Es la primera vez que trabajo con jQuery. Estoy usando una librería de react para crear un árbol, pero el problema de usar la librería para agregar una clase es que necesito trabajar con la librería de jQuery.
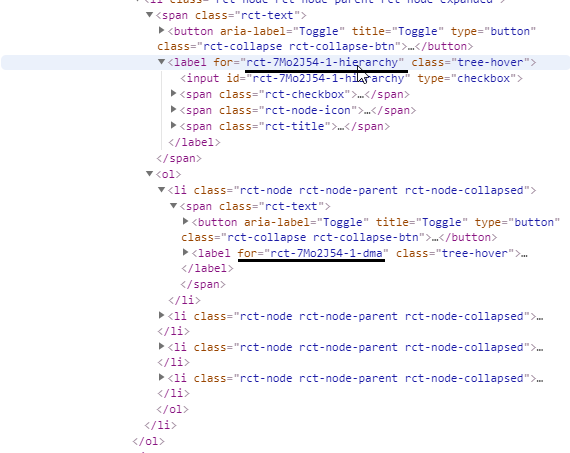
Mi problema es que, como se puede ver en la foto, puede haber dos identificadores con el mismo número, por lo que la clase tree-hover del árbol se agrega dos veces en el árbol.
Como puede ver en mi código, lo primero que hago es eliminar todas las clases tree-hover del árbol que existan.
Luego busco el elemento con la identificación más cercana a la etiqueta para agregar la clase tree-hover a la etiqueta.
Pero como hay dos elementos con el mismo id, agrega la clase tree-hover dos veces.
Mi código es el siguiente:
selectTreeHoverClass = id => {
const numberId = parseInt(id);
$(".tree-hover").removeClass("tree-hover");
$("[hid='" + numberId + "']").closest("label").addClass(" tree-hover");
};
Pero creo que la forma más optima es buscar el elemento pasándole el id y su tipo, los cuales pueden ser: "hierarchy" o "dma".
El problema es que el siguiente código no me encuentra el label más cercano:
$("[hid='" + `${numberId}-${type}`+ "']").closest("label").addClass(" tree-hover");
¿Cómo puedo obtener el label más cercano pasándole el id y el tipo mediante jQuery?
Os pongo una captura del html que genera.
Gracias