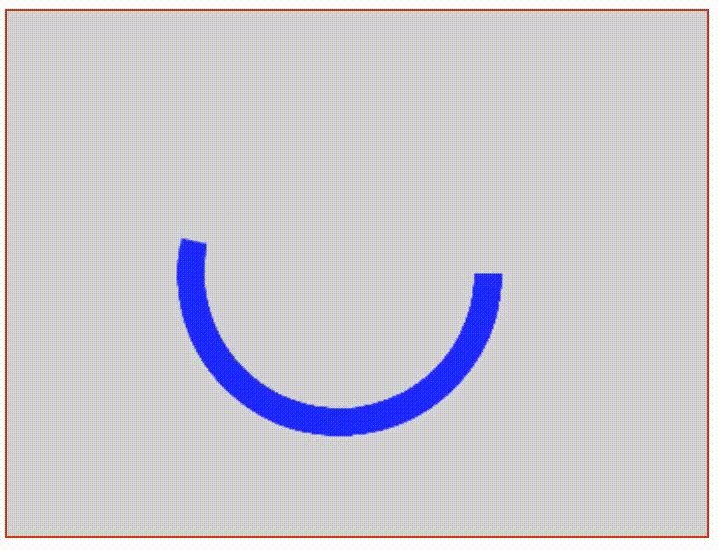
¿Cómo puedo rotar un círculo sobre su propio eje en canvas como tipo animacion? tipo esto
 debo realizar una animación en la que se muestra cómo se va construyendo un círculo usando el método arc y utlizando html css y js
debo realizar una animación en la que se muestra cómo se va construyendo un círculo usando el método arc y utlizando html css y js
HTML
<canvas id="circulo" width="300px" height="200px">
</canvas>
CSS
#circulo{
border: 1px solid red;
background: lightgrey;
}
JS
var canvas=
document.getElementById('circulo');
var ctx= canvas.getContext('2d');
var x=150;
var y=100;
var radius= 75;
var startAngle= 0;
var endAngle= 2 * Math.PI;
var counterClockwise= false;
ctx.beginPath();
ctx.arc(x,y,radius,startAngle,endAngle,counterClockwise);
ctx.linewidth=10;
ctx.stokeStyle='black';
ctx.stoke();