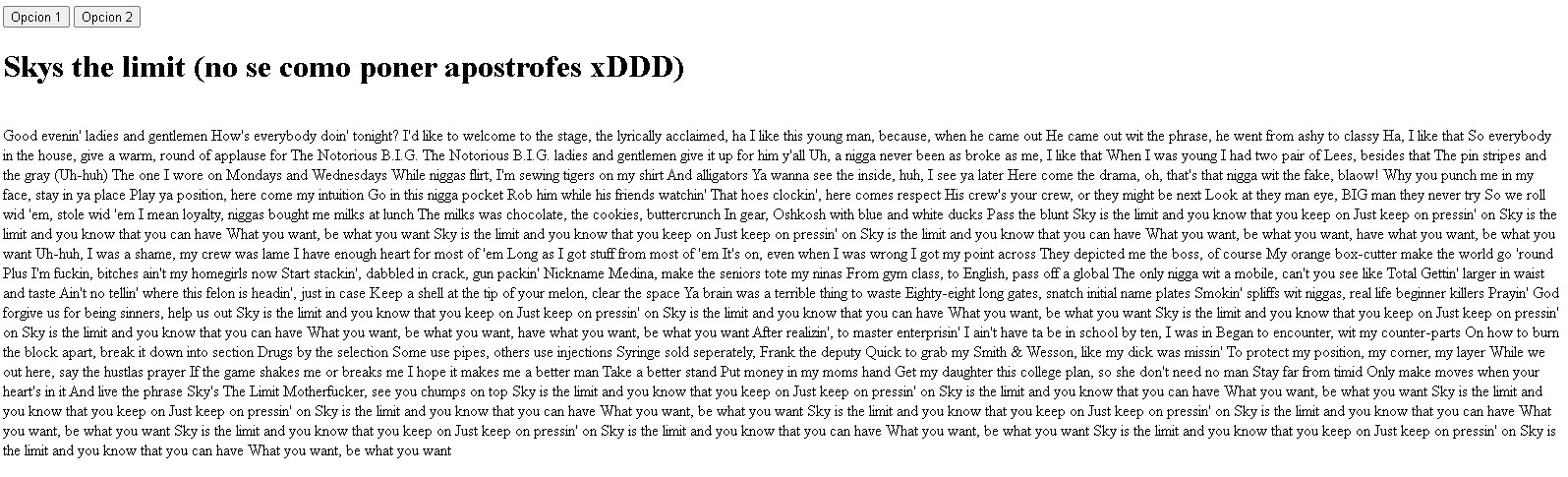
Tengo un wrapper con botones y un contenedor a la derecha, mi idea es que cuando presiono uno de los botones del wrapper el href no me redirija a otra página sino que muestre un div el id correspondiente. El problema que tengo es que se me ponen los div uno debajo del otro y a la hora de presionar el boton hace efecto scroll, es decir, baja a donde esta el contenido de ese div. yo lo que quiero es que muestre solo uno y al presionar se cambie por el otro.
Este es mi código:
<!-- Sidebar -->
<div class="bg-light border-right" id="sidebar-wrapper">
<div class="sidebar-heading">Panel de usuario </div>
<div class="list-group list-group-flush">
<a href="#Shop" class="list-group-item list-group-item-action bg-light">Tienda</a>
<a href="#Profile" class="list-group-item list-group-item-action bg-light">Perfil</a>
<a href="#Contact" class="list-group-item list-group-item-action bg-light">Contacta</a>
</div>
</div>
<!-- /#sidebar-wrapper -->
<!-- Page Content -->
<div id="page-content-wrapper">
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<button class="btn btn-primary" id="menu-toggle">Menu</button>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="../index.html">Inicio <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="logout.php">Cerrar Sesion</a>
</li>
</ul>
</div>
</nav>
<div>
<div id="Shop">
<img src="../img/carlos1.png" alt="">
</div>
<div id="Contact">
<img src="../img/carlos2.png" alt="">
</div>
</div>
</div>
<!-- /#page-content-wrapper -->
En este código lo que busco es que al presionar una de las opciones del sidebar muestre las imagenes de los div de abajo. Solo debería mostrar uno y en el caso de que presione sobre el boton tienda o contacta. Pero a mi me muestra una debajo de otra y al presionar el boton hace scroll.