después de terminar mi web en local, la he subido al servidor, y tengo el siguiente error con los archivos .css y .js :
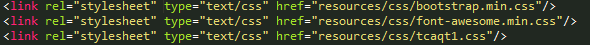
He buscado una solución y no hay manera. Creo que es debido a un problema con las rutas. Si a alguien le ha pasado algo similar y quiere compartir una solución se lo agradecería. Añado captura de como enlazo los ficheros:
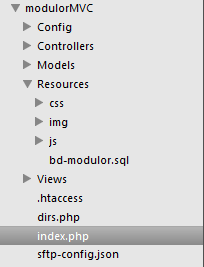
Añado también la estructura de mi proyecto por si puede servir de ayuda: