Tengo varios div centrados y para ello he colocado este codigo en mi div contenedor.
Codigo HTML:
<div class="b_container">
<div class="Zona" >
<h3>Por Zona</h3>
</div>
<div class="Enti" >
<h3>Por Entidad</h3>
</div>
<div class="person" >
<h3>Por Persona</h3>
</div>
<div class="Top" >
<h3>TOP 5 DE ENTIDAD</h3>
</div>
</div>
Codigo CSS:
.b_container {
padding: 10%;
width: 100%;
display: flex;
justify-content: center;
}
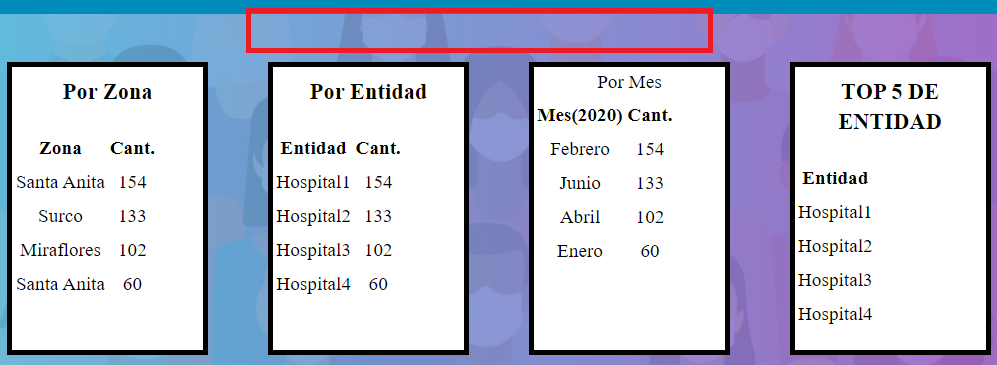
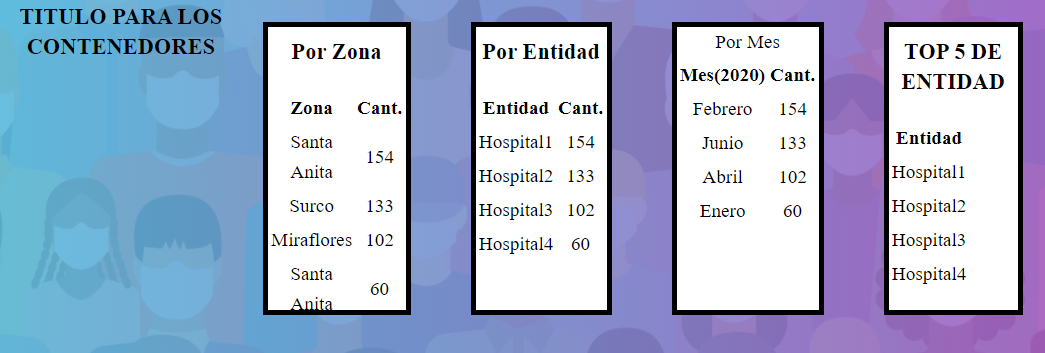
Quiero poner un titulo arriba de estos div y dentro del contenedor. Justo en el cuador rojo como se ve en la imagen.

Sin embargo, el h3 que quiero colocar irá en ese cuadro rojo, pero al colocar un h3 se alinea con los div.
 ¿Comó puedo centrar mi h3 para que este encima de los div sin ser afectado por el display?
¿Comó puedo centrar mi h3 para que este encima de los div sin ser afectado por el display?