.container{
height: 400px;
align-items: center;
display: flex;
flex-direction: column;
justify-content: center;
}
.sticky{
position: sticky;
top: 0;
background-color: orange;
}
.item{
padding: 50px;
background-color: blue;
margin-top: 5px;
}<div class="container">
<h1>Title</h1>
<p>The supreme</p>
<div class="sticky">sticky bar</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
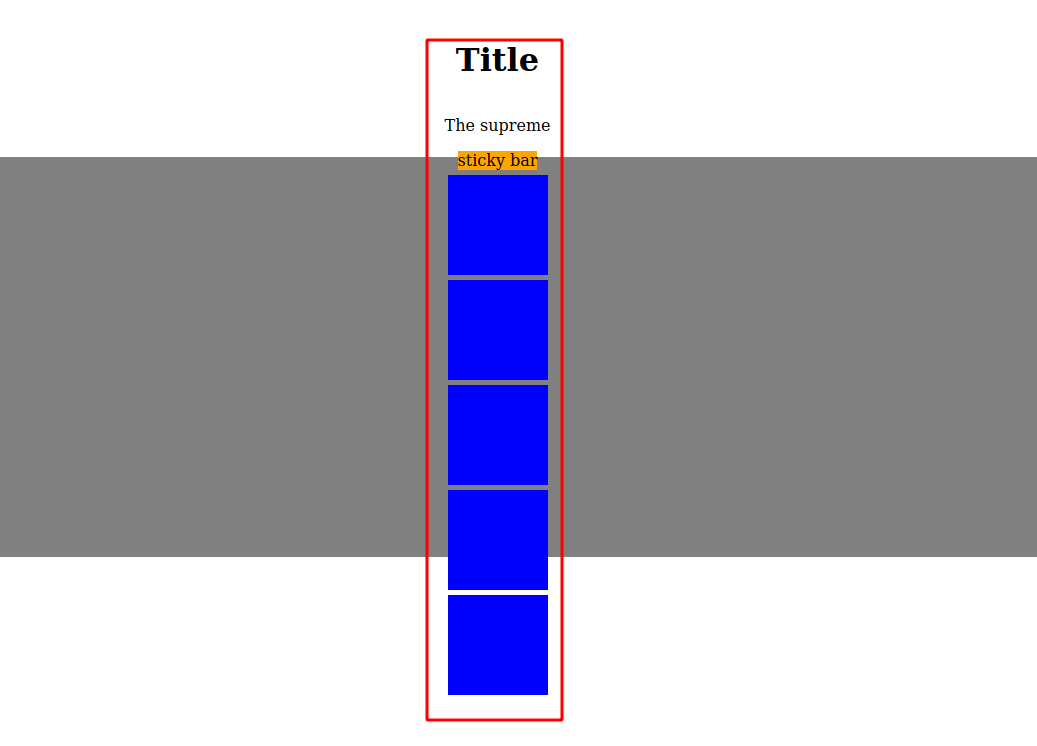
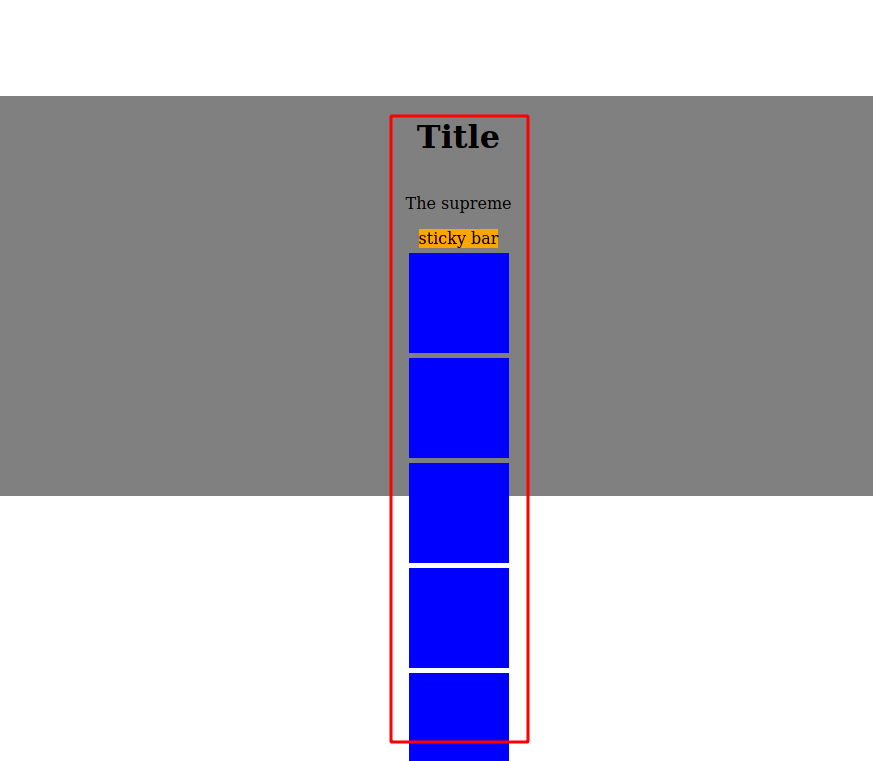
</div>No logro entender porque el encabezado y el párrafo que esta abajo del encabezado quedan fuera de la caja, espero puedan ayudarme a aclarar esta duda.
Los elementos deberían estarse pintando hacia abajo hacia la dirección final del eje principal, empezando con el encabezado y el parrafo, luego el resto y si hay mucho contenido para el alto del elemento se genera el scroll para acceder al resto de contenido, en este caso no obtengo ese resultado, quisiera saber el ¿por que?
Desde que uso la propiedad overflow, en el flujo normal las cajas se van dibujando hacia abajo y la parte que ya no alcanza, queda oculta y se accede a ella con la barra de scroll, en este caso los primeros dos elementos del contenedor quedan desbordados también , solo que no puedo acceder a ese contenido ni con el scroll.