En mi codigo mando a llamar una pagina php cada 2 segundos con Jquery, soy nuevo en esto, estoy validando como seria la mejor forma tengo algo asi,
<div id="identificador">
<script>
setInterval('load', 2000);
function load(){
$('#identificador').load('pagina.php');
</script>
de que manera podria validar que la pagina cargo?, para seguir llamandola sin que queden las peticiones en el aire ya que (pagina.php) hace una conexion a una base de datos para validar informacio. ! que no puedo usar ajax para hacerlo.
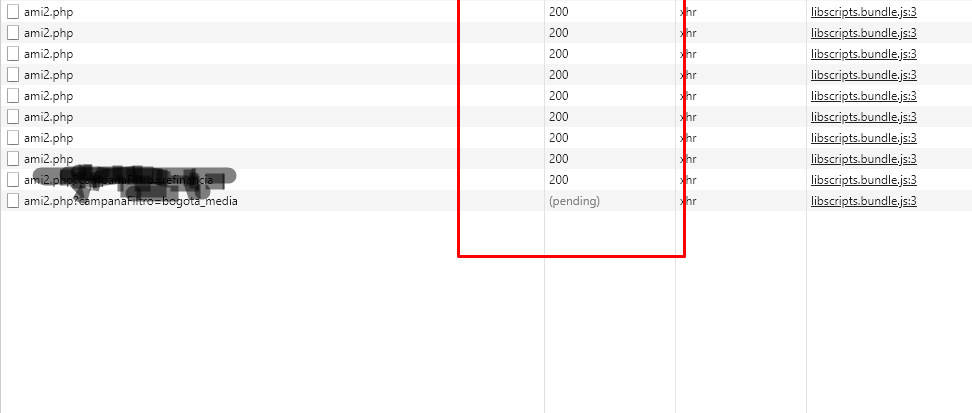
el problema es que despues de unos minutos quedan casi todas en (pending)