Tengo una aplicación construida con asp.net core en donde uso react con redux pero tengo problemas en la visualización de algunos caracteres especiales.
Resulta que tengo un componente
import React, { Component } from 'react';
import './media.css';
class Media extends Component {
render() {
return (
<div className="row">
<div className="col s12 m3">
<div className="card">
<div className="card-image">
<img src="./images/covers/bitcoin.jpg" alt="" />
</div>
<div className="card-content">
<p>{this.props.title}</p>
<p>{this.props.author}</p>
</div>
<div className="card-action center-align">
<a className="waves-effect waves-light btn" href="#">Compartir</a>
</div>
</div>
</div>
</div>
)
}
}
export default Media;
Y en mi index.js tengo lo siguiente:
render(
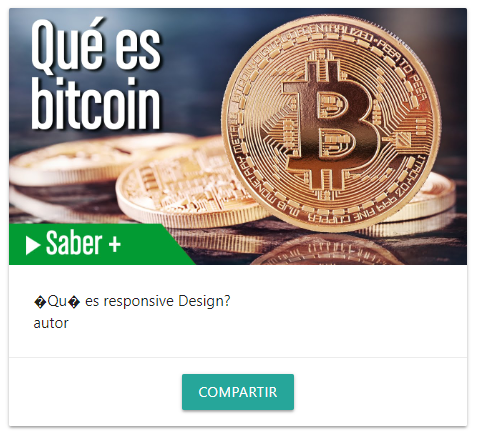
<Media title="¿Qué es responsive Design?" author="autor"/>,
rootElement);
Desde aca le paso los datos dinamicamente a mi componente pero cuando se renderiza el texto me aparecen caracteres extraños.
En mi archivo index.html tengo las meta etiquetas del utf-8 pero aun asi tengo este error. Un dato importante a tener en cuenta es que cuando el texto lo coloco directamente en las etiquetas de mi componente este funciona bien y no tengo problemas con los caracteres especiales.
Quien me podria ayudar u orientar sobre este tema...?