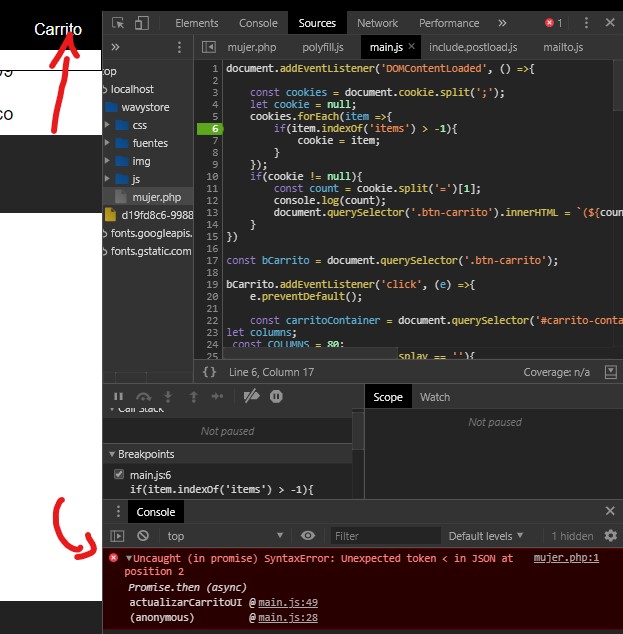
Esto que tienes aqui:
function actualizarCarritoUI(){
fetch('http://localhost/Wavystore/Api/carrito/api-carrito.php?action=mostrar')
.then(response => {
return response.json();
});
NO te esta devolviendo un JSON, te esta devolviendo un error o algo que no es un json desde el archivo en que devuelves la respuesta, puedes comprobar que cosa te esta devolviendo el servidor colocando un console.log de la response antes de intentar parsear el JSON, que por cierto te falta cerrar una llave en el then:
function actualizarCarritoUI(){
fetch('http://localhost/Wavystore/Api/carrito/api-carrito.php?action=mostrar')
.then(response => {
console.log(response);
return response.json();
}
});
Lo mas probable es que te este devolviendo un error la respuesta, y pues... no hace falta decir que un error no se puede parsear a un JSON...
Esto lo se porque por ejemplo si usas PHP para devolver algún JSON, hacia el frontend, si existen errores en PHP el valor devuelto no seria tu JSON, si no que se parecería a algo como esto:
<br> warning!, undefined variable msg in 82:10
<br>
O algo mas o menos de ese estilo, como podemos ver eso no es un JSON valido.
¿Solución a ello?
Aparentemente enviás datos por GET según veo en la URL:
'http://localhost/Wavystore/Api/carrito/api-carrito.php?action=mostrar'
Así que como enviás datos por GET puedes ir directamente a esa URL a ver que esta pasando y una vez encuentres el error y lo soluciones, tu fetch debería funcionar con éxito.
Bueno, exceptuando un problema de lógica que tienes... y es que debes retornar la respuesta de fetch, la cual es una promesa y luego usarla donde desees, en tu caso tu tienes esto:
function actualizarCarritoUI(){
fetch('http://localhost/Wavystore/Api/carrito/api-carrito.php?action=mostrar')
.then(response => {
return response.json();
})
Y deberías tener esto:
function actualizarCarritoUI(){
return fetch('http://localhost/Wavystore/Api/carrito/api-carrito.php?action=mostrar')
.then(response => {
console.log(response);
return response.json();
}
});
Y donde lo vayas a usar deberás usarlo de esta manera:
actualizarCarrito().then(response =>{
/*
response es tu json, solo podras obtener la informacion
dentro de .then puesto que actualizarCarrito retorna una promise.
(aviso de antemano que nisiquiera intentes sacar el valor
de fetch directamente para no tener que usar then o catch
porque a menos que uses await no vas a poder).
*/
console.log(response);
}).catch(e => console.error(e.message));
Una ultima cosa, tienes errores en esta parte:
html += `
<div class='fila'>
<div class='imagen'><img src='img/${element.imagen}' width='100' /></div>
<div class='info'>
<input type='hidden' value='${element.id}' />
<div class='nombre'>${element.nombre}</div>
<div>${element.cantidad} items de $${element.precio}</div>
<div>Subtotal: $${element.subtotal}</div>
<div class='botones'><button class='btn-remove'>Quitar 1 del carrito</button></div>
</div>
</div>
`;
Los errores son muy sencillos y se encuentran a simple vista, por lo que solo te dire que existen errores en ese template, debes buscarlos y erradicarlos.