Estoy utilizando laravel 5.7 con boostrap 4.5.2. He implementado un CRUD con modales, me funcionan perfectamente en resoluciones grandes. Pero al momento de probarlo en dispositivo moviles solo el modal editar no me funciona y los demas si. Abro la consola del navegador y no me genera errores.
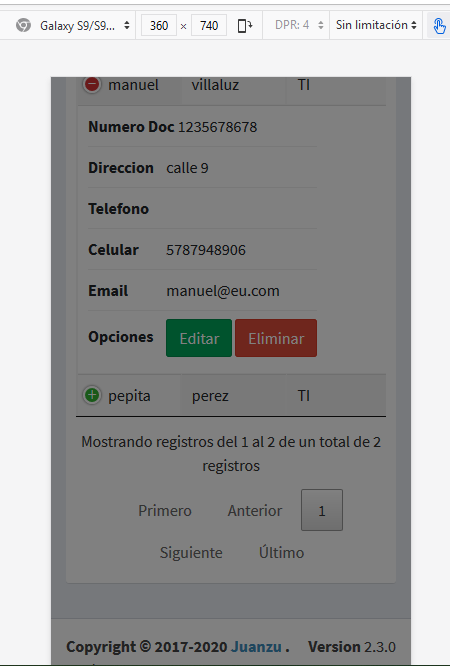
Asi queda la pantalla al darle clik en editar:
Queda con algo oscuro la pantalla, he intentado cambiarle el z-index al modal pero sigue igual.
mi archivo controlador ClienteController.php
<?php
namespace App\Http\Controllers;
use App\Persona;
use Illuminate\Http\Request;
use App\Http\Requests\ClienteFormRequest;
use Illuminate\Support\Facades\Input;
use Illuminate\Support\Facades\Redirect;
class ClienteController extends Controller
{
//contructor que permite gestionar el inicio de un usuario para poder ver la ruta de este modelo
public function __contruct()
{
$this->middleware('auth');
}
public function index()
{
$clientes = Persona::where('tipo_persona', '=', 'cliente')
->where('estado','=','A')
->orderBy('idpersona', 'desc')
->get();
return view('cuentas.cliente.index', ["clientes" => $clientes]);
}
public function create()
{
return view('cuentas.cliente.create');
}
public function store(ClienteFormRequest $request)
{
$cliente = new Persona;
$cliente->nombres = $request->get('nombres');
$cliente->apellidos = $request->get('apellidos');
$cliente->nombres = $request->get('nombres');
$cliente->tipo_persona='cliente';
$cliente->tipo_documento = $request->get('tipo_documento');
$cliente->num_documento = $request->get('num_documento');
$cliente->direccion = $request->get('direccion');
$cliente->celular = $request->get('celular');
$cliente->email = $request->get('email');
$cliente->save();
return Redirect()->back()->with('message', 'Cliente creado correctamente');
}
public function show($id)
{
return view('cuentas.cliente.show', ['cliente' => Persona::findOrFail($id)]);
}
public function edit($id)
{
return view('cuentas.cliente.edit', ['cliente' => Persona::findOrFail($id)]);
}
public function update(Request $request, $id)
{
//se busca los campos del id especifico
$cliente = Persona::findOrFail($id);
$cliente->nombres = $request->get('nombres');
$cliente->apellidos = $request->get('apellidos');
$cliente->tipo_documento = $request->get('tipo_documento');
$cliente->num_documento = $request->get('num_documento');
$cliente->direccion = $request->get('direccion');
$cliente->telefono = $request->get('telefono');
$cliente->celular = $request->get('celular');
$cliente->email = $request->get('email');
//se actualiza los campos
$cliente->update();
return Redirect::to('cuentas/cliente')->with('message', 'Cliente actualizado correctamente');
}
public function destroy($id)
{
$persona = Persona::findOrFail($id);
$persona->estado = "I";
$persona->update();
return Redirect::to('cuentas/cliente')->with('message', 'Cliente eliminado correctamente');;
}
}
vista blade donde se lista los registros con las opciones index.blade.php
@extends('layouts.admin')
@section ('contenido')
<div class="row">
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-12">
<h3>
Listado de Clientes
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal-nuevo">
Nuevo
</button>
@include('cuentas.cliente.create')
</h3>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div id="response">
@if(Session::has('message'))
<div class="alert alert-success alert-dismissable">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
{{ Session::get('message') }}
</div>
@endif
</div>
<div class="table-responsive">
<table class="table table-striped table-bordered table-condensed table-hover display nowrap" id="grid" cellspacing="0" style="width:100%">
<thead>
<th>
Nombres
</th>
<th>
Apellidos
</th>
<th>
Tipo Doc
</th>
<th>
Numero Doc
</th>
<th>
Direccion
</th>
<th>
Telefono
</th>
<th>
Celular
</th>
<th>
Email
</th>
<th>
Opciones
</th>
</thead>
<!--Bucle que recorre todas las clientes-->
@foreach ($clientes as $cli)
<tr>
<td>
{{$cli->nombres}}
</td>
<td>
{{$cli->apellidos}}
</td>
<td>
{{$cli->tipo_documento}}
</td>
<td>
{{$cli->num_documento}}
</td>
<td>
{{$cli->direccion}}
</td>
<td>
{{$cli->telefono}}
</td>
<td>
{{$cli->celular}}
</td>
<td>
{{$cli->email}}
</td>
<td>
@include('cuentas.cliente.edit')
<a data-target="#modal-edit-{{$cli->idpersona}}" data-toggle="modal" href="">
<button class="btn btn-success">
Editar
</button>
</a>
<a data-target="#modal-delete-{{$cli->idpersona}}" data-toggle="modal" href="">
<button class="btn btn-danger">
Eliminar
</button>
</a>
</td>
</tr>
@include('cuentas.cliente.eliminar') @endforeach
</table>
</div>
</div>
</div>
@endsection
@push('script')
<script src="{{asset('js/dataTable.js')}}"></script>
@endpush
vista del modal edit.blade.php
<!-- Modal -->
<div class="modal" id="modal-edit-{{$cli->idpersona}}" tabindex="-1" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header btn-success">
<h4 class="modal-title">Editar Cliente</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<!--formulario tipo model q recibe el parametro cliente, metodo patch para actualizar y abre la routa de actualizar pasandole el id de la cliente actualizar-->
{!! Form::model($cli,['method'=>'PATCH', 'route'=>['cliente.update',$cli->idpersona]])!!}
{{Form::token()}}
<div class="row">
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<div class="form-group">
<label for="nombre">
Nombres
</label>
<!--si el texto esta validado muestra el nombre ingresado-->
<input class="form-control" name="nombres" placeholder="Nombre.." required="" type="text"
value="{{$cli->nombres}}">
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<div class="form-group">
<label for="apellidos">
Apellidos
</label>
<!--si el texto esta validado muestra el apellidos ingresado-->
<input class="form-control" name="apellidos" placeholder="apellidos.." required=""
type="text" value="{{$cli->apellidos}}">
</div>
</div>
<br><br>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<div class="form-group">
<label for="direccion">
Direccion
</label>
<!--si el texto esta validado muestra el direccion ingresado-->
<input class="form-control" name="direccion" placeholder="direccion.." type="text"
value="{{$cli->direccion}}">
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<div class="form-group">
<label>
Documento
</label>
<select class="form-control" name="tipo_documento">
@if($cli->tipo_documento=='CC')
<option value="CC" selected>
CC
</option>
<option value="TI">
TI
</option>
<option value="NIT">
NIT
</option>
@elseif($cli->tipo_documento=='TI')
<option value="TI" selected>
TI
</option>
<option value="CC">
CC
</option>
<option value="NIT">
NIT
</option>
@else
<option value="CC">
CC
</option>
<option value="TI">
TI
</option>
<option value="NIT" selected>
NIT
</option>
@endif
</select>
</div>
</div>
<br><br>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<div class="form-group">
<label for="num_documento">
Numero de documento
</label>
<!--si el texto esta validado muestra el documento ingresado-->
<input class="form-control" name="num_documento" minlength="10" maxlength="10"
placeholder="numero de documento.." required="" type="text"
value="{{$cli->num_documento}}">
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<div class="form-group">
<label for="telefono">
Telefono
</label>
<!--si el texto esta validado muestra el telefono ingresado-->
<input class="form-control" name="telefono" placeholder="num de telefono .." maxlength="7"
minlength="7" type="text" value="{{$cli->telefono}}">
</div>
</div>
<br><br>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<div class="form-group">
<label for="celular">
celular
</label>
<!--si el texto esta validado muestra el celular ingresado-->
<input class="form-control" name="celular" placeholder="num de celular .." maxlength="7"
minlength="7" type="text" value="{{$cli->celular}}">
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<div class="form-group">
<label for="email">
Email
</label>
<!--si el texto esta validado muestra el email ingresado-->
<input class="form-control" name="email" placeholder="email.." type="text"
value="{{$cli->email}}">
</div>
</div>
</div>
<div class="modal-footer" style="background-color:transparent">
<button type="button" class="btn btn-danger" data-dismiss="modal">Cerrar</button>
<button type="submit" class="btn btn-primary">Guardar</button>
</div>
</div>
</div>
{!!Form::close()!!}
</div>
</div>
el modelo Persona.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Persona extends Model
{
protected $table='personas';
protected $primaryKey='idpersona';
public $timestamps=false;
//campos que se pueden modificar
protected $fillable=[
'tipo_persona',
'nombres',
'apellidos',
'tipo_documento',
'num_documento',
'direccion',
'telefono',
'celular',
'email'
];
//relacion de persona tiene varias cuentas
public function cuenta(){
return $this->hasMany(Cuenta::Class, 'cliente_id', 'idpersona');
}
//relacion de persona tiene un solo detalle de cuenta fiador
public function detalleCuentaFiador(){
return $this->hasOne(DetalleCuenta::class, 'fiador_id','idpersona');
}
public function detalleCuentaPrestador(){
return $this->hasOne(DetalleCuenta::class, 'prestador_id','idpersona');
}
}
ruta web.php
Route::resource('cuentas/cliente', 'ClienteController')->middleware('verified');