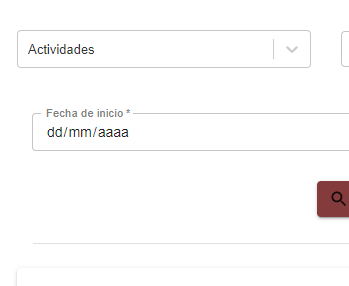
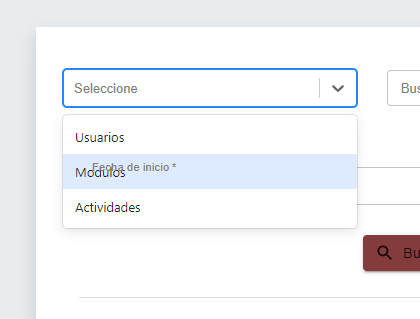
Existe una propiedad llamada z-index que controla la sobreposicion de un elemento sobre otro elemento. Lo mas probable es que el elemento que contiene el texto Fecha de inicio * tenga un z-index mayor al elemento del react-select.
Por ejemplo:
#padre
{
position:absolute;
width:50px;
height:50px;
background:blue;
}
#hijo
{
position:absolute;
width:50px;
height:50px;
left:25px;
background:red;
}
<div>
<div id="padre"></div>
<div id="hijo"></div>
</div>
Por defecto todos los elementos tienen un z-index:0. Nota como hijo esta sobre el padre, pero si queremos que sea al reves, le indicamos un z-index mas alto al padre para que aparezca arriba del hijo:
#padre
{
position:absolute;
width:50px;
height:50px;
background:blue;
z-index:2; <= le asignamos un z-index mayor
}
#hijo
{
position:absolute;
width:50px;
height:50px;
left:25px;
background:red;
}
<div>
<div id="padre"></div>
<div id="hijo"></div>
</div>
En resumen, intenta asignarle al texto un z-index menor. Sino te funciona, sigue intentando con otro menor hasta que apareza debajo.