Quisiera pedir de vuestra ayuda, he pasado semanas tratando de encontrar el problema al tratar de pasar un array en php a javascript mediante json_encode. Esto para un proyecto de geolocalización de casos COVID para mi trabajo.
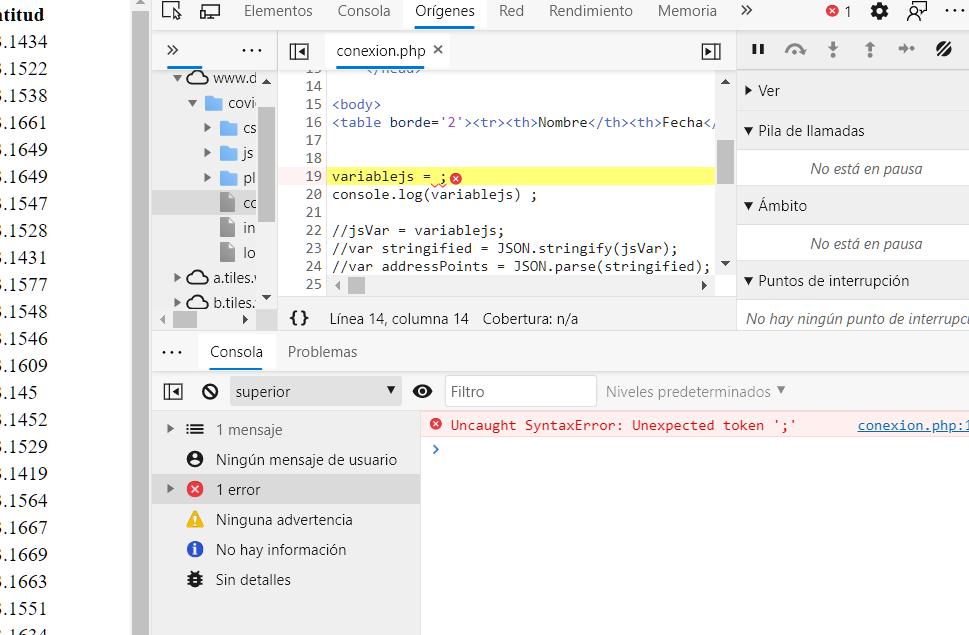
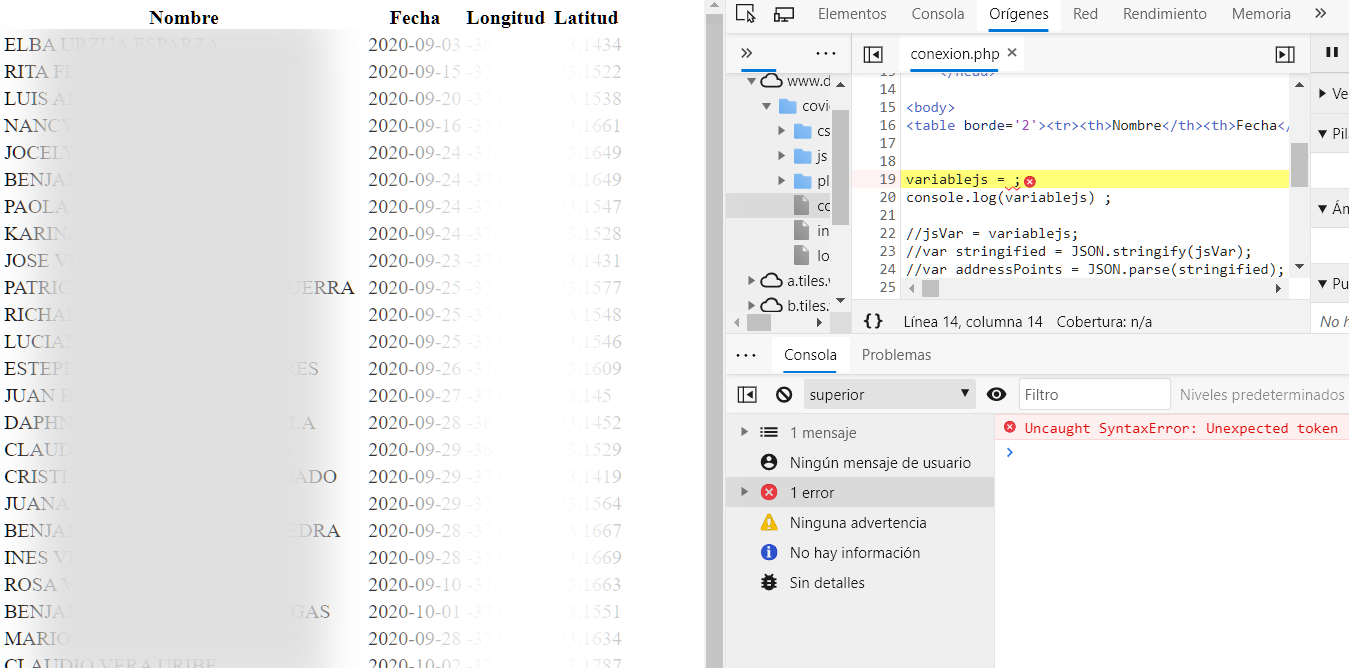
En el localhost con xampp funciona excelente puedo pasar el array y funciona todo sin ningún problema. El tema que al subirlo al servidor me arroja error Uncaught SyntaxError: Unexpected token ';' esto al momento de ejecutar variablejs = <?php echo $variablejson;?>; al revisar la depuración por consola me sale esto: variablejs = ; es decir no toma el código php y lo deja en blanco.
Por favor si alguien puede ayudarme lo agradecería enormemente.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sin título</title>
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
</head>
<body>
<?php
// Datos de la base de datos
$usuario = "root";
$password = "";
$servidor = "localhost";
$basededatos = "bd_cv19das";
// creación de la conexión a la base de datos con mysql_connect()
$conexion = mysqli_connect( $servidor, $usuario, $password ) or die ("No se ha podido conectar al servidor de Base de datos");
// Selección del a base de datos a utilizar
$db = mysqli_select_db( $conexion, $basededatos ) or die ( "Upps! Pues va a ser que no se ha podido conectar a la base de datos" );
// establecer y realizar consulta. guardamos en variable.
$consulta = "SELECT * FROM sptm";
$resultado = mysqli_query( $conexion, $consulta ) or die ( "Algo ha ido mal en la consulta a la base de datos");
// Motrar el resultado de los registro de la base de datos
// Encabezado de la tabla
echo "<table borde='2'>";
echo "<tr>";
echo "<th>Nombre</th>";
echo "<th>Fecha</th>";
echo "<th>Longitud</th>";
echo "<th>Latitud</th>";
echo "</tr>";
$arreglo=array();
$variablejson=array();
// Bucle while que recorre cada registro y muestra cada campo en la tabla.
while ($columna = mysqli_fetch_array( $resultado ))
{
$rows[] = $columna;
$arreglo[] = $columna;
$longitude[] = $columna['longitude'];
$latitude[] = $columna['latitude'];
$name[] = $columna['name'];
$date[] = $columna['date'];
echo "<tr>";
echo "<td>" . $columna['name'] . "</td><td>" . $columna['date'] . "</td><td>" . $columna['longitude'] . "</td><td>" . $columna['latitude'] . "</td>";
echo "</tr>";
}
echo "</table>"; // Fin de la tabla
$variablejson=json_encode($arreglo,JSON_UNESCAPED_UNICODE);
// cerrar conexión de base de datos
mysqli_close( $conexion );
?>
<script type="text/javascript">
variablejs = <?php echo $variablejson;?>;
console.log(variablejs) ;
//jsVar = variablejs;
//var stringified = JSON.stringify(jsVar);
//var addressPoints = JSON.parse(stringified);
//console.log(addressPoints)
//var arreglo = <?php //echo json_encode($variablejson); ?>;
//console.log(arreglo)
</script>
</body>
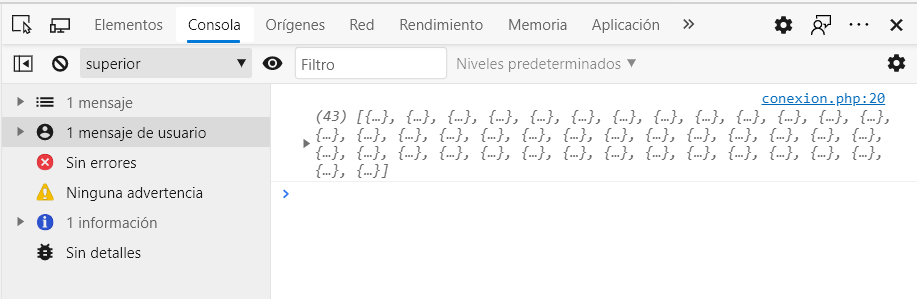
</html>Acá código ejecutado en en Localhost funcionando sin problemas.
La consulta SQL se ejecuta todo bien, puedo acceder a la BD, de hecho la tabla la obtengo sin problemas con toda la información, pero al pasar de php a javascript en el servidor no funciona. Pero para poder obtener la geolocalización en el Mapa la necesito en Javascript.
Ojala alguien pueda ayudarme.



json_encodeeste devolviendofalse. De ser así el problema esta relacionado con la codificación de los datos en la variable$arreglo.