Buenos días comunidad.
Llevo varios días con el siguiente problema y no encuentro la manera de solucionarlo.
Tengo un array de objetos con sus propiedades, el cual muestro en con un ion-list. Presento el listado en el HTML de la siguiente manera:
<ion-list>
<ion-item *ngFor="let remota of remsFiltradas" (click)="entrarARemota(remota)">
<table style="border: 0px; width: 100%">
<tr>
<td>
<!--<img *ngIf="esVirtual(remota) == true" src="assets/imgs/Virtual.png" style="height: 10vh; width: 7vh;">-->
<div class="avatar" style="background-image: url(assets/imgs/Virtual.png); background-color: green" *ngIf="esVirtual(remota) == true && remota.estado_comunicacion == 'NORMAL'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Virtual.png); background-color: rgb(0, 110, 255)" *ngIf="esVirtual(remota) == true && remota.estado_comunicacion == 'NORMAL S'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Virtual.png); background-color: red" *ngIf="esVirtual(remota) == true && remota.estado_comunicacion == 'ALARMA'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Virtual.png); background-color: yellow" *ngIf="esVirtual(remota) == true && remota.estado_comunicacion == 'NO COMUNICA'"></div>
<div class="avatar" style="background-image: url(assets/imgs/CompuertaClosed.png); background-color: green" *ngIf="esCompuerta(remota) == true && remota.estado_comunicacion == 'NORMAL'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Compuerta.png); background-color: rgb(0, 110, 255)" *ngIf="esCompuerta(remota) == true && remota.estado_comunicacion == 'NORMAL S'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Compuerta.png); background-color: red" *ngIf="esCompuerta(remota) == true && remota.estado_comunicacion == 'ALARMA'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Compuerta.png); background-color: yellow" *ngIf="esCompuerta(remota) == true && remota.estado_comunicacion == 'NO COMUNICA'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Nivel.png); background-color: green" *ngIf="esParcela(remota) == false && esVirtual(remota) == false && esCompuerta(remota) == false && remota.estado_comunicacion == 'NORMAL'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Nivel.png); background-color: rgb(0, 110, 255)" *ngIf="esParcela(remota) == false && esVirtual(remota) == false && esCompuerta(remota) == false && remota.estado_comunicacion == 'NORMAL S'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Nivel.png); background-color: red" *ngIf="esParcela(remota) == false && esVirtual(remota) == false && esCompuerta(remota) == false && remota.estado_comunicacion == 'ALARMA'"></div>
<div class="avatar" style="background-image: url(assets/imgs/Nivel.png); background-color: yellow" *ngIf="esParcela(remota) == false && esVirtual(remota) == false && esCompuerta(remota) == false && remota.estado_comunicacion == 'NO COMUNICA'"></div>
<div class="avatarLora" style="background-image: url(assets/imgs/Parcela.png); background-color: green" *ngIf="esParcela(remota) == true && remota.estado_comunicacion == 'NORMAL'"></div>
<div class="avatarLora" style="background-image: url(assets/imgs/Parcela.png); background-color: rgb(0, 110, 255)" *ngIf="esParcela(remota) == true && remota.estado_comunicacion == 'NORMAL S'"></div>
<div class="avatarLora" style="background-image: url(assets/imgs/Parcela.png); background-color: red" *ngIf="esParcela(remota) == true && remota.estado_comunicacion == 'ALARMA'"></div>
<div class="avatarLora" style="background-image: url(assets/imgs/Parcela.png); background-color: yellow" *ngIf="esParcela(remota) == true && remota.estado_comunicacion == 'NO COMUNICA'"></div>
</td>
<td>
<h2> {{ remota.descripcion }}</h2>
<div>
<label class="fechaFormato"> {{convertirFecha(remota.placas[0].variablesplaca[0].fecha)}}</label>
<label *ngIf="remota.estado_comunicacion == 'NORMAL'" class="normal">NORMAL</label>
<label *ngIf="remota.estado_comunicacion == 'NORMAL S'" class="normalS">NORMAL</label>
<label *ngIf="remota.estado_comunicacion == 'ALARMA'" class="alarma">ALARMA</label>
<label *ngIf="remota.estado_comunicacion == 'NO COMUNICA'" class="noComunica">NO COMUNICA</label>
</div>
</td>
</tr>
</table>
</ion-item>
</ion-list>
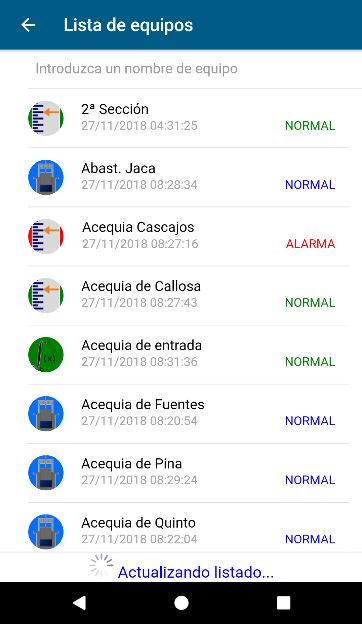
Este código me crea la siguiente lista:
Mi problema es que, a través de firebase le envío un mensaje para cambiar el estado de comunicación de uno de los equipos (el estado de comunicación es lo que se ve en la imagen donde pone "NORMAL" en azul o verde y "ALARMA") pero no lo cambia hasta que no hago click en el elemento del listado. Es como si no actualizase la interfaz hasta que no haga click en el elemento.
Así es como gestiono la llegada del mensaje por firebase y como cambio el estado de comunicación:
this.fcm.onNotification().subscribe(data => {
for(let i = 0; i< this.remotas.length; i++){
if(this.remotas[i].idgrupo == data.idgrupo && this.remotas[i].idpropio == data.idpropio && this.remotas[i] != data.estado_comunicacion)
{
this.remotas[i].estado_comunicacion = data.estado_comunicacion; //Aquí le cambio el estado_comunicacion
}
}
});
this.remotas es el array donde tengo todos los objetos. this.remsFiltradas son los objetos cuya descripción coincide con lo buscado en un campo de texto.