tengo el siguiente problema, en la parte de envío modifiqué mi archivo tpl para que se muestre la leyenda PENDIENTE si el cliente no ha iniciado sesión y aparte quiero validar en la condición que un el elemento div tenga la clase #checkout-delivery-step.-unreachable para validar esto agregué el siguiente fragmento de código en mi tpl:
{if $subtotal && $subtotal.type !== 'tax'}
<div class="cart-summary-line cart-summary-subtotals" id="cart-subtotal-{$subtotal.type}">
<span class="label">{$subtotal.label}</span>
//Código que agregué
{if $subtotal.type === 'shipping' && {$customer.is_logged} !== '1' && #checkout-delivery-step.-unreachable(se que esto no es correcto pero es lo que quiero lograr)}
<span class="value" style="font-style:italic;">PENDIENTE</span>
{else}
<span class="value">{$subtotal.value}</span>
{/if}
</div>
{/if}
¿Existe alguna manera en que pueda validar dentro de ese mismo if que #checkout-delivery-step contenga la clase -unreachable?
También intente hacerlo con un script de la siguiente manera:
var intro = document.getElementById('checkout-delivery-step');
if (document.querySelector("#checkout-delivery-step.-unreachable")) {
intro.style.backgroundColor = '#FF00FF';
document.querySelector("#cart-subtotal-shipping span.value").innerHTML = " <span class="value">PENDIENTE 2</span>";
} else {
intro.style.backgroundColor = '#feb333';
document.querySelector("#cart-subtotal-shipping span.value").innerHTML = " <span class="value">{$subtotal.value}</span>"; //no muestra el valor de la variable ya que viene en otro archivo
}
Al hacerlo con el script lo único que necesito validar es que el elemento #checkout-delivery-step contenga la clase -unreachable el detalle con esto es que necesito utilizar una variable que se llama {$subtotal.value} la cual esta en el tpl y el script esta en otra parte, otro detalle que me pasa con el script es que me hace lo siguiente:
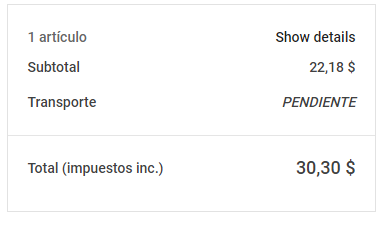
Me dice que el subtotal es de 22,18 pero en Total me dice que son 30,30 esto se debe a que a pesar de que en el envío dice PENDIENTE, se le esta asignando un valor y eso no esta bien, debe de decir en el Total 22,18 por tal motivo y para no complicar más las cosas quiero encontrar alguna manera de poder validar eso en el if que les mostré al inicio. Estos archivos son de prestashop 1.7.6.5
Ayudaaaaa :(