Hola estoy intentando eliminar un elemento de mi Array Productos. Y ya lo pude hacer con el método splice. El problema es que tengo una variable llamada total que se encarga de sumar todos los productos en ese array, entonces a la hora de apretar el boton que se encarga de borrar ese dato, se elimina pero mi variable total sigue sumando ese resultado del elemento borrado.
dejo una foto para que entiendan mejor
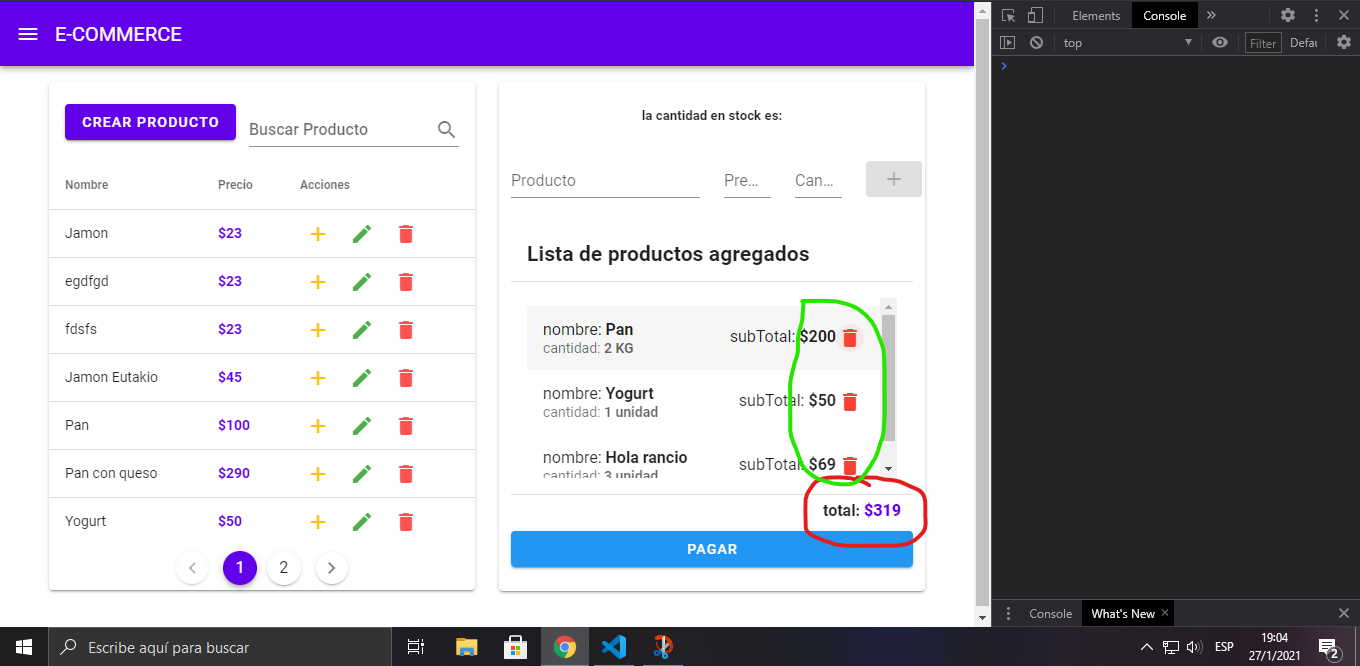
en esta foto estoy agregando elementos a mi array productos y se van sumando todos los que se agregan
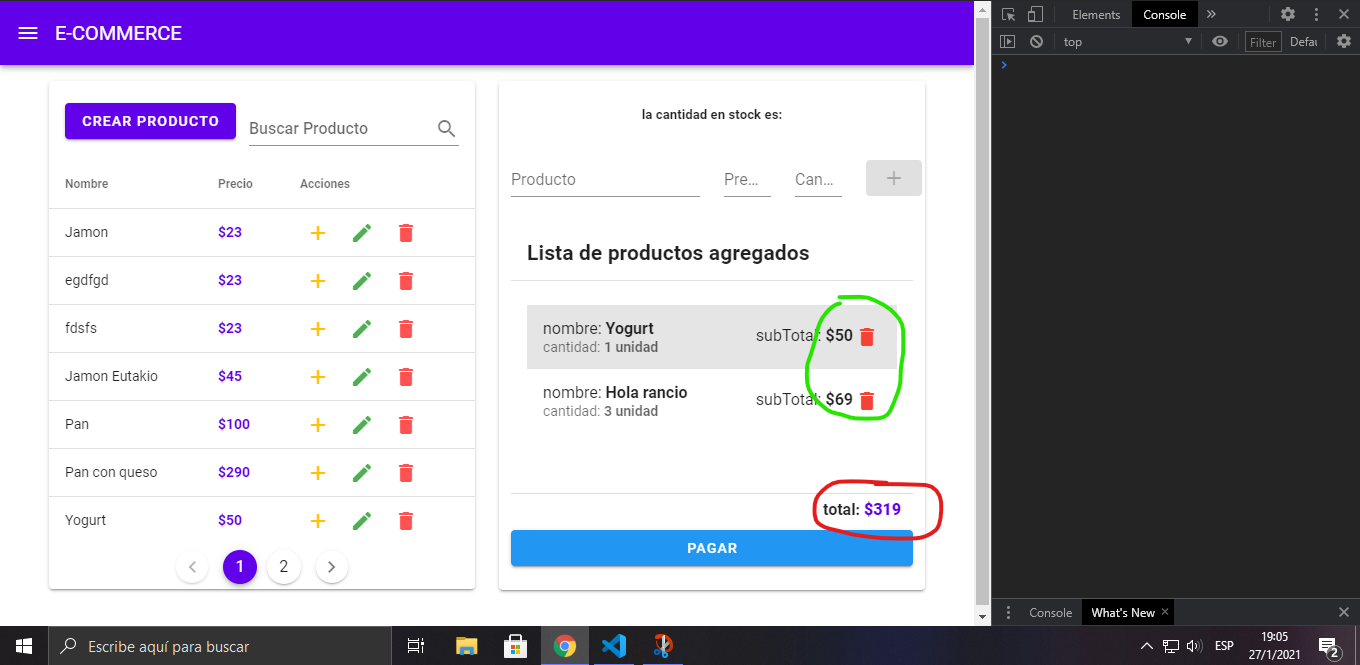
 acá elimine el producto de nombre PAN y el método splice funciono pero me sigue mostrando el total de los 3 productos
acá elimine el producto de nombre PAN y el método splice funciono pero me sigue mostrando el total de los 3 productos

entonces para poder eliminar el dato también de mi variable TOTAL estaba queriendo filtrar el elemento por medio de su index, así que decidí utilizar el método find
entonces esta es mi funcion eliminar
eliminar(index){
this.productos.splice(index, 1)
// aca esta el problema :(
const nuevoArray = this.productos.find( item => item.index == index)
console.log(nuevoArray);
}
pero no puedo hacer que funcione el método find ¿que estoy haciendo mal? en ves de traerme un elemento solo me muestra undefined en consola