Desde mi proyecto realizando en laravel estoy descargando un pdf, utilizando la libreria DOMPDF, tengo serios problemas para dar un formato adecuado a mi pdf mas que nada no puedo ubicar los texto como los planteo en mi imagen css no es mi fuerte :(
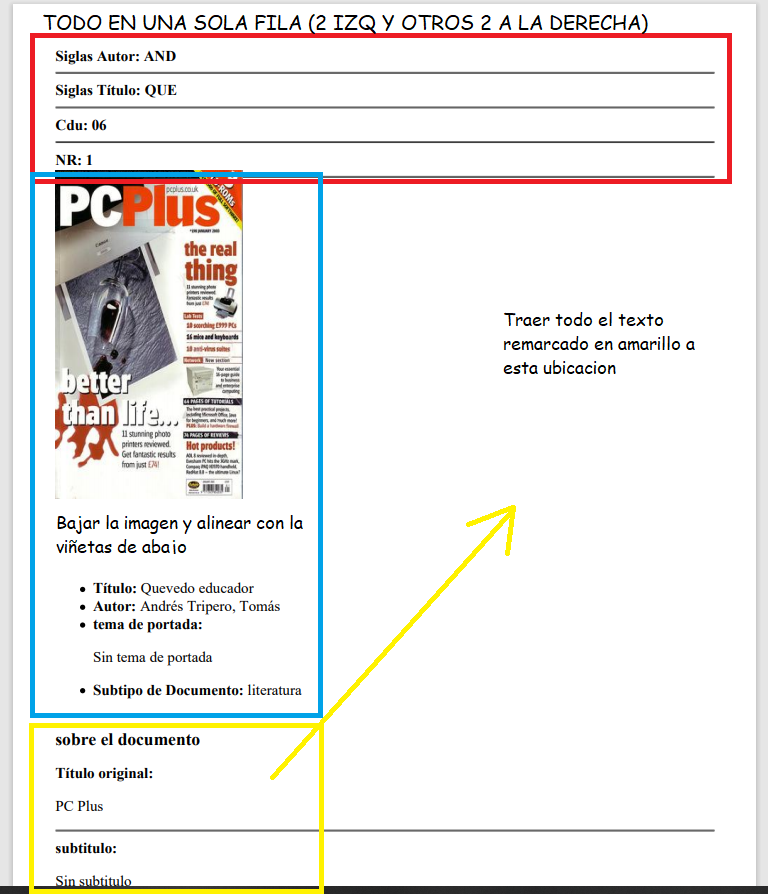
Esta es la manera en la que deseo ubicar y dar formato a mi pdf
este es mi vista de la cual imprimo
show.blade.php
<div class="row">
<div class="container-fluid">
<div class="row col-md-12" >
<div class="col-md-3">
<strong> Siglas Autor:</strong>
<b class="tex-muted"><a>{{ $book->document->let_author }}</a> </b>
<hr>
</div>
<div class="col-md-3">
<strong> Siglas Título:</strong>
<b class="text-muted"><a>{{ $book->document->let_title }}</a></b>
<hr>
</div>
<div class="col-md-3">
<strong> Cdu:</strong>
<b class="text-muted"></a>{{ $book->document->subjects->cdu }}</a></b>
<hr>
</div>
<div class="col-md-3">
<strong> NR:</strong>
<b class="text-muted"></a>{{ $book->document->id }}</a></b>
<hr>
</div>
</div>
</div>
<div class="col-md-6">
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">{{ $idioma_doc->imagen_de_portada }} </h3>
</div>
<div class="box-body box-profile">
<img class="logo img-responsive img-circle" src= "{{ public_path("/images/". $book->document->photo) }}" alt="{{ $book->title }}" width="200" height="350">
<ul class="list-group list-group-unbordered">
<li class="list-group-item">
<b>{{ $idioma_doc->titulo }}:</b> <a class="pull-right">{{ $book->document->title }}</a>
</li>
<li class="list-group-item">
<b>{{ $idioma_doc->autor }}:</b> <a class="pull-right">{{ $book->document->creator->creator_name }}</a>
</li>
<!-- Publ. periodica -->
<li id="ls_tema" class="list-group-item">
@if ( $book->subtitle === NULL )
<b>{{ $idioma_book->tema_de_portada }}:</b> <a class="pull-right"><p class="tex-muted">Sin {{ $idioma_book->tema_de_portada }}</p></a>
@else
<b>{{ $idioma_book->tema_de_portada }}:</b> <a class="pull-right">{{ $book->subtitle }}</a>
@endif
</li>
<!-- Publ. periodica aca va el campo: volume_number_date-->
<li class="list-group-item">
@if ( $book->document->document_subtype->subtype_name === NULL )
<b>{{ $idioma_doc->subtipo_de_documento }}:</b> <a class="pull-right"><p class="tex-muted">Sin {{ $idioma_doc->subtipo_de_documento }}</p></a>
@else
<b>{{ $idioma_doc->subtipo_de_documento }}:</b> <a class="pull-right">{{ $book->document->document_subtype->subtype_name }}</a>
@endif
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-6">
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">{{ $idioma_book->sobre_el_documento }} </h3>
</div>
<div class="box-body">
<div class="row col-md-12">
<div class="col-md-4">
<strong><i class="fa fa-info margin-r-5"></i> {{ $idioma_doc->titulo_original }}:</strong>
@if ( $book->document->original_title === NULL )
<p class="tex-muted"><a>Sin {{ $idioma_doc->titulo_original }}</a> </p>
@else
<p class="text-muted">{{ $book->document->original_title }}</p>
@endif
<hr>
</div>
<div class="col-md-4">
<strong><i class="fa fa-info margin-r-5"></i>{{ $idioma_book->subtitulo }}:</strong>
@if ( $book->subtitle === NULL )
<p class="tex-muted"><a>Sin {{ $idioma_book->subtitulo }}</a> </p>
@else
<p class="text-muted">{{ $book->subtitle }}</p>
@endif
<hr>
</div>
</div>
</div>
</div>
este es mi metodo exportPdf
public function exportPdf(Request $request, $id)
{
$book = Book::with('document.creator', 'generate_book', 'document.adequacy', 'document.lenguage', 'document.subjects', 'document.document_subtype','periodical_publication', 'periodical_publication.periodicidad')->first();
$pdf = PDF::loadView('admin.books.show', compact('book'),[
]);
return $pdf->download('libro.pdf');
}
Por favor alguien que me pueda ayudar!!!!