Estoy haciendo una lista de tareas (TODO) muy sencilla y quiero dividirla en dos grupos> las tareas pendientes arriba y las tareas completadas abajo marcando un título que las separe claramente.
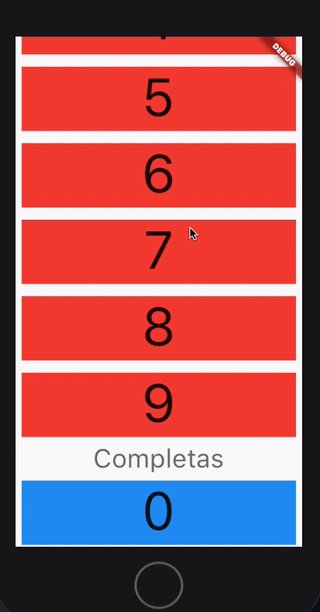
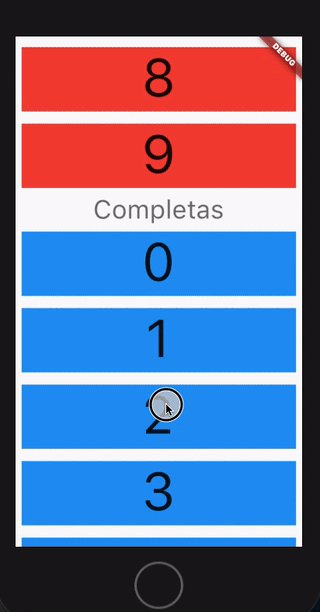
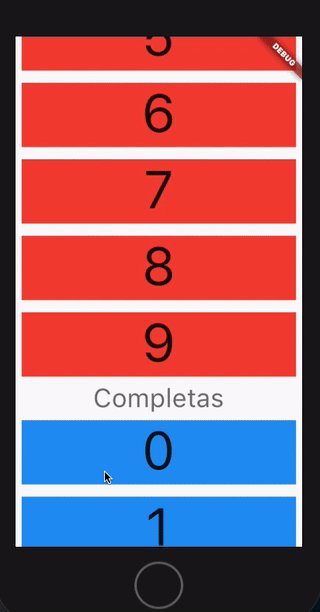
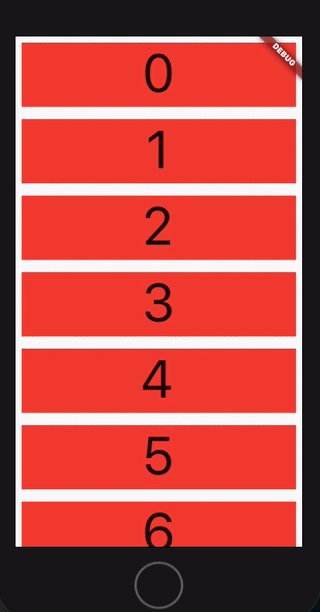
Para este efecto generé dos listas (_pendientesList y _completasList) y a cada una le puse un ListView.builder, sin embargo al desplegar el Column se observa un primer Scroll de _completasList, después el Texto de "Completas" y después un segundo Scroll de _pendientesList. Lo que quisiera lograr es que los tres componentes hagan parte de un mismo Scroll.
El código para generar el listado desde un StreamBuilder es el siguiente:
Widget _crearListado(BuildContext context, AlarmaBloc alarmaBloc) {
final _size = MediaQuery.of(context).size;
List<AlarmaModel> _completasList = new List();
List<AlarmaModel> _pendientesList = new List();
return Column(
children: <Widget>[
Container(
height: _size.height * 0.5,
child: Padding(
padding: const EdgeInsets.only(bottom: 70.0/2, left: 10.0, right: 10.0, top:0.0), //fondo gris del listado. Bottom
child: StreamBuilder(
stream: alarmaBloc.alarmasStream,
builder: (BuildContext context, AsyncSnapshot<List<AlarmaModel>> snapshot){
if (snapshot.hasData) {
final tareasList = snapshot.data;
if (tareasList.length == 0) return _imagenInicial(context);
tareasList.sort((a, b) => a.fechaVencimiento.compareTo(b.fechaVencimiento));
_completasList = tareasList.where((element) => element.completa==true).toList();
_pendientesList = tareasList.where((element) => element.completa==false).toList();
return Column(
children: <Widget>[
Expanded(
child: ListView.builder(
itemCount: _pendientesList.length,
itemBuilder: (context, i) =>_crearItem(context, alarmaBloc, _pendientesList[i]),
padding: EdgeInsets.only(left: 10.0, right: 10.0, top: 10.0, bottom: 20.0),
),
),
SizedBox(height: 10.0,),
Text('Completas '),
Expanded(
child: ListView.builder(
itemCount: _completasList.length,
itemBuilder: (context, i) =>_crearItem(context, alarmaBloc, _completasList[i]),
padding: EdgeInsets.only(left: 10.0, right: 10.0, top: 10.0, bottom: 20.0),
),
),
],
);
} else if (snapshot.hasError) {
return Text(snapshot.error.toString());
}
return Center (child: Image(image: AssetImage('Preloader.gif'), height: 200.0,));
},
),
),
),
],
);
}
Intenté envolver el Column en un SingleChildScrollView, pero no funcionó.
Cómo puedo tener los dos ListView.builder y el texto (o botón en el futuro) dentro del mismo Scroll?