tengo una consulta y es la siguiente:
Estoy realizando un método registrar usando FormData para obtener los valores del formulario, y el problema es que tengo un input="hidden" pero no obtengo el valor del componente, pero si me trae de todos los demás input.
<input type="hidden" name="CodUsuario" id="CodUsuario" />
Html
<div class="modal fade" id="ModalNuevoTicket" tabindex="-1" role="basic" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
<h4 class="modal-title">Registrar Ticket</h4>
</div>
<div class="modal-body">
<form id="formRegTicket" method="post" class="form-horizontal" role="form" enctype="multipart/form-data">
<div class="form-body">
<div class="alert alert-danger display-hide">
<button class="close" data-close="alert"></button>
You have some form errors. Please check below.
</div>
<div class="alert alert-success display-hide">
<button class="close" data-close="alert"></button>
Your form validation is successful!
</div>
<div class="form-group">
<input type="hidden" name="CodUsuario" id="CodUsuario" />
</div>
<div class="form-group">
<label class="col-md-3 control-label" for="Nom_usu_reg">Solicitante</label>
<div class="col-md-9">
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-user"></i>
</span>
<input type="text" class="form-control" placeholder="Usuario" name="Nom_usu_reg" id="Nom_usu_reg" readonly>
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label" for="correo">Correo</label>
<div class="col-md-9">
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-envelope"></i>
</span>
<input type="email" class="form-control" placeholder="Correo" name="Correo_usu_reg" id="Correo_usu_reg">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label" for="Telf_usu_reg">Telefono</label>
<div class="col-md-9">
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-phone"></i>
</span>
<input type="text" class="form-control" placeholder="Telefono" name="Telf_usu_reg" id="Telf_usu_reg">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label" for="area">Area</label>
<div class="col-md-9">
<p class="form-control-static" id="descArea">
DESARROLLO
</p>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label" for="Tit_problema">Problema</label>
<div class="col-md-9">
<input type="text" class="form-control" placeholder="Problema" name="Tit_problema" id="Tit_problema">
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label" for="Desc_problema">Descripción</label>
<div class="col-md-9">
<textarea class="form-control" rows="3" placeholder="Descripción del Problema" name="Desc_problema" id="Desc_problema"></textarea>
</div>
</div>
<div class="form-group">
<label for="imagen" class="col-md-3 control-label">Adjuntar</label>
<div class="col-md-9">
<input type="file" name="imagenLoad" id="imagen">
<p class="help-block">
jpg|jpeg|png
</p>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label" for="Prioridad">Prioridad</label>
<div class="col-md-9">
<select class="form-control" name="Prioridad" id="Prioridad">
<option value="">-- Seleccione --</option>
<option value="baja">Baja</option>
<option value="normal">Normal</option>
<option value="alta">Alta</option>
</select>
</div>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn green" id="btnGuardarTicket">Guardar</button>
<button type="button" class="btn default" data-dismiss="modal">Cerrar</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
Mi Ajax
registrarTicket: function () {
var form = new FormData($("#formRegTicket")[0]);
$.ajax({
url: "./Ticket/registrarTicket",
data: form,
method: "POST",
dataType: "json",
processData: false,
contentType: false,
cache:false,
success: function (result) {
if (result) {
window.location = "./Ticket";
}
}, error: function (err) {
console.log(err);
}
});
}
Mi Controller
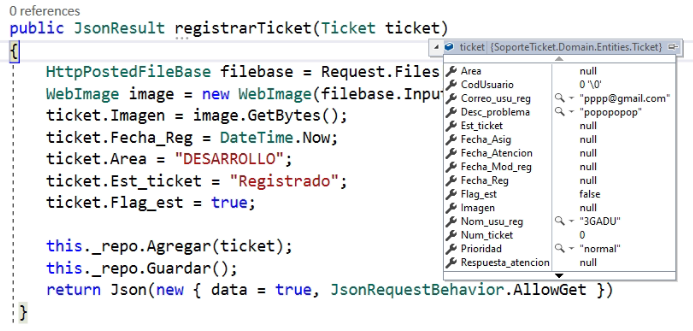
public JsonResult registrarTicket(Ticket ticket)
{
HttpPostedFileBase filebase = Request.Files[0];
WebImage image = new WebImage(filebase.InputStream);
ticket.Imagen = image.GetBytes();
ticket.Fecha_Reg = DateTime.Now;
ticket.Area = "DESARROLLO";
ticket.Est_ticket = "Registrado";
ticket.Flag_est = true;
this._repo.Agregar(ticket);
this._repo.Guardar();
return Json(new { data = true, JsonRequestBehavior.AllowGet })
; }
Cuando empiezo a debuggear mi objeto CodUsuario no obtiene valor