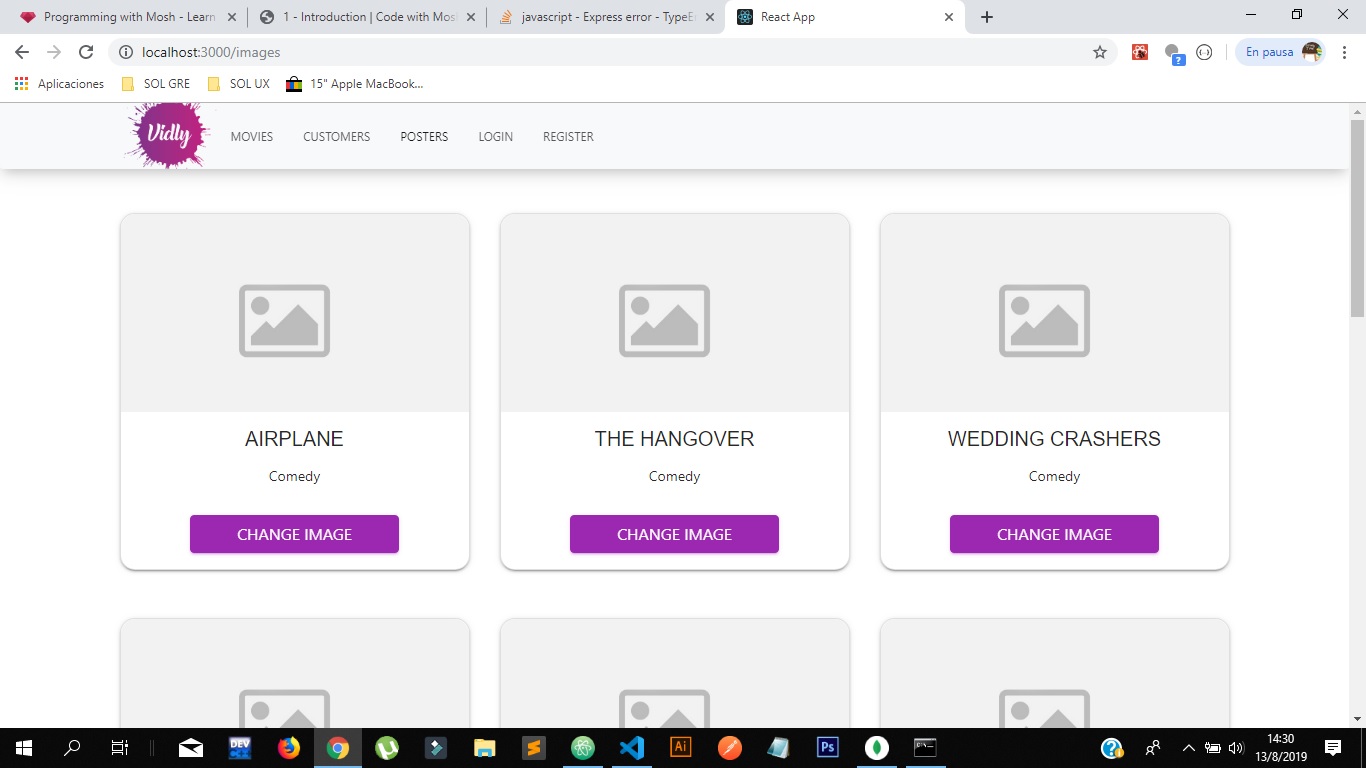
En esta imagen pueden ver que quiero hacer click en el Link change image y que me mande a la ruta /images/new, al hacer click a ese boton la ruta cambia pero la vista no, es decir no me aparece el formulario para subir la imagen, por eso asumo que algo falla en express en images.js aquí una muestra de la imagen:
Estoy usando axios para hacer los llamados a get, post, put etc...
pero el problema es que la vista no carga cuando cambio la ruta.
const { Image, validate } = require("../models/image");
const auth = require("../middleware/auth");
const admin = require("../middleware/admin");
const validateObjectId = require("../middleware/validateObjectId");
const moment = require("moment");
const mongoose = require("mongoose");
const express = require("express");
const router = express.Router();
const multer = require('multer');
const storage = multer.diskStorage({
destination: (req, image, cb) => {
cb(null, 'public/img')
},
filename: (req, image, cb) => {
cb(null, Date.now() + '-' + image.originalname )
}
});
const upload = multer({ storage: storage }).array('image');
router.post('/', [auth], async (req, res) => {
const { error } = validate(req.body);
if (error) return res.status(400).send(error.details[0].message);
const image = new Image({
image: req.body.image,
publishDate: moment().toJSON()
});
upload(req, res, (err) => {
if (err instanceof multer.MulterError) {
return res.status(500).json(err)
// A Multer error occurred when uploading.
} else if (err) {
return res.status(500).json(err)
// An unknown error occurred when uploading.
}
return res.status(200).send(req.image)
// Everything went fine.
});
await image.save();
res.send(image);
});
router.put("/:id", [auth], async (req, res) => {
const { error } = validate(req.body);
if (error) return res.status(400).send(error.details[0].message);
const image = await Image.findByIdAndUpdate(
req.params.id,
{
image: req.body.image
},
{ new: true }
);
if (!image)
return res.status(404).send("The image with the given ID was not found.");
res.send(image);
});
router.get("/:id", validateObjectId, async (req, res) => {
const image = await Movie.findById(req.params.id).select("-__v");
if (!image)
return res.status(404).send("The image with the given ID was not found.");
res.send(image);
});
module.exports = router;Lo que quiero lograr es que cuando haga click en el boton lila "change image" la vista del formulario para cargar la imagen aparesca, la tengo como componente se llama UploadImage y esta en mis rutas.
Aqui esta el archivo de rutas:
import React from 'react';
import { Route, Redirect, Switch } from 'react-router-dom';
import { ToastContainer } from 'react-toastify';
import Movies from './components/movies';
import MovieForm from './components/movieForm';
import UploadImages from './components/uploadImages';
import Customers from './components/customers';
import Posters from './components/posters';
import NotFound from './components/notFound';
import NavBar from './components/navBar';
import Footer from './components/footer';
import LoginForm from './components/loginForm';
import RegisterForm from './components/registerForm';
import './App.css';
import './assets/css/template.css';
import 'react-toastify/dist/ReactToastify.css';
function App() {
return (
<React.Fragment>
<ToastContainer />
<NavBar />
<main className = "container">
<Switch>
<Route path = "/register" component = {RegisterForm} />
<Route path = "/login" component = {LoginForm} />
<Route path = "/movies/:id" component = {MovieForm} />
<Route path = "/movies" component = {Movies} />
<Route path = "/customers" component = {Customers} />
<Route path = "/images" component = {Posters} />
<Route path = "/images/:id" component = {UploadImages} />
<Route path = "/not-found" component = {NotFound} />
<Redirect from = "/" exact to = "/movies" />
<Redirect to = "not-found" />
</Switch>
</main>
<Footer />
</React.Fragment>
);
}
export default App;
/images/:idcoincide en parte con la ruta anterior/images/, y te debe estar mostrando el componenteUplodaImagesjusto después del contenido dePosterspara evitar eso basta con que incluyasexactantes de path para que solo se muestre en el caso de coincidencia exacta.