Estoy desarrollando mi primer aplicación web en Angular 10 como el front-end, un API rest con nodejs-mongodb de back-end y tengo dudas acerca de como obtener información que se muestra en mi HTML.
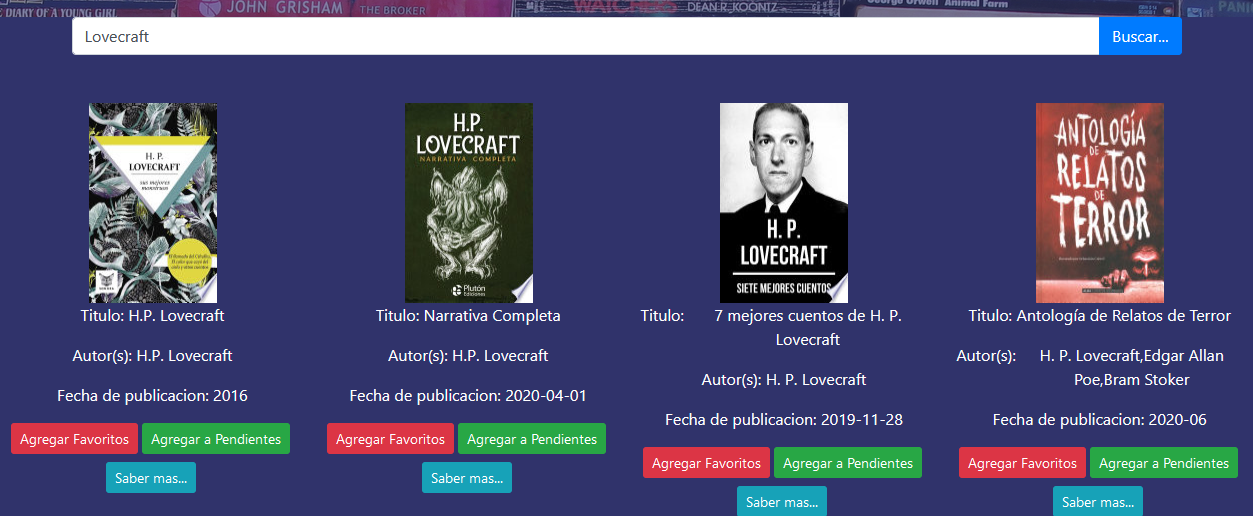
Mi aplicación es una aplicación donde puedes buscar libros(Esto lo hago mediante la API de google books) una vez que haces la búsqueda te aparecerá los libros con sus características y en la parte de abajo 2 botones para agregar el libro a una tabla en mi base de datos que contiene los libros favoritos del usuario u otra tabla que contiene los libros pendientes por leer.
¿Cómo puedo obtener la información de un libro cualquiera al presionar cualquiera de los 2 botones y después de obtener la información que se muestra en el HTML mandarla a mi base de datos mediante mi API Rest?.
Intente hacerlo con ngModel pero el tag de los párrafos e imágenes en HTML no son soportados para hacer eso.
Mi codigo HTML:
<div class="col-12 mt-5" *ngIf="libros">
<div class="row">
<div *ngFor="let libro of libros.items" class="col-lg-3 mb-3">
<div class="text-center">
<img src="{{libro.volumeInfo.imageLinks.smallThumbnail}}"class="text-center img-book">
<div class="justify-content-center input-group-append">
<label class="text-white">Titulo: </label> <p class="text-white">{{libro.volumeInfo.title}}</p>
<p class="text-white" hidden>{{libro.volumeInfo.description}}</p>
</div>
<div class="justify-content-center input-group-append">
<label class="text-white">Autor(s): </label><p class="text-white">{{libro.volumeInfo.authors}}</p>
</div>
<div class="justify-content-center input-group-append">
<label class="text-white">Fecha de publicacion: </label><p class="text-white"> {{libro.volumeInfo.publishedDate}}</p>
</div>
</div>
<div class="text-center">
<button class="btn btn-danger btn-sm mr-1 mb-2">Agregar Favoritos</button>
<button class="btn btn-success btn-sm mr-1 mb-2">Agregar a Pendientes</button>
</div>
<div class="text-center">
<a class="btn btn-info btn-sm mr-1" href="{{libro.volumeInfo.infoLink}}">Saber mas...</a>
</div>
</div>
</div>
</div>
Codigo de mi método para agregar libros mediante mi API:
function saveFavBook(req, res){
var favBook = new FavBook(); //Creamos un objeto favBook
var params = req.body; //Recojemos los datos que nos llegan por la peticion POST
//Asignamos los datos que nos llegan por el POST a los campos del objeto favBook para despues guardarlos en BD
favBook.title = params.title;
favBook.author = params.author;
favBook.description = params.description;
favBook.year = params.year;
favBook.user = params.user;
favBook.image = params.image;
//Guardamos el objecto en BD con el metodo save
favBook.save((err, favBookStored)=>{
if(err){
res.status(500).send({message: "Error al guardar el libro"});
}else{
if(!favBookStored){
res.status(404).send({message: "El libro no se ha guardado"});
}else{
res.status(200).send({favBook: favBookStored});
}
}
});
}