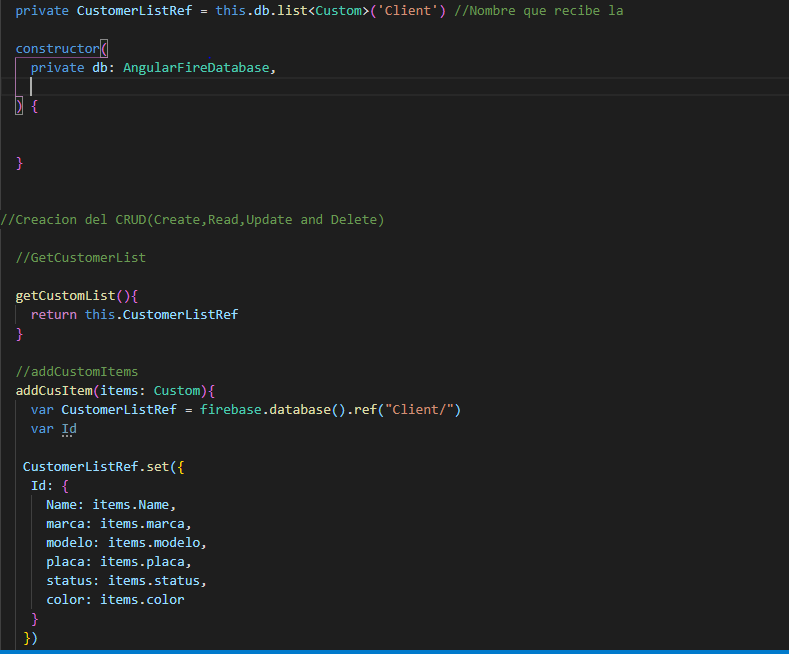
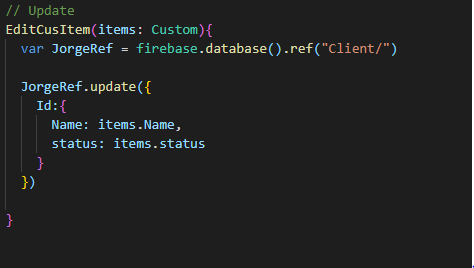
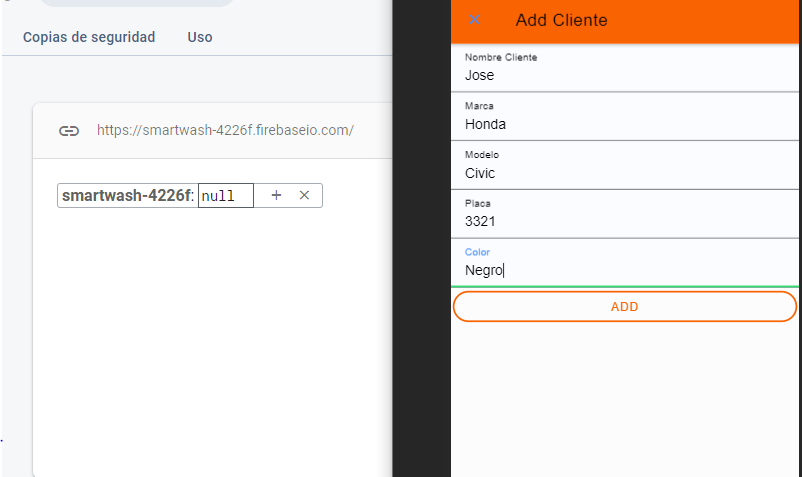
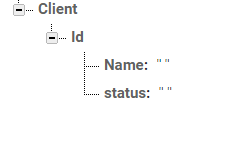
Buenas noches comunidad tengo un problema, estoy desarrollando una app para registro de vehiculos en ionic con angular utilizando firebase, el CRUD funciona perfectamente, lo que pasa es que guarda un solo item no guarda mas sino que se actualiza el mismo item, lo que quiero es actualizar un dato por medio de un radiobutton al tomar el valor para guardarlo en la variable que quiero actualizar pero sucede unos pequeños problemas. Me he rendido completamente de como hacer esto necesito su ayuda comunidad. le dejare algunas fotos para que vean el codigo y lo que quiero realizar, al final al actualizar el editCustm aparecen la variable estado vacia y quieron que ahi se guarde el dato del radiobutton. ayuda porfavor!! 



-
Hola, puedes hacer un ejemplo funcional en stackblitz para ayudarte? Asi sera mas facil entenderte y resolver tus dudas.– LegnaCommented el 23 may. 2020 a las 14:24
-
lo haria pero son muchas cosas que tiene el proyecto– Jesu CastleCommented el 25 may. 2020 a las 18:21
Añade un comentario
|
1 respuesta
Hola al ser un objeto el que deseas editar lo más lógico es obtener todos los datos del objeto, luego modificar el que se desea y enviar el objeto entero de nuevo mediante el update a firebase:
JorgeRef.update({
id: {
name: item.name
modelo: item.modelo
marca: item.marca
placa: item.placa
status: item.status
color: item.color
}
})