querido gremio recurro a ustedes porqué tengo un cliente que me esta haciendo una solicitud que no se como resolver aquí va.
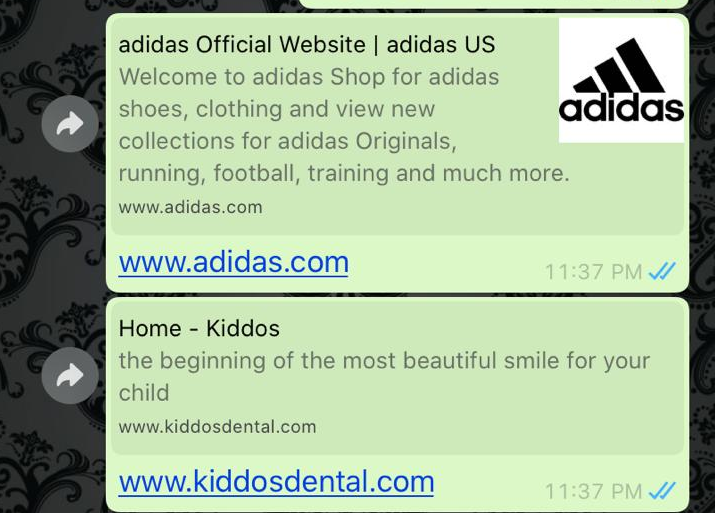
resulta que hice una página web solo con html y css3 nada complejo solo una página de información sin nada relevante más que un envío de correos electrónicos pero presumo que la solución a su petición es mucho más simple, pues me pide que cuando envíe su página por whatsapp quiere que se muestre una imagen como lo harían grandes empresas como adidas, adjunto envío un ejemplo para que me puedan entender de manera gráfica lo que les quiero decir y adicional comparto un fragmento del código realizado para facilitar su ayuda, un abrazo a todo y feliz código
y finalmente quiero compartir un fragmento del código que e estado desarrollando solo compartire el head y la parte inicial si se requiere más me lo hacen saber, gracias
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Site Tittle -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>kiddosdental the best solution for your child | Official site</title>
<meta name="description"
content="the beginning of the most beautiful smile for your child">
<meta name="keywords"
content="DENTIST, ORTHODONTIST, DENTAL INSURANCE, PEDIATRIC DENTIST, CROWN, BRACES">
<!-- Plugins css Style -->
<!-- FontAwsome-->
<script src="https://kit.fontawesome.com/6ad45f8be0.js" crossorigin="anonymous"></script>
<link href="assets/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<!-- End FontAwsome-->
<link href="assets/plugins/no-ui-slider/nouislider.min.css" rel="stylesheet" />
<link href="assets/plugins/owl-carousel/owl.carousel.min.css" rel="stylesheet" media="screen">
<link href="assets/plugins/owl-carousel/owl.theme.default.min.css" rel="stylesheet" media="screen">
<link href="assets/plugins/fancybox/jquery.fancybox.min.css" rel="stylesheet" />
<link href="assets/plugins/isotope/isotope.min.css" rel="stylesheet" />
<link href="assets/plugins/animate/animate.css" rel="stylesheet">
<link href="assets/plugins/select2/css/select2.min.css" rel="stylesheet">
<link href="assets/plugins/revolution/css/settings.css" rel="stylesheet">
<link href="assets/plugins/revolution/css/layers.css" rel="stylesheet">
<link href="assets/plugins/revolution/css/navigation.css" rel="stylesheet">
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Dosis:300,400,600,700|Open+Sans:300,400,600,700" rel="stylesheet">
<!-- Custom css -->
<link href="assets/css/kidz.css" id="option_style" rel="stylesheet">
<!-- Favicon -->
<link href="assets/img/favicon.png" rel="shortcut icon">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
</head>