Hago una consulta a la base de datos MySQL, los datos de esta consulta los introduzco en un array que devuelvo al cliente. El array se recibe bien pero a la hora de recorrerlo en el cliente para mostrar los datos, no se hace de forma correcta y no sé que puede estar pasando.
Esta es la petición AJAX que realizo para recibir los datos del servidor
$.ajax({
url: './get_carta.php',
type: 'get',
data: {categoria: categoria},
datatype: 'json',
success: (platosCategoria) => {
for(let i = 0; i < platosCategoria.length; i++){
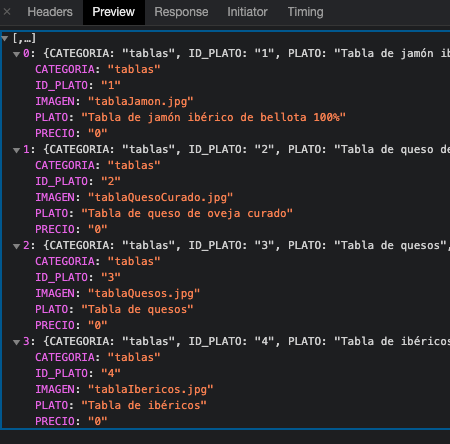
console.log(platosCategoria);
platoHTML+=
'<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12 ">'
'<div class="offer-item">'
'<img src="images/'+platosCategoria[i].IMAGEN+'" alt="" class="img-responsive">'+
'<div>'+
'<!--<h3>PLATO 1</h3>-->'+
'<p>'+platosCategoria[i].PLATO+'</p>'+
'</div>'+
'<span class="offer-price">'+platosCategoria[i].PRECIO+'</span>'+
'</div>'+
'</div>';
}
$('#platos-categoria').html(platoHTML);
}
})
Y este es el script PHP
$query = "SELECT
cc.CATEGORIA,
c.ID_PLATO, c.PLATO, c.PRECIO, c.IMAGEN
FROM
carta c
INNER JOIN
categoria_carta cc ON c.ID_CATEGORIA = cc.ID_CATEGORIA
WHERE
cc.CATEGORIA = '$_GET[categoria]'";
$result = $conn->query($query);
while($fila = mysqli_fetch_assoc($result)){
$platosCategoria[] = $fila;
};
if(!empty($platosCategoria)){
echo json_encode($platosCategoria);
}else{
echo "Platos no disponibles";
}
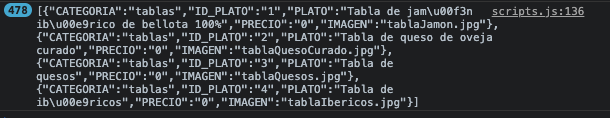
Veo que el bucle for se recorre 478 veces, que imagino que son los caracteres que componen el array. He hecho esto muchas veces, con scripts muy parecidos pero no sé por qué en esta ocasión está ocurriendo esto.
Muchas gracias por su ayuda


platosCategoria.length.. de cuanto es ese lenght total ?