desaparece y la idea es que el label suba al borde del componente tal cual lo hace cuando se usa un TextFiel o un Imput de material ui.
import React, { Component, Fragment } from 'react';
import AsyncSelect from 'react-select/async';
import TextField from '@material-ui/core/TextField';
class Autocomplete extends Component {
render() {
const {id, name, label, placeholder, value, isClearable, autoFocus,cacheOptions, loadOptions, onChange, disabled, ...other } = this.props;
return (
<Fragment>
<AsyncSelect
.......
value={value}
render={params => (
<TextField
{...params}
label={label}
variant="outlined"
fullWidth
/>
)}
{...other}
/>
</Fragment>
);
}
}
export default Autocomplete;