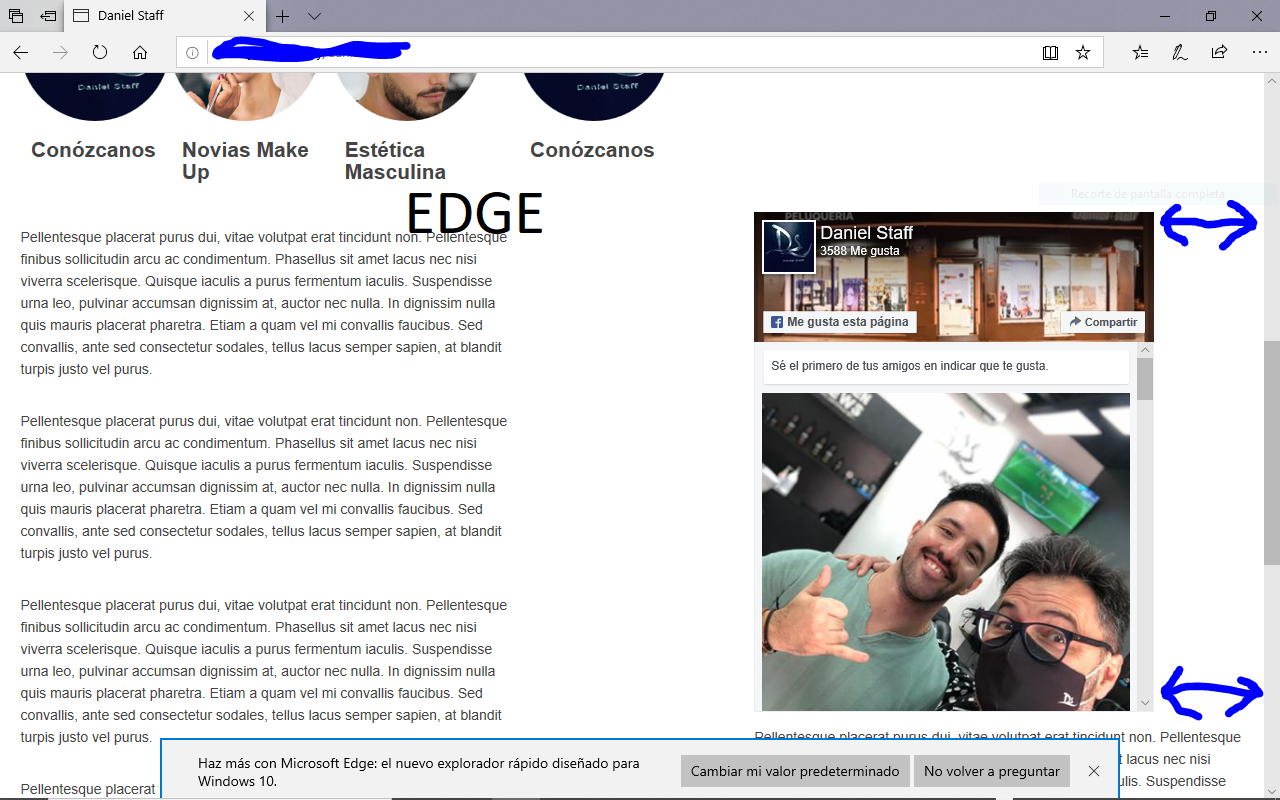
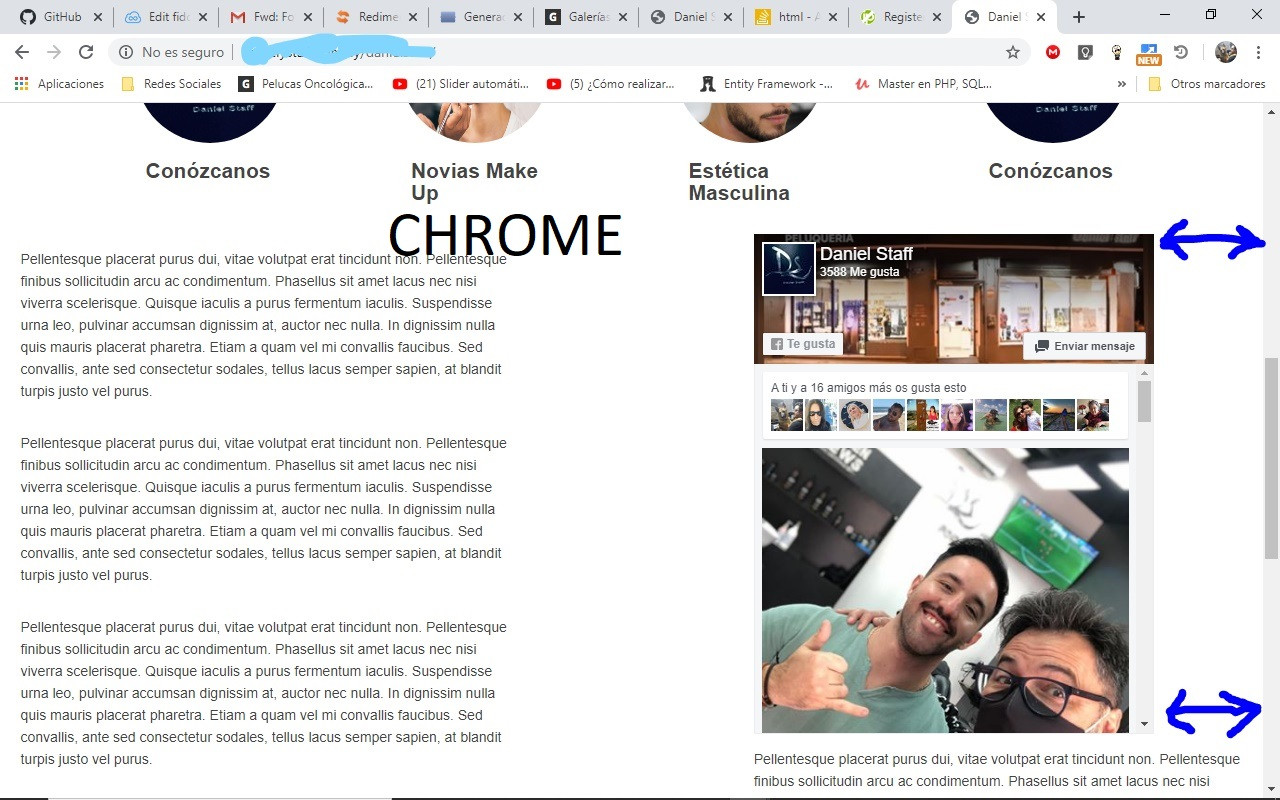
El contenido en firefox se alinea a la derecha pero en chrome y en edge no me estaría funcionando
.grupocentrorigth{
float: right;
width: 40%;
height: 700px;
/* background-color: #48693b; */
}
.contenidosright{
margin-bottom: 1%;
/* background-color: antiquewhite; */
}
.rigthfacebook{
display: flex;
justify-content: right;
}<div class="grupocentrorigth" >
<div class="rigthfacebook contenidosright">
<div class="fb-page"><a href="#">Link</a></blockquote></div>
</div>
<div class=" contenidosright" >
<p>
Pellentesque placerat purus dui, vitae volutpat erat tincidunt non.
Pellentesque finibus sollicitudin arcu ac condimentum.
Phasellus sit amet lacus nec nisi viverra scelerisque. Quisque iaculis a purus fermentum iaculis.
Suspendisse urna leo, pulvinar accumsan dignissim at, auctor nec nulla.
In dignissim nulla quis mauris placerat pharetra. Etiam a quam vel mi convallis faucibus.
Sed convallis, ante sed consectetur sodales, tellus lacus semper sapien, at blandit turpis justo vel purus.
</p>
</div>
</div>



justify-content: right;no existe en flexbox.