Estimada gente buenos días,
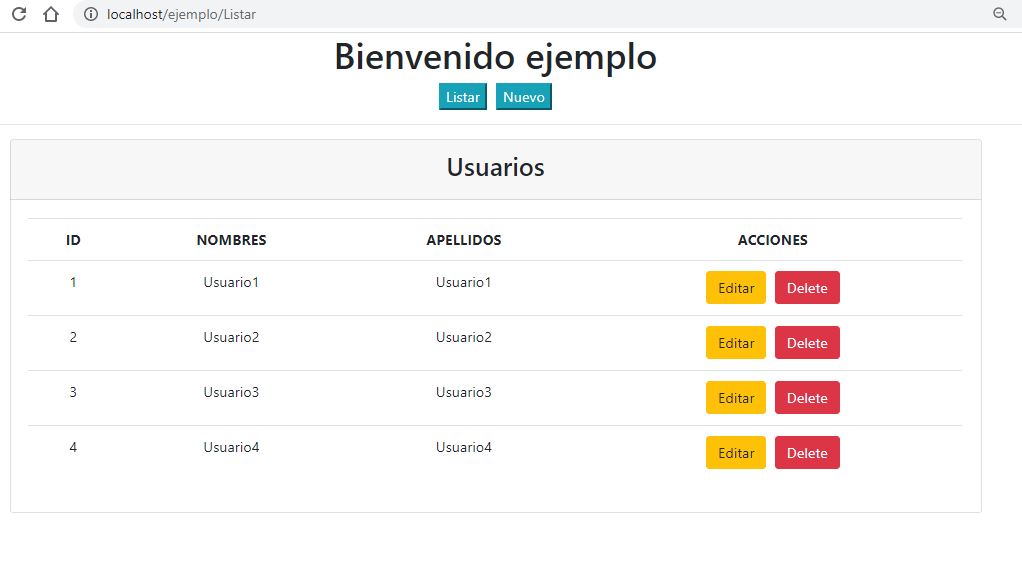
Desarrolle mi prueba de angular enlazado con spring boot en maven, alojandola en un servidor local, recupera bien los datos de manera local tal como muestro la pantalla.
La aplicación angular y el enlace a mi maven
Imagen Angular alojado en servidor local con direccion http://localhost/ejemplo o http://192.168.1.33/ejemplo

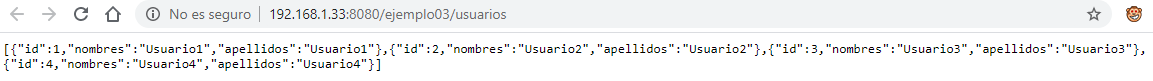
Imagen json alojado en servidor local con direccion http://192.168.1.33:8080/ejemplo03/usuarios

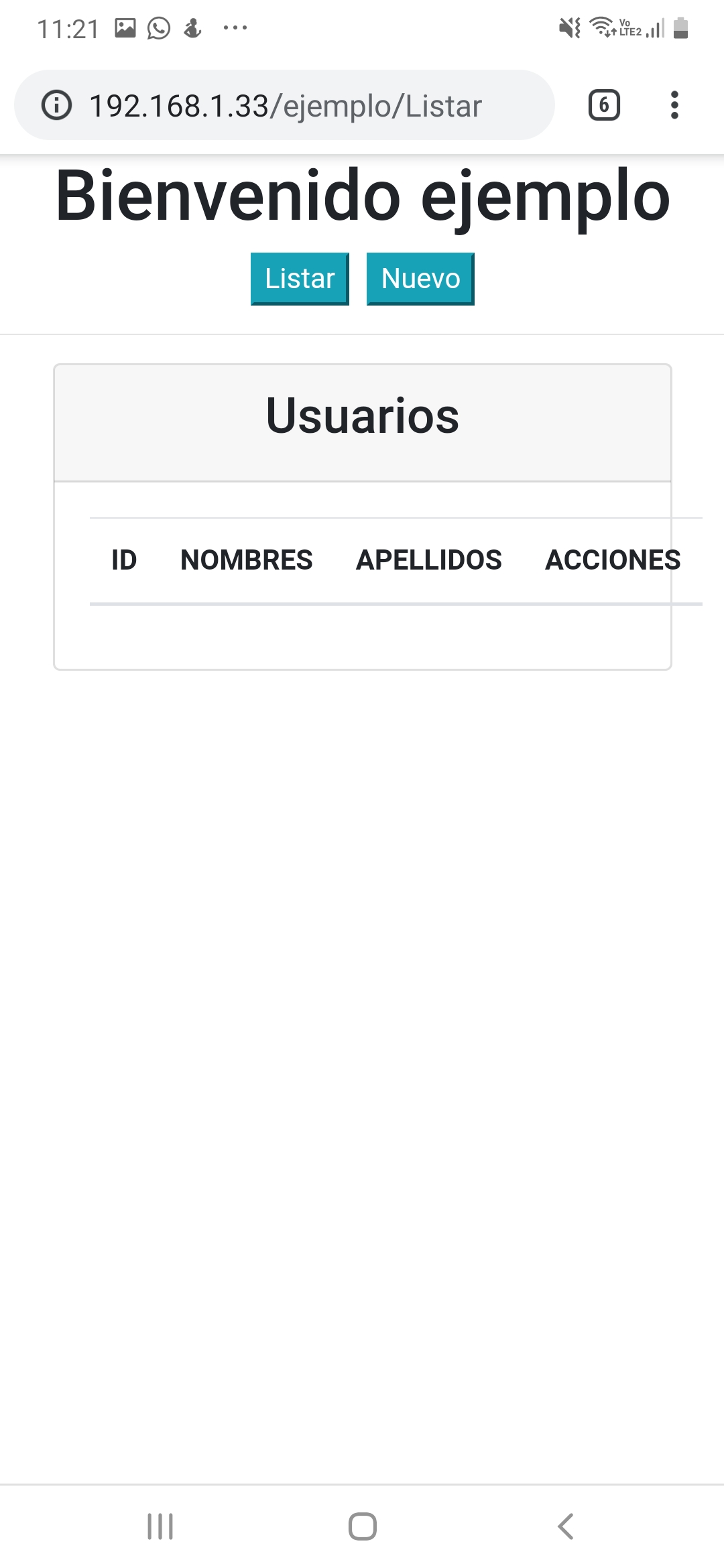
Pero cuando ingreso desde otra máquina en mi red o desde mi celular en la red wifi no me muestra datos tal como se muestra la imagen, pero si puedo ver la información ingresando desde mi celular u otra pc a la dirección ip de mi servidor local con puerto 8080

Entonces cual puede ser mi problema adjunto codigo de enlace de servicio a mi ip de máquina con puerto 8080 lo agradeceria de antemano
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Usuario } from '../Modelo/Usuario';
import { identifierModuleUrl } from '@angular/compiler';
@Injectable({
providedIn: 'root'
})
export class ServiceService {
constructor(private http:HttpClient) { }
//la url hace referencia al proyecto backend
// usuarios es la lista que recuperar de backend
Url='http://192.168.1.33:8080/ejemplo03/usuarios';
getUsuarios(){
//este codigo obtenemos todos los datos de backend
return this.http.get<Usuario[]>(this.Url);
}
createUsuario(usuario:Usuario){
return this.http.post<Usuario>(this.Url,usuario);
}
getUsuarioId(id:number){
return this.http.get<Usuario>(this.Url+"/"+id);
}
updateUsuario(usuario:Usuario){
return this.http.put<Usuario>(this.Url+"/"+usuario.id,usuario);
}
deleteUsuario(usuario:Usuario){
return this.http.delete<Usuario>(this.Url+"/"+usuario.id);
}
}
localhost, pero no con URLs externas.