Tengo una tabla de datos y cuando le doy al botón eliminar, intento obtener el valor del input hidden para comprobar que corresponde con dicho dato, pero cuando hago la comprobación parece que siempre me pilla el primer registro de la tabla.
¿A que se debe?
$('body').on("click", "#btnSaveDeleteLink", (e) => {
console.log("llega aquí el delete");
e.preventDefault();
const file = $("#name_file").val();
console.log(file)<input id="name_file" type="text" name="name_file" value="{{ $item->title }}" hidden />
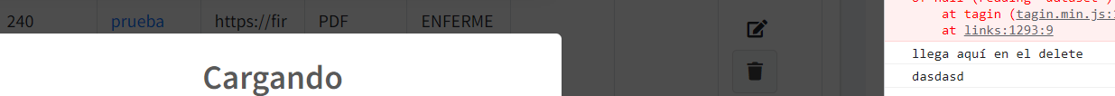
<button id="btnSaveDeleteLink" type="button" class="btn btn-primary">Delete</button>Como se puede ver en la imagen debería de salir en el console.log 'prueba' y no 'dasdasd' que es el primer dato de la tabla.
Actualización:
Creo que se a que se debe...¿puede ser que al haber por cada registro un 'btnSaveDeleteLink' siempre me pille el primero?

iddefine un identificador único y no debe repetirse en todo el documento. Si cada fila de tu tabla tiene un botón con el mismoid, no se cumple esa condición de ser único en todo el documento