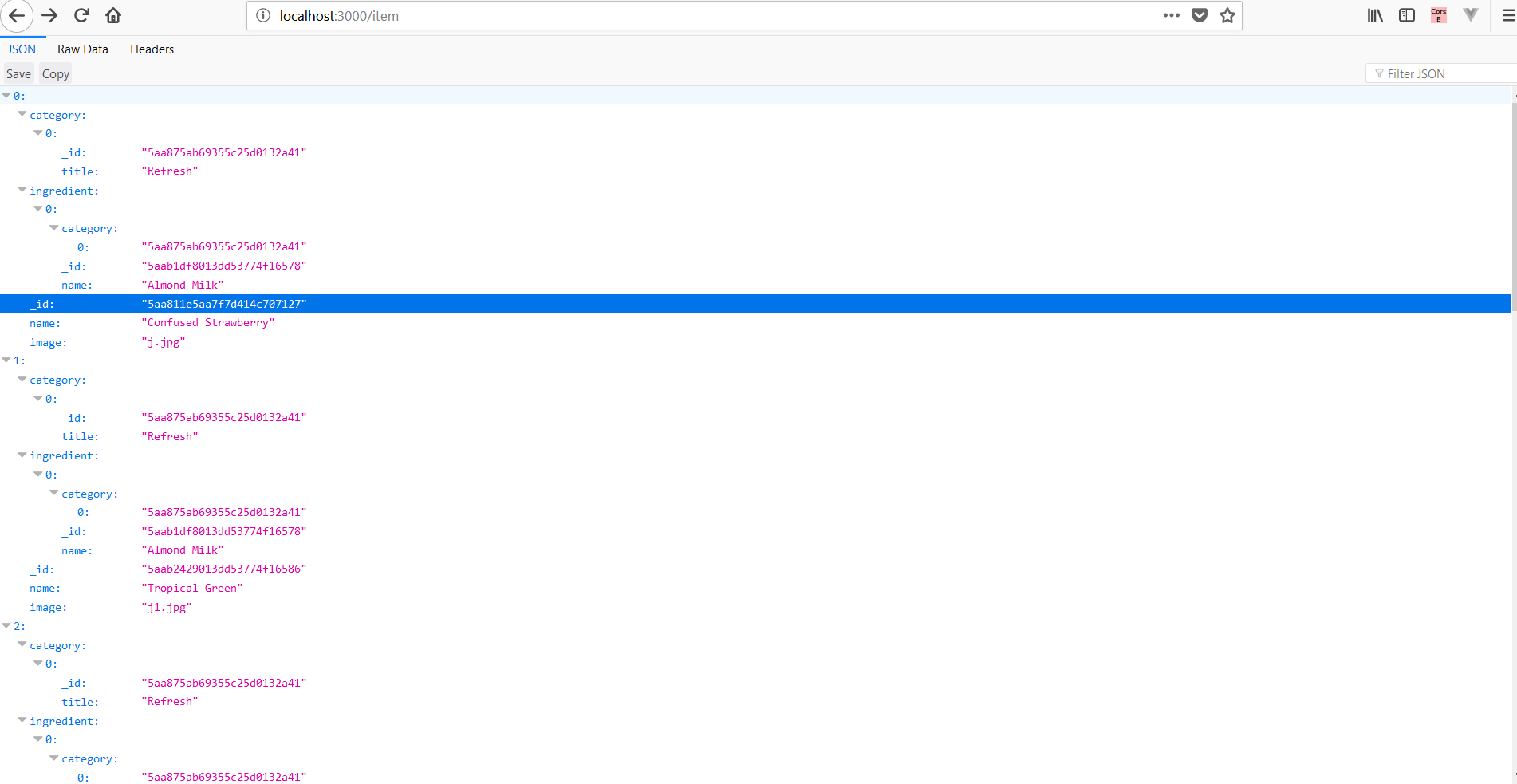
Quiero mostrar mi lista de ingredientes en Vuejs de un jugo, esta lista tiene dentro de un array es decir este es mi objeto json

category
0
_id "5aa875ab69355c25d0132a41"
title "Refresh"
ingredient
0
category
0 "5aa875ab69355c25d0132a41"
_id "5aab1df8013dd53774f16578"
name "Almond Milk"
_id "5aa811e5aa7f7d414c707127"
name "Confused Strawberry"
image "j.jpg"
pero cuando le digo
<!-- <div v-for="ingre in items.ingredient" >
{{ingredient.name}}
</div> -->
me dice que no reconocer ingredient,
¿Cómo puedo hacer el loop dentro de ingredient para que me de el nombre?
Este es mi codigo de Vue
<template>
<div class="details">
<h1 class="hidden">Back to Juices</h1>
<router-link :to="{ name: 'DisplayItem' }" id="back">
BACK TO JUICES
</router-link>
<h1 class="hidden">Product Image</h1>
<div class="img-juice col-xs-6" >
<img class="image-detail" :src="'../public/images/' + items.image " />
</div>
<h1 class="hidden">Product detail</h1>
<div class=" col-xs-6">
<h2 class="name">{{items.name}}</h2>
<hr>
<h2 class="ingre">INGREDIENTS</h2>
<!-- <div v-for="ingre in items.ingredient" >
{{ingredient.name}}
</div> -->
<h2 class="name">{{items.ingredient}}</h2>
<h2 class="ingre">CATEGORY</h2>
<!--<h3 v-for="category in item.categories">{{category.name}}</h3>-->
</div>
</div>
</template>
<script>
export default {
name: 'DetailsItem',
data () {
return {
items: {}
}
},
created ()
{
var vm=this;
axios.get(`http://localhost:3000/item/` + this.$route.params.id).then(function(response){
console.log(response.data);
vm.items=response.data;
})
}
}
</script>
¿Qué tengo mal para que no me de el nombre del ingrediente?