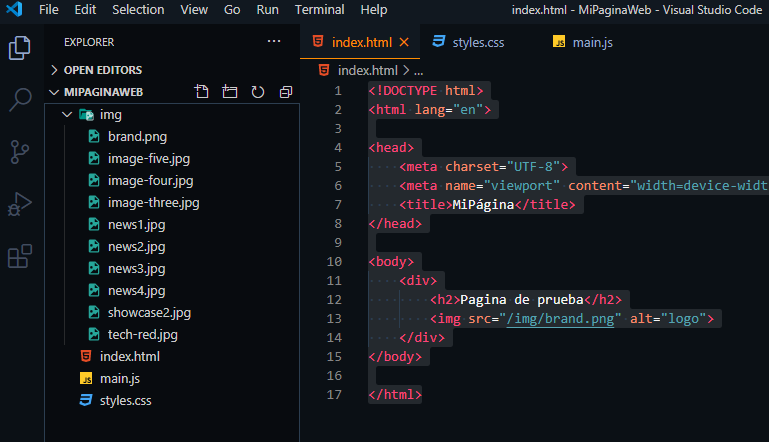
bueno lo que pasa es que me cambie de disco solido y quería probar haciendo una pequeña pagina web en html, entonces inserte una imagen y solo aparece un icono, lo raro es que yo uso visual studio code y tiene una extension de live server y cuando inicio mi pagina con el live server si se logra ver. No se a que se deba esto, pero me tiene un poco extrañado. ayuda porfavor.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MiPágina</title>
</head>
<body>
<div>
<h2>Pagina de prueba</h2>
<img src="/img/brand.png" alt="logo">
</div>
</body>
</html>