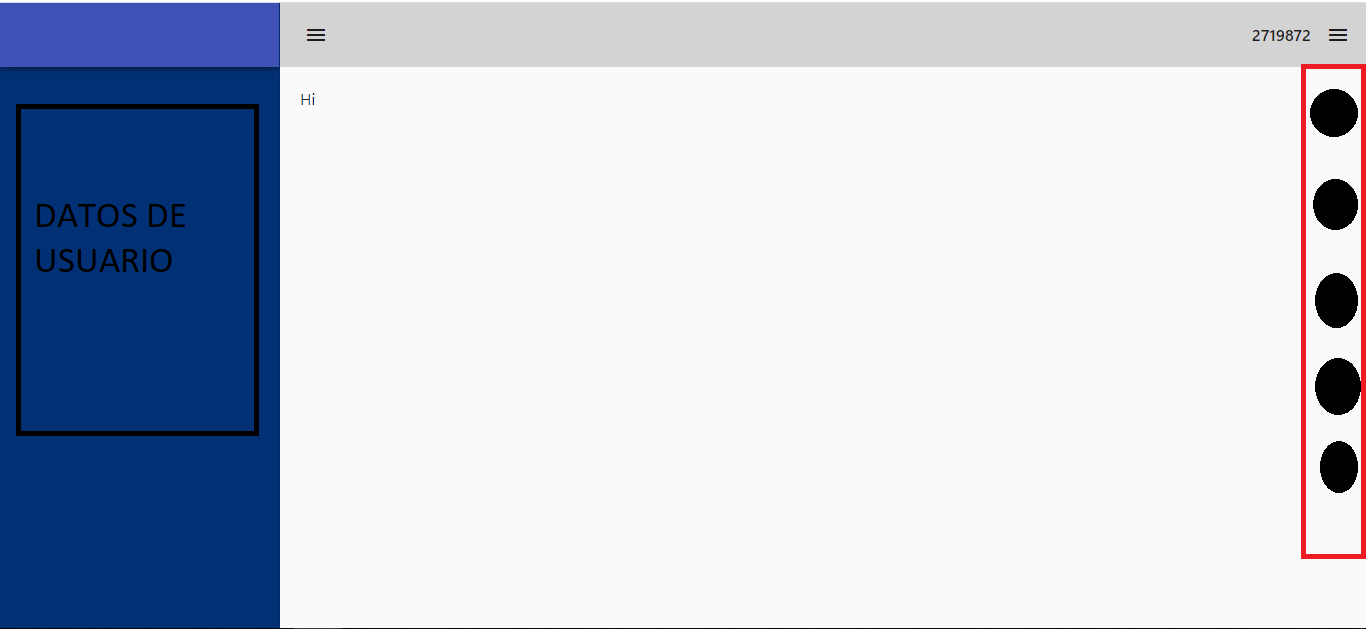
Estoy creando una página con Angular, utilizando Angular-Material en donde debo colocar dos sidenav, uno a la izquierda donde se mostraran unos datos de usuario y otro a la derecha con un menú de opciones, una imagen de lo que llevo hasta el momento:

La parte del cuadro negro es donde irían los datos de usuario y a la derecha es donde quiero que se vea el menú de opciones que es el cuadro rojo, aunque ya agregue los dos sidenav el problema es que no logro que se vea el de la derecha y que al presionar el boton se expanda hacía la izquierda como en este ejemplo:
https://stackblitz.com/edit/angular-bqgztk?file=src%2Fapp%2Fminivariant.component.html
Aunque en este ejemplo lo manejan desde la izquierda el menú de opciones, acá el códgio que estoy trabajando:
home.component.html
<mat-sidenav-container fullscreen>
<mat-sidenav mode="side" #sidenav opened position="start">
<mat-toolbar color="primary" class="mat-elevation-z4">
</mat-toolbar>
</mat-sidenav>
<mat-sidenav-content style="z-index: unset;overflow: hidden;">
<mat-toolbar>
<button mat-icon-button (click)="sidenav.toggle()">
<mat-icon>menu</mat-icon>
</button>
<span class="toolbar-spacer"></span>
<label class="label">2719872</label>
<mat-icon class="menu" (click)="isExpanded = !isExpanded">menu</mat-icon>
</mat-toolbar>
<mat-sidenav-container class="example-sidenav-container" autosize>
<mat-sidenav #sidenav2 position="end" class="example-sidenav" mode="side" opened="true">
<mat-nav-list class="dashboard">
<a mat-list-item (click)="toggleActive($event)">
<mat-icon mat-list-icon>description</mat-icon>
<p matLine *ngIf="isExpanded">Documentación</p>
</a>
<a mat-list-item (click)="toggleActive($event)">
<mat-icon mat-list-icon>video_label</mat-icon>
<p matLine *ngIf="isExpanded">Tutoriales</p>
</a>
<a mat-list-item (click)="toggleActive($event)">
<mat-icon mat-list-icon>contact_support</mat-icon>
<p matLine *ngIf="isExpanded">Contáctenos</p>
</a>
<a mat-list-item (click)="toggleActive($event)">
<mat-icon mat-list-icon>logout</mat-icon>
<p matLine *ngIf="isExpanded">Salir</p>
</a>
</mat-nav-list>
</mat-sidenav>
</mat-sidenav-container>
<div class="main-content">
<p>
Hi
</p>
</div>
<router-outlet></router-outlet>
</mat-sidenav-content>