estoy tratando de mostrar una imagen que está en el servidor, en la bd está guardada como string el código es el siguiente, si bien al traer la foto la obtengo en el objeto, no logro mostrarla, me trae el nombre con el cual me lo guarda en la base de datos, pero la guardo en el servidor, desde ahí recuperó la ruta y luego pretendo recuperar el nombre y asignarla después de "img/profile/" + this.foto; al concatenarle su nombre con +this.foto.
El Componente:
<template>
<div class = "col-9 " >
<div class = "col-sm" v-for = "oferta in ofertas": key = "oferta.id" >
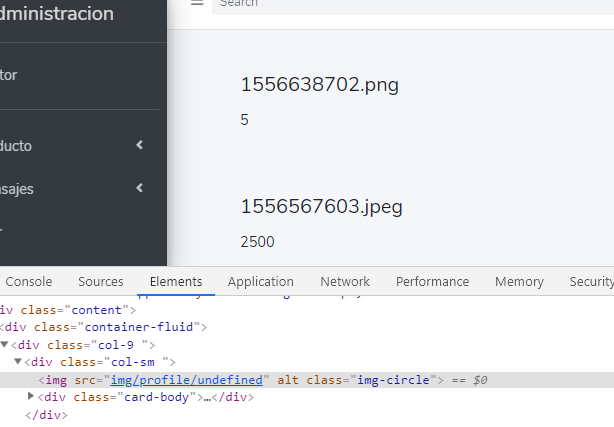
<img class = "img-circle": src = "getFoto()" alt = "" >
<div class = "card-body" >
<h5 class = "card-title" > {{ oferta.foto }} < /h5>
<p class = "card-text" > {{ oferta.precioNormal }} < /p>
<!-- <a href="/usuarios/{{oferta.precioOferta}}" class="btn btn-primary">Ver mas </a>-->
</div>
</div>
</div>
</template>
<script >
export default {
data() {
return {
ofertas: {},
foto: ''
////data////
}
},
methods: {
getFoto() {
return "img/profile/" + this.foto;
},
/*--------------------------------------------------------------*/
//cargo las ofertas
cargarOferta() {
//pregunto con axios a la ruta del servidor de la API
axios.get("api/oferta").then(({
data
}) => (this.ofertas = data.data));
}
},
created() {
this.cargarOferta();
Fire.$on('AfterCreate', () => {
this.cargarOferta();
})
// setInterval(()=>this.cargarOferta(),3000);
}
}
</script>
el controlador donde traigo los datos(php) laravel :
public function index()
{
return oferta::latest()->paginate(10);
}
Me crea la ruta, pero el archivo me lo tira como undefined