He estado leyendo ya varias paginas pero no logro hacer que me funcione, he intentado muchas maneras, tengo el siguiente código que es para enviar datos desde un modal a la base de datos:
<script>
$(document).ready(function(){
jQuery('.error').hide(); // Hide Warning Label.
var Unidades = $("#Unidades").val(); //valor de un select//
var Empleado_Actual = $("#Personal").val(); //valor de un select//
var Estado_Bien = $("#Estado_Bien").val(); //valor de un select//
var Transferencia = $("#Transferencia").val(); //valor de un select//
e.preventDefault();
$.ajax({
type: "post",
url: "transferirBien.php",
async:true,
data:{ // AQUI VAN LOS DATOS//
},
success: function(msg){
//alert(msg);
$("#modalTransferir").modal('hide');
swal("Transferencia del Activo Generada Exitosamente!","haga clic para cerrar","success");
console.log("Alert Callback");
location.reload();
},
error: function(msg){
$("#modalTransferir").modal('hide');
swal("Error!..No se logro realizar la Transferencia","haga clic para cerrar","error");
console.log("Alert Callback");
location.reload();
}
});
});
});
</script>
Dentro de un modal tengo un breve formulario el cual contiene 4 combobox "Select" y un campo de texto para capturar comentarios, necesito poder validar estos select y el campo de texto para que al cargar el Ajax no lleve datos con valor 0 y quede registrada la información correctamente en la BD.
adjunto el código de uno de los combobox select
<tbody>
<tr>
<td>
<div>
<select class="form-control form-control-sm" style="font-size:10px;" style="width:100px;" id="Unidades" name="Unidades" required class="required">
<option style="font-size:10px;" style="width:100px;" value="0" selected="selected">Seleccione la Unidad:</option>
<?php include './inc/combos_transferencia/cargarBoxUnidades.php';?>
</select>
</div>
</td>
</tr>
</tbody>
leyendo por aquí y allá encontré este código que si me funciona es una aportación de A. Cedano
$('#Unidades').on('change', function(e) {
var optionSelected = $("option:selected", this);
var valueSelected = this.value;
var selectStatus = (valueSelected === 0) ? true : false;
console.log(selectStatus);
$('#transferirBienSinProcesar').prop('disabled', selectStatus);
});
pero no se por donde empezar para validar al mismo tiempo 5 selects, ya tengo el código escrito pero no se como enlazar, estaba pensando en un if... de momento.
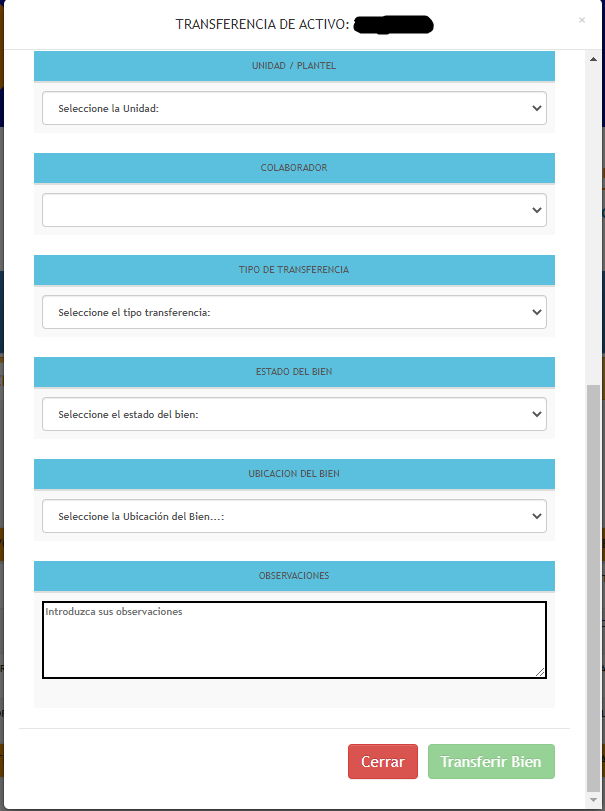
Esta es una vista del modal donde se encuentran alojados los Combobox Select

El select UNIDAD PLANTEL ya trae cargada la lista de las unidades, pero hasta que seleccionas una, muestra en el segundo select al personal adscrito a estas unidades. El resto es código en el HTML . Por cierto el boton ya esta deshabilitado.
Saludos
select