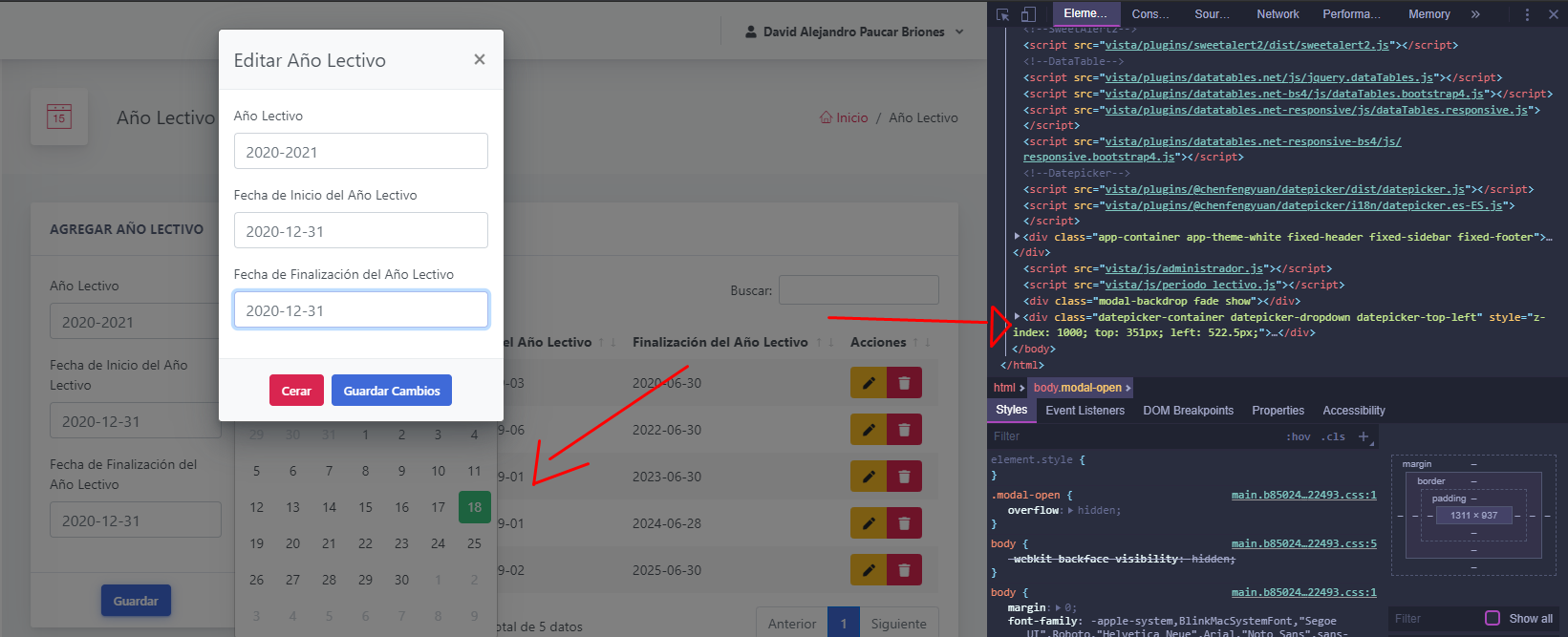
Tengo mi modal pero al escoger una fecha, la fecha esta por detras del modal y me di cuenta que es por el z-index del datepicker

Esta es mi funcion con el datepicker el cual hago que al dar click en el input pueda escoger la fecha pero la fecha sale por detras del formulario.
/*=============================
EDITAR FECHA FIN PERIODO LECTIVO
=============================*/
$('#editarFechaFinPeriodoLectivo').datepicker({
format: "yyyy-mm-dd",
language: "es-ES",
startView: 2
});
y este es mi modal
<!--================================
MODAL EDITAR PERIODO LECTIVO
=================================-->
<div class="modal fade"
id="modalEditarPeriodoLectivo"
tabindex="-1"
role="dialog"
aria-hidden="true">
<div class="modal-dialog modal-sm"
role="document">
<div class="modal-content">
<form method="post">
<div class="modal-header">
<h5 class="modal-title">Editar Año Lectivo</h5>
<button type="button"
class="close"
data-dismiss="modal"
aria-label="Cerrar">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="position-relative form-group">
<label for="editarPeriodoLectivo">Año Lectivo</label>
<input type="text"
name="editarPeriodoLectivo"
id="editarPeriodoLectivo"
class="form-control"
placeholder="2020-2021"
required>
<input type="hidden"
name="editarIDPeriodoLectivo"
id="editarIDPeriodoLectivo"
required>
</div>
<div class="position-relative form-group">
<label for="editarFechaInicioPeriodoLectivo">Fecha de Inicio del Año
Lectivo</label>
<input type="text"
name="editarFechaInicioPeriodoLectivo"
id="editarFechaInicioPeriodoLectivo"
class="form-control"
placeholder="2020-12-31"
required>
</div>
<div class="position-relative form-group">
<label for="editarFechaFinPeriodoLectivo">Fecha de Finalización del Año
Lectivo</label>
<input type="text"
name="editarFechaFinPeriodoLectivo"
id="editarFechaFinPeriodoLectivo"
class="form-control"
placeholder="2020-12-31"
required>
</div>
</div>
<div class="modal-footer justify-content-center">
<button type="button"
class="btn btn-danger"
data-dismiss="modal">Cerar
</button>
<button type="submit"
class="btn btn-primary">Guardar Cambios
</button>
</div>
</form>
</div>
</div>
</div>
quiero saber como puedo hacer que la fecha salga para poder escogerla por delante del modal y ya no por detras ya que asi obviamente no puedo ocuparla, por favor ayudenme con eso.