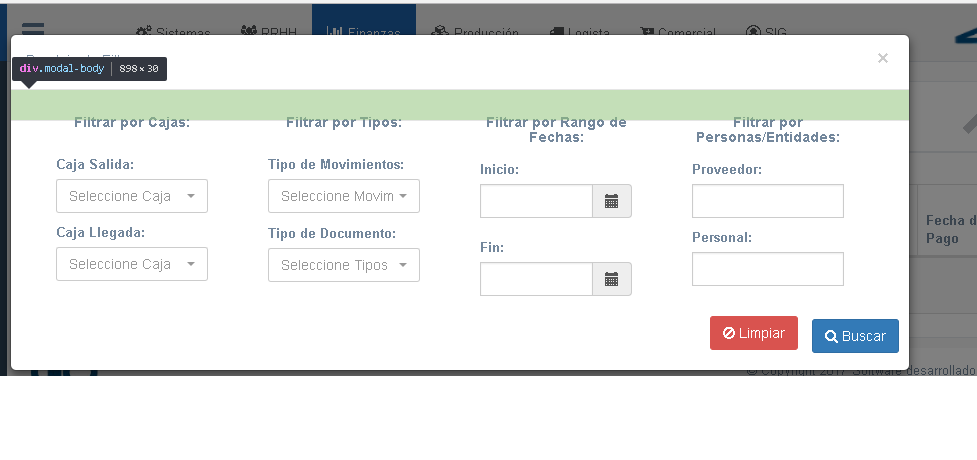
Lo que sucede es que hay una línea que delimita lo que vendría a ser el final del "modal-body". Pero como pueden ver en la imagen el contenido que ingreso dentro de la etiqueta con esa clase aparece como si estuviera fuera de ese contenedor pero un poco mas arriba del footer(los botones limpiar y guardar).

He revisado las etiquetas para ver si he olvidado algún div sin cerrar pero no ha sido el caso. Quisiera saber si hay quizá una clase está interrumpiendo la correcta visualización del contenido. Gracias de antemano :) Aquí adjunto el código:
<div class="modal fade" id="filtro" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title" id="myModalLabel">Bandeja de Filtros</h4>
</div>
<div class="modal-body">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="col-md-3 col-sm-3 col-xs-3">
<div class="col-md-12 col-sm-12 col-xs-12" style="margin-bottom: 15px;">
<h5><center><b>Filtrar por Cajas: </b></center><h5>
</div>
<div class="form-group col-md-12 col-sm-12 col-xs-12">
<label class="col-md-12 col-sm-3 col-xs-3 text-left">Caja Salida: </label>
<div class='col-md-12 col-sm-4 col-xs-4'>
<select id="cajaegreso_sele" multiple="multiple" class="form-control selectpicker sp1" title="Seleccione Caja" data-size="4" tabindex="-1" data-selected-text-format="count>3" data-count-selected-text= "{0} Cajas seleccionadas">
</select>
</div>
</div>
<div class="form-group col-md-12 col-sm-12 col-xs-12">
<label class="col-md-12 col-sm-3 col-xs-3 text-left">Caja Llegada: </label>
<div class='col-md-12 col-sm-4 col-xs-4'>
<select id="cajallegada_sele" multiple="multiple" class="form-control selectpicker sp1" title="Seleccione Caja" data-size="4" tabindex="-1" data-selected-text-format="count>3" data-count-selected-text= "{0} Cajas seleccionadas">
</select>
</div>
<div class='col-md-4 col-sm-4 col-xs-4'></div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-3">
<div class="col-md-12 col-sm-12 col-xs-12" style="margin-bottom: 15px;">
<h5><center><b>Filtrar por Tipos: </b></center><h5>
</div>
<div class="form-group col-md-12 col-sm-12 col-xs-12">
<label class="col-md-12 col-sm-3 col-xs-3 text-left">Tipo de Movimientos: </label>
<div class='col-md-12 col-sm-4 col-xs-4'>
<select id="tmov_sele" multiple="multiple" class="form-control selectpicker sp1" title="Seleccione Movimiento" data-size="4" tabindex="-1" data-selected-text-format="count>3" data-count-selected-text= "{0} Movimientos seleccionados">
</select>
</div>
<div class='col-md-4 col-sm-4 col-xs-4'></div>
</div>
<div class="form-group col-md-12 col-sm-12 col-xs-12">
<label class="col-md-12 col-sm-3 col-xs-3 text-left">Tipo de Documento: </label>
<div class='col-md-12 col-sm-4 col-xs-4'>
<select id="tdoc_sele" multiple="multiple" class="form-control selectpicker sp1" title="Seleccione Tipos" data-size="4" tabindex="-1" data-selected-text-format="count>3" data-count-selected-text= "{0} Tipos Seleccionados">
</select>
</div>
<div class='col-md-4 col-sm-4 col-xs-4'></div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-3">
<div class="col-md-12 col-sm-12 col-xs-12" style="margin-bottom: 5px;">
<h5><center><b>Filtrar por Rango de Fechas: </b></center><h5>
</div>
<div class="form-group col-md-12 col-sm-12 col-xs-12">
<label class="col-md-12 col-sm-3 col-xs-3 text-left">Inicio: </label>
<div class='col-md-12 col-sm-4 col-xs-4'>
<div class='input-group date' id='datet1'>
<input type='text' class="form-control" id='f_inicio' />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class="form-group col-md-12 col-sm-12 col-xs-12">
<label class="col-md-12 col-sm-3 col-xs-3 text-left">Fin: </label>
<div class='col-md-12 col-sm-4 col-xs-4'>
<div class='input-group date' id='datet2'>
<input type='text' class="form-control" id='f_fin' />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-3">
<div class="col-md-12 col-sm-12 col-xs-12" style="margin-bottom: 5px;">
<h5><center><b>Filtrar por Personas/Entidades: </b></center><h5>
</div>
<div class="form-group col-md-12 col-sm-12 col-xs-12">
<label class="col-md-12 col-sm-3 col-xs-3 text-left">Proveedor: </label>
<div class='col-md-12 col-sm-4 col-xs-4'>
<input type='text' class="form-control" id='prov_busc' />
</div>
</div>
<div class="form-group col-md-12 col-sm-12 col-xs-12">
<label class="col-md-12 col-sm-3 col-xs-3 text-left">Personal: </label>
<div class='col-md-12 col-sm-4 col-xs-4'>
<input type='text' class="form-control" id='pers_busc' />
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<div class="row">
<button type="button" class="btn buscar btn-danger"><i class="fa fa-ban"></i> Limpiar</button>
<button type="button" class="btn buscar btn-primary"><i class="fa fa-search"></i> Buscar</button>
</div>
</div>
</div>
</div>
Cabe indicar que estoy usando 2 librerías aparte que son: bootstrap-select y bootstrap-datetimepicker respectivamente , no se si deba ingresarlos en el código para un mayor entendimiento (si es así lo edito sin problemas).